elem: '#customer_result'
,url: context_path + '/api/customer'
,method : 'get'
,response : {
statusName : 'code'
,statusCode : 200
,msgName : 'msg'
,countName : 'count'
,dataName : 'data'
}
,title : '客户列表'
,cols : [ [
{ field : 'custId', title : '客户编号', width : 100}
,{ field : 'custName', title : '客户姓名', width : 150 }
,{ field : 'custEmail', title : '邮箱', width : 150 }
,{ fixed : 'right', title : '操作', toolbar : '#hidden1-table-tool', width : 80 } ] ]
};
/**
* 点击弹出的“客户信息”弹层上的表格中“选中”按钮的触发函数
*/
function customer_tool_event_handler(obj) {
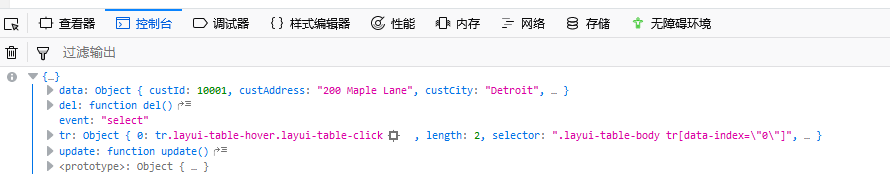
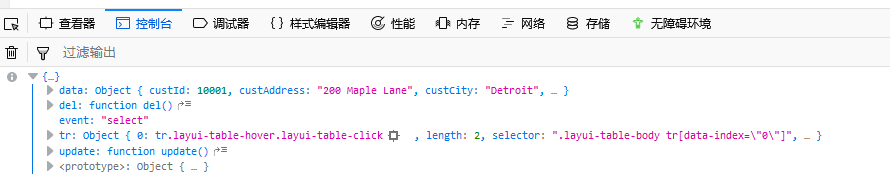
console.info(obj);
var data = obj.data;
switch (obj.event) {
case 'select':
$('#custName').val(data.custName);
$('#custId').val(data.custId);
layer.close(layer.index);
break;
}
}
错误认识:
customer_tool_event_handler(obj)中obj可以拿到下面数据,这是一个超级错误的认识
elem: '#customer_result'
,url: context_path + '/api/customer'
,method : 'get'
,response : {
statusName : 'code'
,statusCode : 200
,msgName : 'msg'
,countName : 'count'
,dataName : 'data'
}
,title : '客户列表'
,cols : [ [
{ field : 'custId', title : '客户编号', width : 100}
,{ field : 'custName', title : '客户姓名', width : 150 }
,{ field : 'custEmail', title : '邮箱', width : 150 }
,{ fixed : 'right', title : '操作', toolbar : '#hidden1-table-tool', width : 80 } ] ]
};
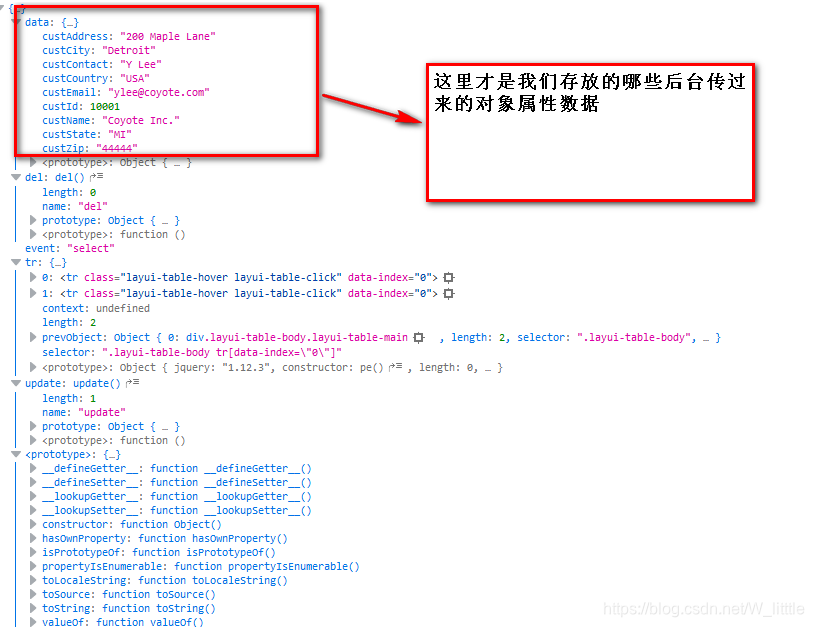
下面看一下真正的obj对象中的数据简图有哪些


还有一个错误
console.info("=============="+obj);
如果我们在前面添加了一个字符串,那么打印出来的就是
"=============="Object object,不会有上面的内容出现





















 5298
5298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








