有时候我们需要在页面加载前就要绑定数据,比如有的图片太多就会导致在加载的过程中很慢,或者title是动态的,通过从后台取数据来改变,如果进入页面后在读取数据会导致以页面刷新数据太慢,这样就需要我们在进入页面时就把数据绑定上去
有两种办法在进入页面前进行加载:
1、使用
$ionicView.beforeEnter
$scope.$on('$ionicView.beforeEnter', function(event, data) {
...
})
2、在路由配置中增加提前需要加载的数据:增加
resolve
在路由配置中:
.state('testView', {
url: '/testVuew?params',
templateUrl: 'src/test/testView.html',
controller: 'testViewCtrl as testView',
resolve: {
greeting: ['$q', 'Service', '$stateParams', '$localStorage', function($q, Service, $stateParams, $localStorage) {
var deferred = $q.defer();
Service.post('Store', 'XXXXXXX').then(function(data) {
deferred.resolve(data.Data);//这里返回提要提前加载的数据
});
return deferred.promise;
}]
}
})
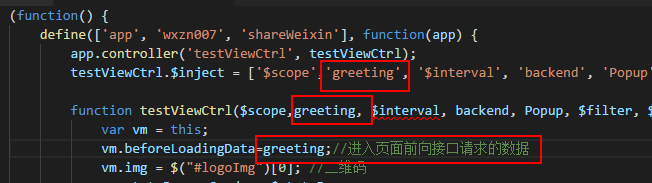
然后在controller文件中注入greeting:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








