一、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>手风琴</title>
<style>
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
text-align: center;
}
.caidan {
width: 300px;
/* height: auto; */
margin: auto;
}
a {
background: -webkit-linear-gradient(top,#6c6e74 0%,#4b4d51 100%);
display: block;
width: 300px;
height: 35px;
line-height: 35px;
color: #ffffff;
}
.menu {
display: none;
}
.show {
display: block;
}
.menu>li {
border-bottom: solid 1px silver;
height: 30px;
line-height: 30px;
color: #505050;
background-color: #e5e5e5;
text-align: center;
}
.menu>li:hover {
background-color: #fff;
cursor: pointer;
}
.special {
background:-webkit-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%) ;
}
</style>
</head>
<body>
<div class="caidan">
<ul>
<li>
<a class="common special" >语言</a>
<ul class="menu show">
<li>中文</li>
<li>韩文</li>
<li>英文</li>
<li>日文</li>
<li>法语</li>
</ul>
</li>
<li>
<a class="common">国花市花</a>
<ul class="menu">
<li>牡丹</li>
<li>菊花</li>
<li>海棠</li>
</ul>
</li>
<li>
<a class="common">学校类别</a>
<ul class="menu">
<li>小学</li>
<li>初中</li>
<li>高中</li>
<li>大学</li>
</ul>
</li>
<li>
<a class="common">天气</a>
<ul class="menu">
<li>晴天</li>
<li>阴天</li>
<li>多云</li>
<li>冰雹</li>
<li>雾霾</li>
<li>海啸</li>
</ul>
</li>
</ul>
</div>
<script src="./js/jquery-1.9.1.js"></script>
<script>
$(function () {
$(".common").click(function (){
$(this).addClass("special").parent().siblings().find("a").removeClass("special");
$(this).siblings(".menu").stop().slideDown().parent().siblings().find(".menu").stop().slideUp();
});
});
</script>
</body>
</html>
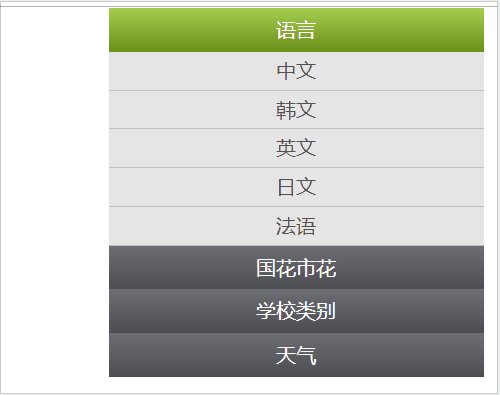
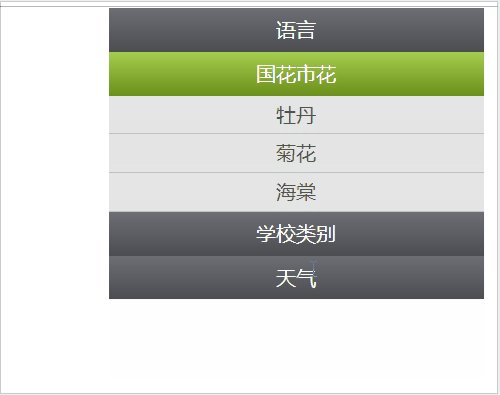
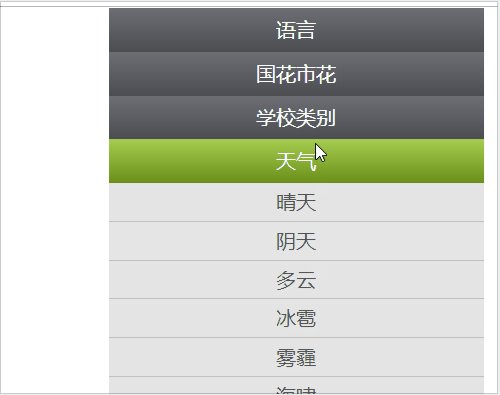
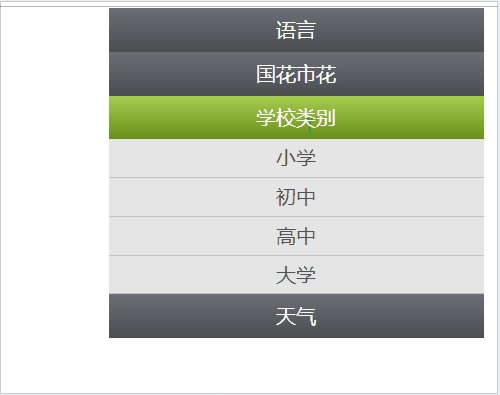
二、效果展示

三、注意问题
1、关于css样式加载顺序及覆盖顺序
<ul class="menu show">
在写这个样式的时候,为了使语言列表默认是展示的,css样式的顺序应该是.menu { display: none; } .show { display: block; }否则内容就会被隐藏
因为对于相同类型选择器制定的样式,在样式表文件中,越靠后的优先级越高
具体参考https://blog.csdn.net/w405722907/article/category/6936137
2、background背景渐变
具体参考http://caibaojian.com/css3-background-gradient.html






















 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








