概述
项目需要倒计时功能,因为项目UI框架选的iview weapp,因此选择框架中的count-down组件。
使用过程发现问题3个如下:
1. 异步无法更新时间
1.1 问题
异步获取时间数据后,倒计时组件无法更新时间数据
这个bug已经有大佬解决了,但是官方没有维护合并到master。
参考链接如下:
异步获取时间数据后,倒计时无法更新时间数据.
1.2 解决方法
将大佬修改的内容添加到自己项目的倒计时组件源码中。
2. 自定义样式后换行
2.1 问题
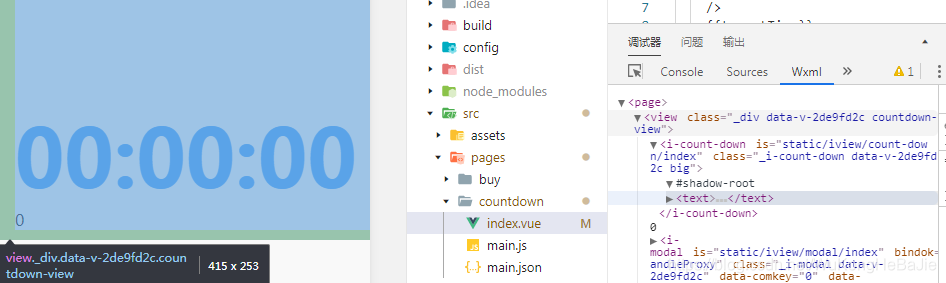
当你自定义倒计时组件样式时,字体越大,div的高度越高,并且会现在在div底部。如下图:

2.2 解决办法
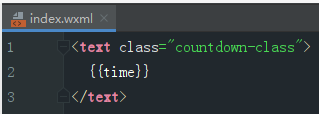
- 倒计时组件中使用的是"<text>" 标签。并且是换行编写。

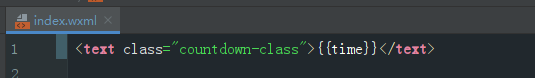
- 所以可以将"<text>"写成一行。

- 或者改成其他标签
参考文章:
小程序中text标签之坑
3. 自定义类名
因为本人用的是mpvue框架,所以没有看出有什么实质性的影响。只是和官方文档介绍的不一致而知。所以我没有修改。
参考文章:
修复倒计时组件的自定义类名问题





















 1081
1081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








