上次用的flex布局做的骰子,这次用grid网格布局来做。
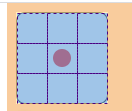
点数1—5用3行3列的网格,点数6用3行2列的网格就ok啦


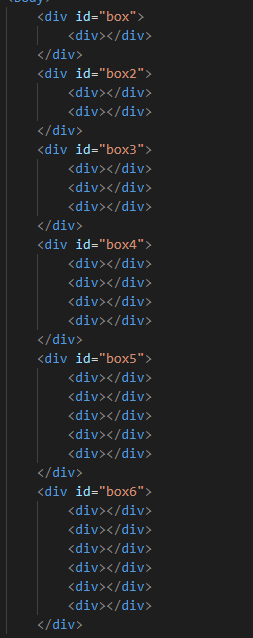
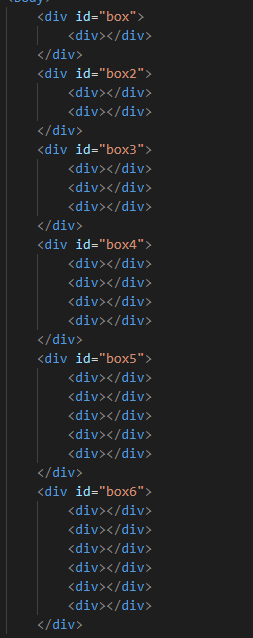
html:

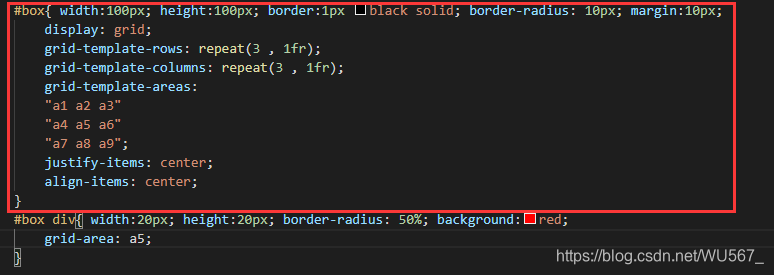
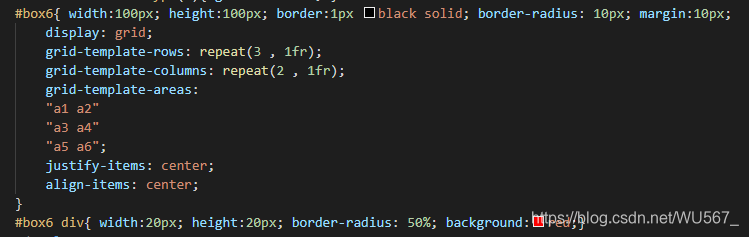
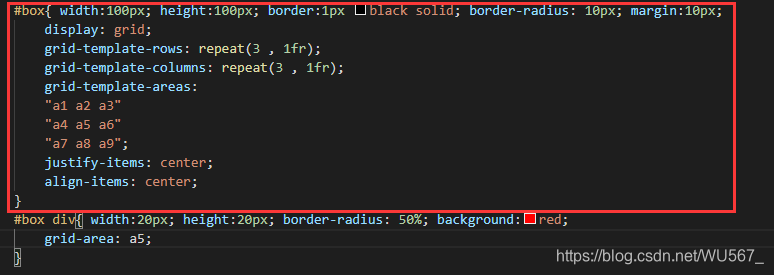
css:点数1—5的网格结构都是3行3列的 (红框中的结构相同),再利用grid-area找到指定的位置即可
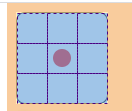
点数1:

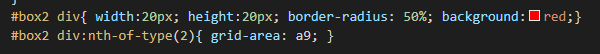
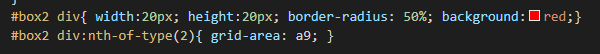
点数2:

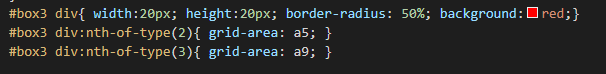
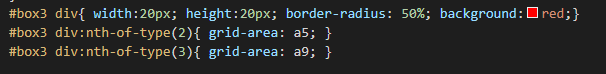
点数3:

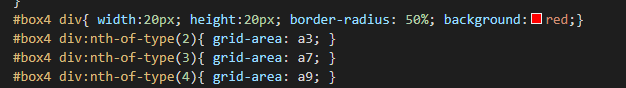
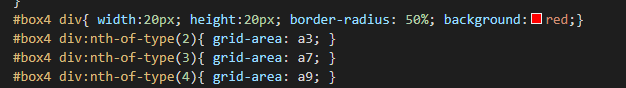
点数4:

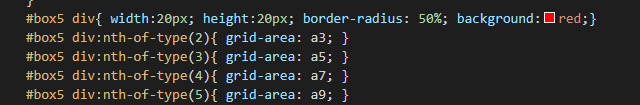
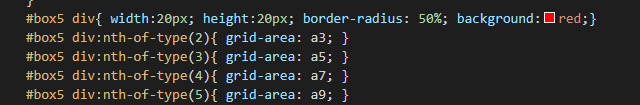
点数5:

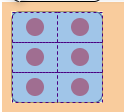
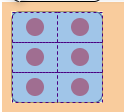
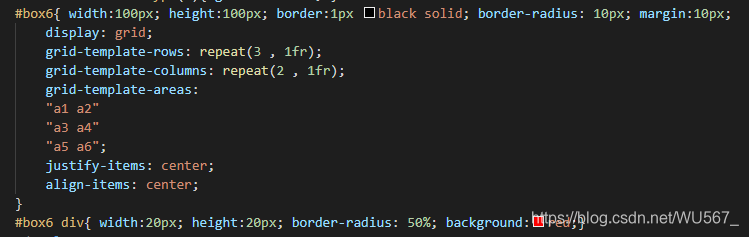
点数6:3*2的网格

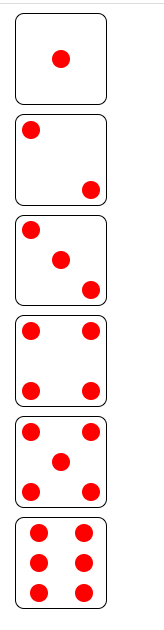
运行结果:

grid网格布局之骰子案例
最新推荐文章于 2023-05-12 19:37:18 发布
上次用的flex布局做的骰子,这次用grid网格布局来做。
点数1—5用3行3列的网格,点数6用3行2列的网格就ok啦


html:

css:点数1—5的网格结构都是3行3列的 (红框中的结构相同),再利用grid-area找到指定的位置即可
点数1:

点数2:

点数3:

点数4:

点数5:

点数6:3*2的网格

运行结果:

 203
203
 1115
1115
 653
653
 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


