vue2的生命周期
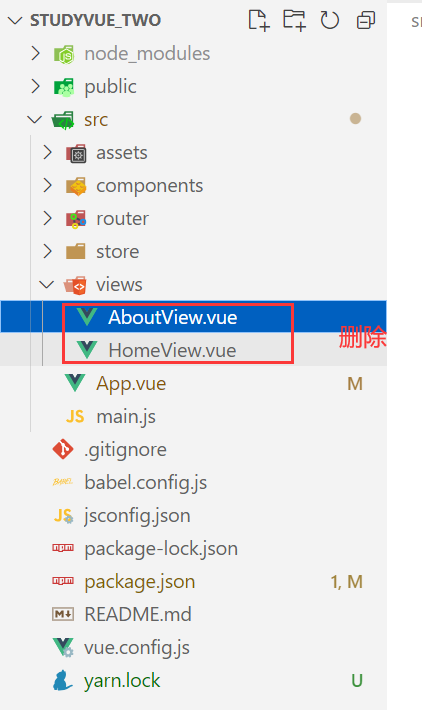
删除一些没用的
App.vue
删成这个样子就行
<template>
<router-view/>
</template>
<style lang="scss">
</style>

来到路由把没用的删除

import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
]
const router = new VueRouter({
routes
})
export default router
有报错没关系那是因为你引入的文件已经删除了
新建一个命名为生命周期的文件夹
然后在下面新建一个index.vue(规范都用index)

像设置打出vue2的快捷代码请看
[VUE框架学习笔记]VsCode快速生成vue组件模板(详细图示!)_vscode自动生成vue模板-CSDN博客
index.vue
<template>
<div class="">
</div>
</template>
<script>
export default {
name: ''
}
</script>
<style lang="less" scoped>
</style>
scoped单独样式





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1874
1874

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








