如有侵权立删
需求: 管理系统有个在线pdf盖章的需求,公司购买了金格科技签章中间件,打包项目中有技术白皮书,但是写的过于笼统,因此记录一下开发过程.
定制人脸识别设备在线签订劳务协议,金格中间件需要插入加密U盘才可以签章
- 开发电脑必须安装金格应用

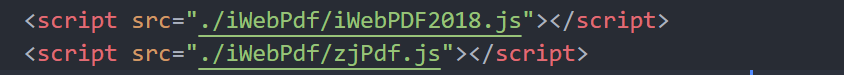
- vue中新建html文件,引入插件,其中zjPdf为需要编写的js

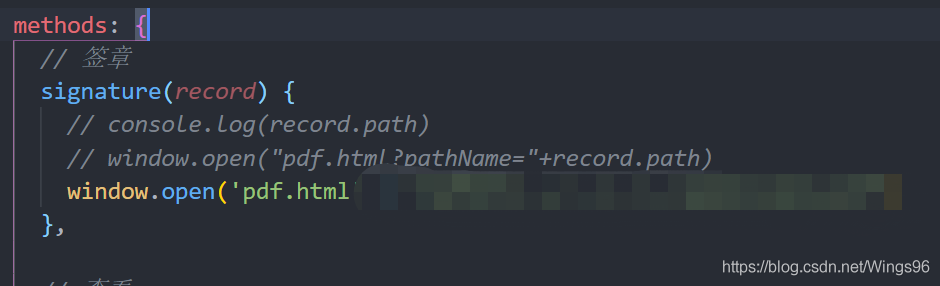
- vue点击签章时跳转到新建的html

- 编写pdf.js
var PDF = null;
window.onload = function loadpage() {
setTimeout(function () {
create()//创建按钮元素
signature()//签章事件
preservation()//保存事件
load();//创建实例
}, 20);
}
// 创建元素
function create() {
let signature = document.createElement("button");
signature.id = "signature"
let preservation = document.createElement("button");
preservation.id = "preservation"
signature.innerText = "签章";
preservation.innerText = "保存";
//插入到最前面
document.body.insertBefore(preservation, document.body.firstElementChild);
document.body.insertBefore(signature, document.body.firstElementChild);
}
// 签章事件
function signature() {
if (document.getElementById("signature")) {
document.getElementById("signature").onclick = function () {
console.log("签章");
}
}
}
// 保存事件
function preservation() {
if (document.getElementById("preservation")) {
document.getElementById("preservation").onclick = function () {
console.log("保存");
}
}
}
function load() {
// 创建实例
PDF = iWebPDF2018.iWebPDFFun;
// PDF.StartPageVisible = false;
// getPath(); //获取项目路径
WebOpenUrl();
Websign()
// WebOpen();
AddAppendTools();
//PDF.AppendTools("10","保存数据库",20);
HideShowBar();
}
// 从服务器上取文档并打开
function WebOpen() {
if (PDF != null) {
// PDF.WebUrl = path_root+"/zgbtxt/PdfServlet"// "PDFServer.jsp";
//本地
PDF.WebOpen("http://www.lanlv.shop/img/qjs.pdf")
// // PDF.RECORDID = record_id;
// // PDF.FILENAME = jzh;//"DD2017110830140074093";
PDF.FILETYPE = ".pdf";
PDF.USERNAME = "演示人";
PDF.EXTPARAM = "0000";
var ret = PDF.WebOpen();
if (!ret) {
PDF.Alert("文档打开失败!");
}
}
}
//打开网络PDF文档
function WebOpenUrl() {
if (PDF != null) {
PDF.WebOpenUrlFile("url");
}
}
//打开签章
function Websign() {
if (PDF != null) {
PDF.ShowSignDlg(1);
}
}
/******************************************* 工具栏操作 *****************************************/
//添加工具栏按钮
function AddAppendTools(){
PDF.AppendTools("10","保存数据库",20);
}
//谷歌下工具栏按钮触发事件
function OnToolsClick(vIndex,vCaption){
//alert('编号:'+vIndex+'\n\r'+'条目:'+vCaption+'\n\r'+'请根据这些信息编写按钮具体功能');
if (vIndex==10){
PDF.Alert("测试按钮一事件!tttt");
//WebSave();
}
}
//添加自定义菜单
function AddOnMenuClick(){
PDF.AppendMenu("10","测试菜单一");
PDF.AppendMenu("11","测试菜单二");
}
//谷歌下自定义菜单触发事件
function OnMenuClick(vIndex,vCaption){
//alert('编号:'+vIndex+'\n\r'+'条目:'+vCaption+'\n\r'+'请根据这些信息编写菜单具体功能');
if (vIndex==10){ PDF.Alert("自定义菜单一事件");}
if (vIndex==11){ PDF.Alert("自定义菜单二事件");}
}
//隐藏标准工具栏
function EnableShowTools(val){
PDF.ShowTools = val;
}
var nClick = 1;
//隐藏所有工具栏
function HideShowBar(){
var nCount = iWebPDF2018.CommandBars.Count;
nClick++;
for (var i=0; i< nCount; i++)
{
if ( 0 == (nClick%2))
{
iWebPDF2018.CommandBars.Item(i).Visible = false;
}
else
{
iWebPDF2018.CommandBars.Item(i).Visible = true;
}
}
}
//显示隐藏标签页
function ShowTabBarVisible()
{
if ( 0 == iWebPDF2018.Documents.Count ){
PDF.Alert("没有已打开文档");
return;
}
if(PDF.ShowTabBarVisible==true)
{
PDF.ShowTabBarVisible=false;
}else
{
PDF.ShowTabBarVisible=true;
}
}
//显示隐藏工具栏打印按钮
function HideShowState(){
if(PDF.ShowState ==1)
{
PDF.ShowState=0;
}else{
PDF.ShowState=1;
}
}
当完成到这一步时,跳转会提示,接下来就是设置网络参数了

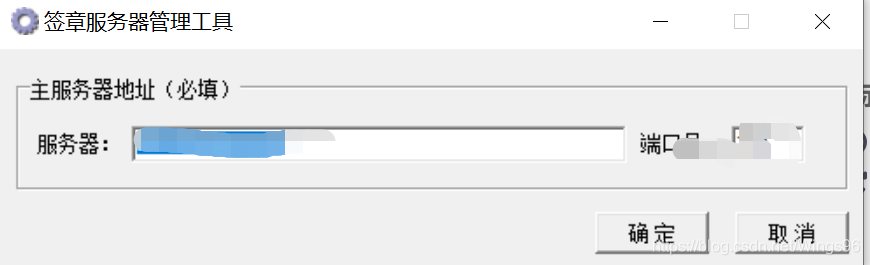
5.设置网络参数,需要和后端沟通


6.设置完成后没有问题重新打开就会提示没有插入u盘,插入加密U盘即可

注意: 跳转的时候最好带上pdf地址





















 5228
5228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








