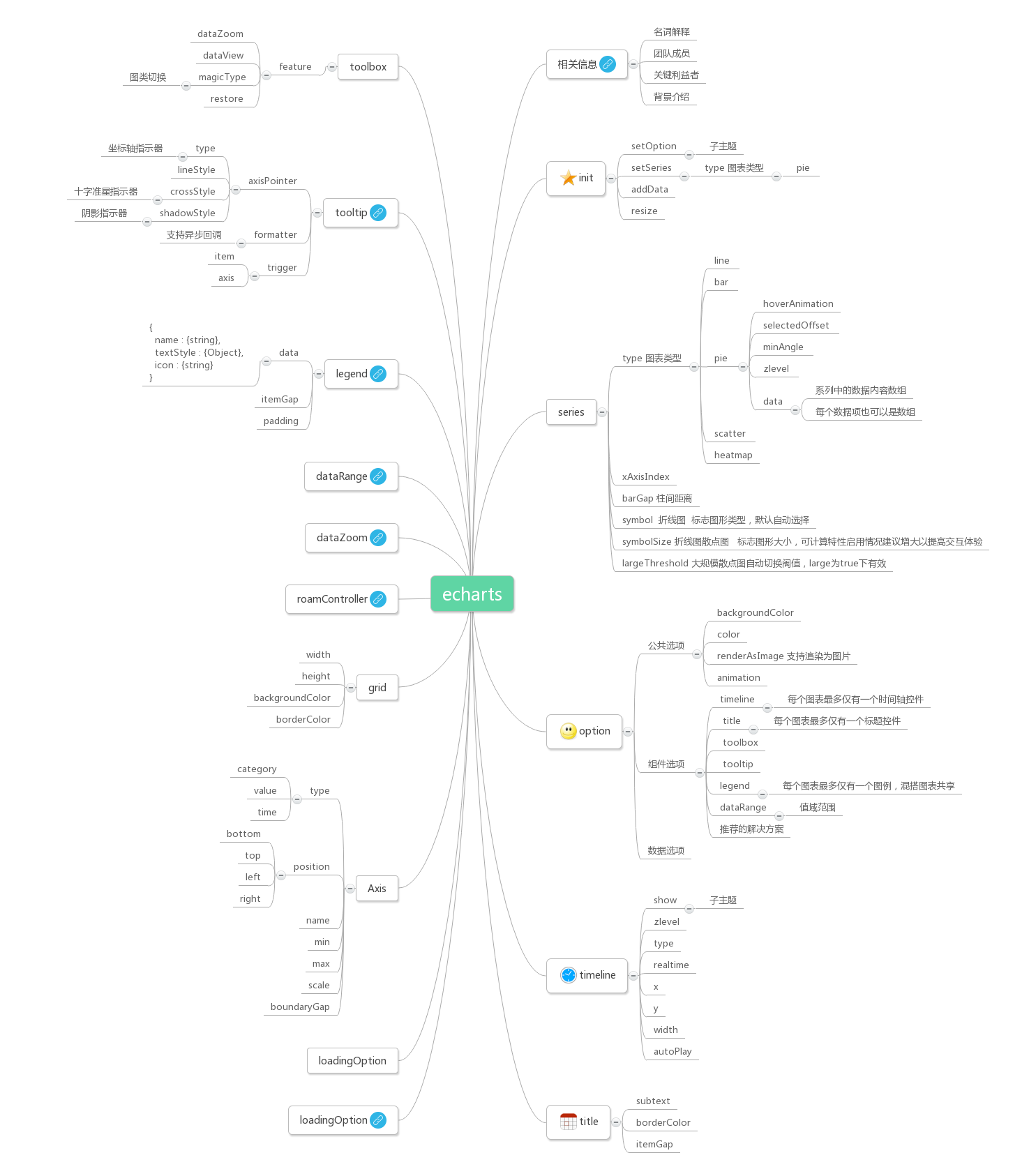
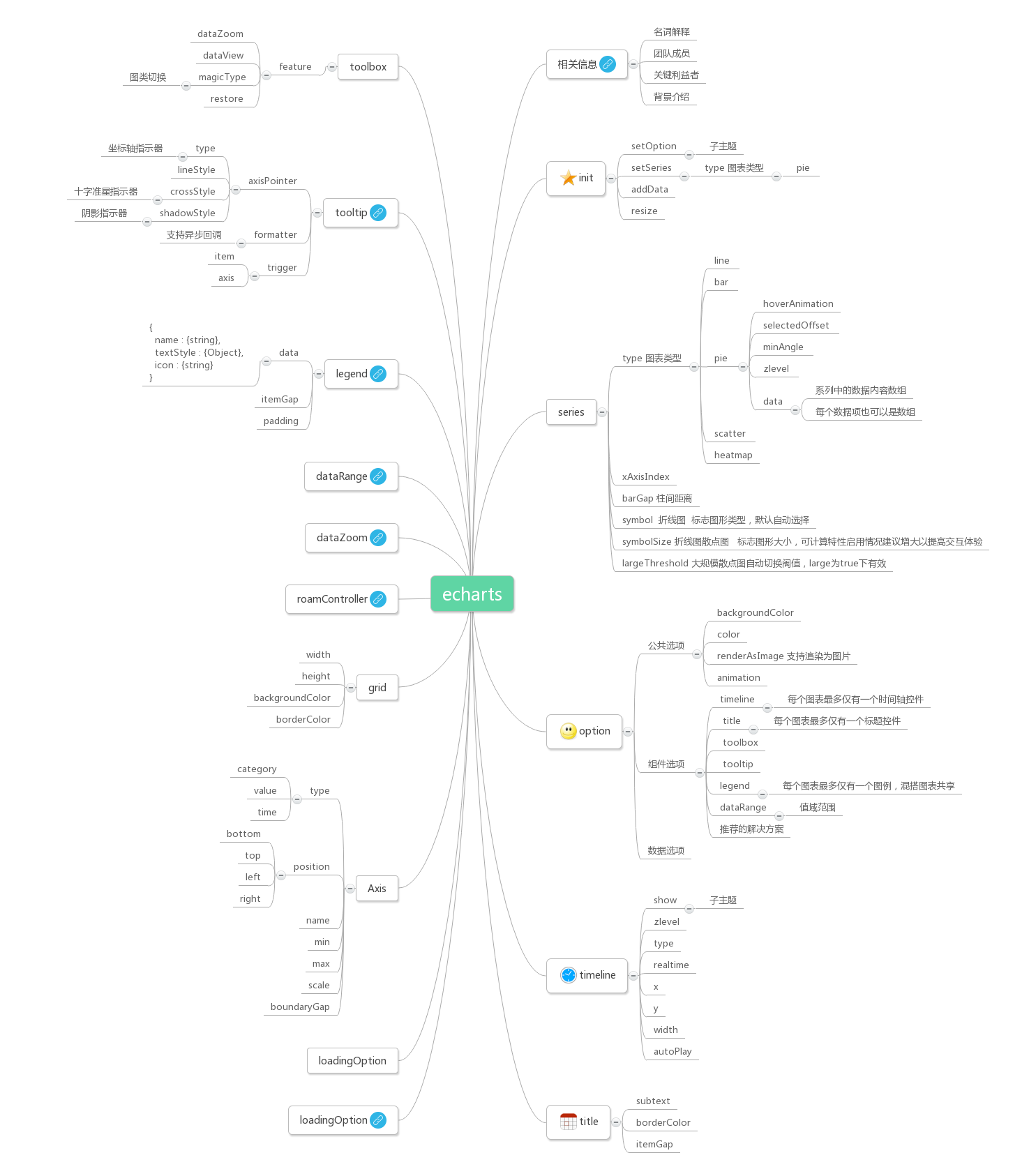
百度echarts

Echarts 思维导图
最新推荐文章于 2024-04-19 17:41:53 发布
百度echarts

 656
656
 2444
2444
 785
785
 169
169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


