css background-size 属性详解,background-size 指定背景图像大小,以象素或百分比显示,当指定为百分比时,大小会由所在区域的宽度、高度以及 background-origin(图片的起始位置) 的位置决定,还可以通过 cover 和 contain 来对图片进行伸缩。
background-size 属性
1、定义:
background-size 用来调整背景图像的尺寸大小。
2、语法:
以下为引用内容:
background-size : contain | cover | 100px 100px | 50% 100%;
3、参数:
background-size:contain; // 缩小图片来适应元素的尺寸(保持像素的长宽比);
background-size :cover; // 扩展图片来填满元素(保持像素的长宽比);
background-size :100px 100px; // 调整图片到指定大小;
background-size :50% 100%; // 调整图片到指定大小,百分比相对于包含元素的尺寸。
CSS 背景尺寸 background-size属性
在CSS3之前,我们不能指定背景图像的显示大小,一般是按图像的原始尺寸显示。在CSS3中,通过 background-size属性,可以设置背景图像的显示尺寸。
background-size属性的值可以是预定义关键字 cover | contain,也可以是使用长度值、百分比或 auto 定义背景图像的尺寸,长度和百分比不允许负值。
使用预定义值时,cover 表示背景图像完全覆盖容器的背景区域,如果图像过大或过小,则会将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器;contain 表示背景图像始终只填充容器的背景区域,如果图像过大或过小,也会对背景图像等比缩放。但是,当宽度与容器的宽度相等,或高度与容器的高度相等时,则停止缩放。所以,停止放大后,某个方向可能没有完全覆盖,则会显示背景颜色。
使用长度、百分比或 auto 定义尺寸时,需要提供两个参数。如果提供两个,第一个为背景图像的宽度,第二个为背景图像的高度;如果只提供一个,该值为背景图像的宽度,第 2 个值默认为 auto,即高度为 auto,背景图像按提供的宽度等比缩放。
这里对每个取值定义了一个类,然后分别应用到一个容器,来看看 background-size属性在不同取值下的表现。代码如下:
div {
width: 180px;
height: 120px;
border: 10px dashed #888;
background-repeat: no-repeat;
background-image: url(img/bg.gif);
}
.cover {
background-size: cover;
}
.contain {
background-size: contain;
}
.size {
background-size: 50% 50%;
}
<div class="cover"></div>
<div class="contain"></div>
<div class="size"></div>
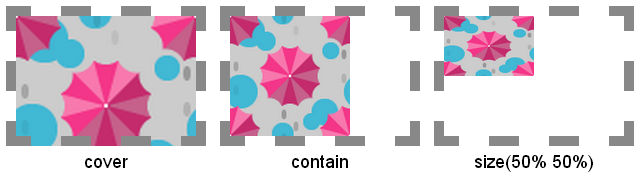
上述代码的运行结果如图 4‑33 所示:

background-size属性效果
从上图可以看出,属性取值 cover 时,背景图像要进行等比放大,以填满整个容器,为了适应容器的宽度,高度已经溢出到了边框的下面;取值 contain 时,背景图像进行等比放大,宽度到达容器的高度后,图像不再进行放大,故容器宽度有空白;使用尺寸时,图像为原始尺寸的 50%。






















 2604
2604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








