候选样式表, 就是允许为一个页面提供多种风格的样式表,用户在浏览该页面时可以选择自己喜欢的页面风格.
将rel属性的值设置为alternate stylesheet,只有在用户选择这个样式表时才会用于文档表现。
具体做法通过下面一个例子来说明:
css部分:
1.css
.red{
width:200px;
height:200px;
background-color: red;
}
.red{
width:200px;
height:200px;
background-color: yellow;
}HTML部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="1.css" title="red">
<link rel="alternate stylesheet" type="text/css" href="2.css" title="yellow">
</head>
<body>
<div class="red"></div>
</body>
</html>

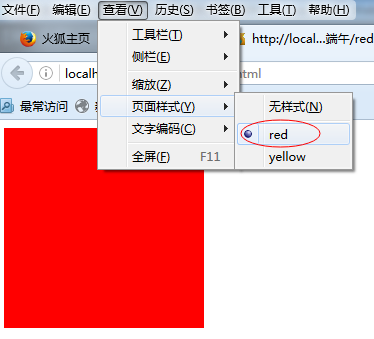
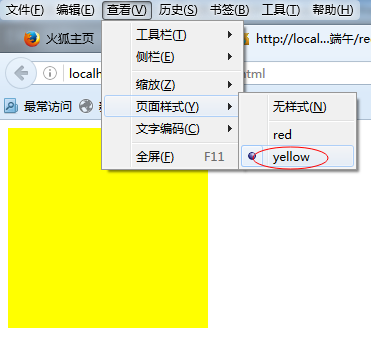
我只有在Firefox和IE上使用成功,其他浏览器都找不到页面样式在哪!
为候选样式表指定同样的title值,把它们分组在一起。
只要打开或刷新页面,页面都会恢复到首选样式表的状态。
rel设置为stylesheet,并且没有属性title,那么它将作为一个永久样式表。
如果rel都设置为stylesheet,并且都设置了title,那么只有一个会真正做为首选样式表,是哪一个由浏览器决定。





















 1134
1134

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








