对伪类的理解一直不是很透彻,这里不想写定义之类的,直接写写自己的经验和感受:
- 使用伪类必须要写下面三个属性:
:before{
content:'';
display:block;
position:XXXX;
}2. 伪类我常用的举例:
如果在项目中要求需要很细很细的border怎么处理?
这就需要用到伪类,因为border的最细的像素也是1px,它如果还不能满足你,就要这样实现:
:before{
content:'';
display:block;
position:XXXX;
width:100%;
height:1px;
transform:scaleY(0.5)
}下面的截图是对上面代码的解释:

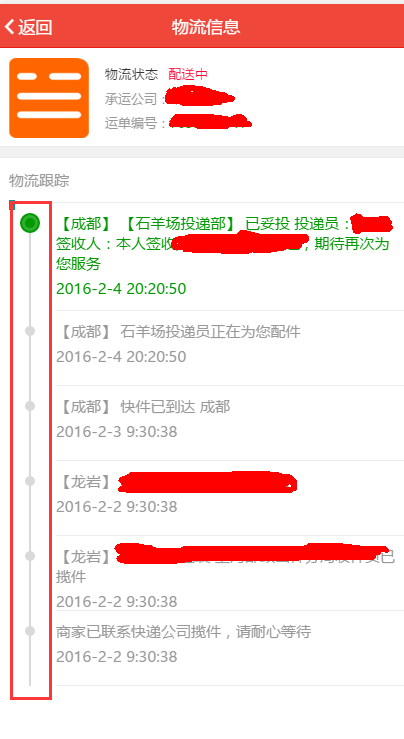
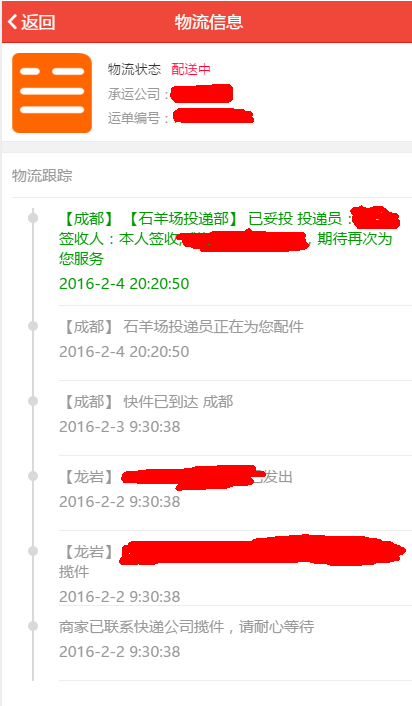
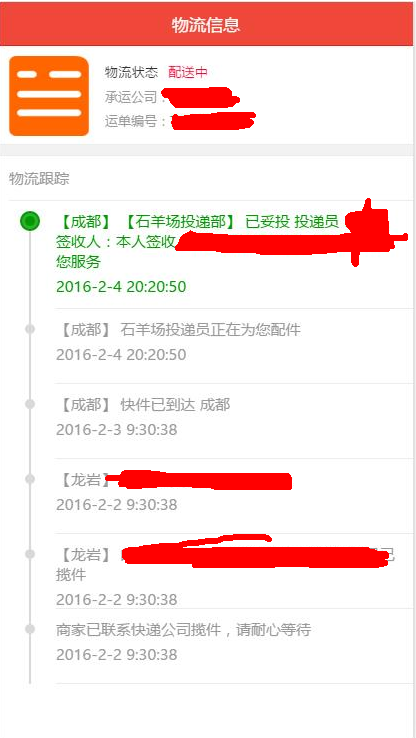
学习举例:如何实现下图红框中的布局,忽略涂掉的信息,请关注重点?

首先要知道右边的每一项都是一个DIV循环的结果。左边只需要在div上增加伪类即可实现,当然前提条件是在循环的div外面再包一层,然后对这个div进行定位。具体如何操作:
| 1、将所有的div先全部加一个伪类 | 2、对第一个DIV样式进行特殊处理,解决办法:给第一个DIV增加一个样式类,.div_first,给这个样式类增加伪类 |
|
|
| 目前所有的DIV左边的“点”都是一样的 | 标注的地方是相对于左边的定位而言的,由于宽高都是20px,所以需要相对于左侧的定位,将其再向左移5个像素。向上移5个像素 |

| 
|























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








