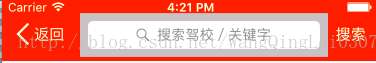
实现效果前:
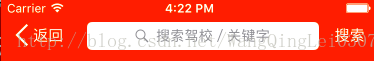
实现效果后:
实现代码如下:
@property (weak, nonatomic) IBOutlet UISearchBar *searchbar;
通过UIImage* searchBarBg;调用下面的代码
UIImage* searchBarBg = [self GetImageWithColor:[UIColor clearColor] andHeight:32.0f];
[self.searchbar setBackgroundImage:searchBarBg];
#pragma mark 实现搜索条背景透明化
- (UIImage*) GetImageWithColor:(UIColor*)color andHeight:(CGFloat)height{
CGRect r= CGRectMake(0.0f, 0.0f, 1.0f, height);
UIGraphicsBeginImageContext(r.size);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [color CGColor]);
CGContextFillRect(context, r);
UIImage *img = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return img;
}通过这些便实现了去除UISearchBar的灰色背景



























 5186
5186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










