在使用Docker部署.NET站点这篇《三步实现.NET6部署到Docker》有讲述,很简单,如果站点要实现集群化部署或者需要部署多个站点、多个应用(比如redis,sql,mq,mongodb等),敲一堆命令也挺麻烦,稍不注意打错一个字半天功夫就过去了。那么有没有批量对这些需要容器的站点和应用进行处理呢?答案肯定的,那就是我们今天讲的Docker-Compose。
Docker-Compose简介
Compose项目是Docker官方的开源项目。负责实现对Docker容器集群的快速编排,原理是它将你项目用到的所有容器按照你指定的启动顺序设置成一个文件,根据文件中的命令一次就可以完成部署。
与Dockerfile不同的是,Dockerfile模版文件是定义一个单独运行的容器,而Compose是多个容器相互配合完成某一个任务的情况。比如要实现一个Web项目集群部署,另外里面除了Web容器本身之外还有数据库、负载均衡容器等等,那么就需要Compose进行一键部署。
使用Docker-Compose快速集群部署.NET6
这里我们先按照步骤来实现Docker-Compose快速集群部署.NET6,然后再说明Docker-Compose的使用。
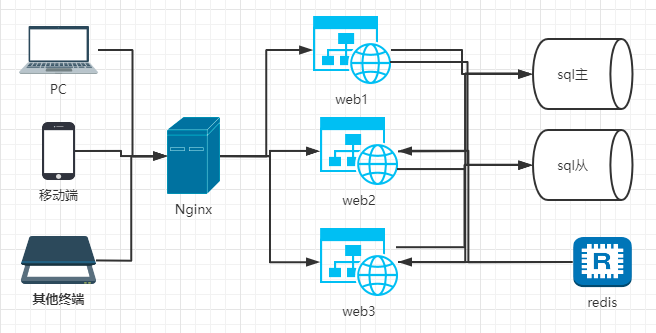
具体需求是部署三个web docker集群,使用nginx实现反向代理负载均衡。架构如下

架构图
1、首先新建一个.NET6 Web项目 新建一个.NET6 Web项目,需要选择支持Docker。发布这个应用,再修改一下默认的Dockerfile,因为是发布版本,需要注释掉生成的项目的内容,代码如下。
FROM mcr.microsoft.com/dotnet/aspnet:5.0 AS base #需要的依赖
WORKDIR /app #docker 工作目录
EXPOSE 80 #http端口
EXPOSE 443 #https端口
#FROM mcr.microsoft.com/dotnet/sdk:5.0 AS build
#WORKDIR /src
#COPY ["WebTestDocker.csproj", "."]
#RUN dotnet restore "./WebTestDocker.csproj"
COPY . .
#WORKDIR "/src/."
#RUN dotnet build "WebTestDocker.csproj" -c Release -o /app/build
#
#FROM build AS publish
#RUN dotnet publish "WebTestDocker.csproj" -c Release -o /app/publish
#FROM base AS final
#WORKDIR /app
#COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WebTestDocker.dll"]
完成后拷贝到centos的webproduct文件夹备用,并且需要拷贝修改过的Dockerfile到这个文件夹。
2、编写Docker-Compose.yml下面使用Docker-Compose配置3个web的docker容器,对外的映射端口分别是8011,8012,8013。然后配置一个nginx的容器,来做反向代理。 这里我们先不讲格式,直接上代码。
# 项目版本号
version: "3"
services:
service1: #自定义的服务的名称
build: #第一个需要编译成镜像
context: /opt/webroot/webproduct #这是编译的文件目录
image: composenttest.1130 #代表使用哪一个镜像
ports: #代表主机和容器中的端口映射
- 8011:80/tcp
command: ["dotnet","/app/WebBaweiDocker.dll","--port=8011","--weight=1"]
service2: #自定义的服务的名称
image: composenttest.1130 #代表使用哪一个镜像 这里使用第一个编译好的镜像 #需要执行的命令,和容器运行端口号
ports: #代表主机和容器中的端口映射
- 8012:80/tcp
command: ["dotnet","/app/WebBaweiDocker.dll","--port=8012","--weight=1"] #需要执行的命令,和容器运行端口号
service3: #自定义的服务的名称
image: composenttest.1130 #代表使用哪一个镜像 这里使用第一个编译好的镜像
ports: #代表主机和容器中的端口映射
- 8013:80/tcp
command: ["dotnet","/app/WebBaweiDocker.dll","--port=8013","--weight=1"]
nginx: #安装nginx
image: nginx:latest #代表使用哪一个镜像 latest表示版本号
ports:
- 8006:80/tcp #映射的端口
volumes:
- /opt/webroot/nginx/nginx.conf:/etc/nginx/nginx.conf #拷贝到容器中的负载均衡配置文件
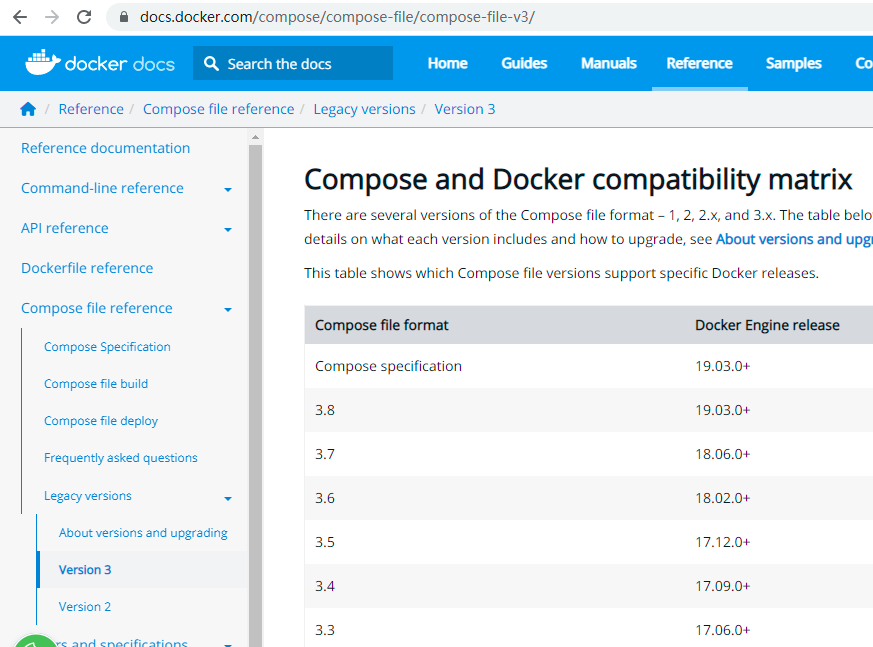
需要注意的是版本号必须填写,对照见官网,如果错误的话会部署不成功,笔者docker是v20,设置为3.8报错,于是设置为3后成功了version: “3”。另外注意格式中的每一个空格,子代码对齐方式等。

3、配置Nginx负载均衡
在http下配置upstream负载均衡,其中weight是访问权重,值越大访问的权重越大。location配置反向代理地址为upstream的名称。代码如下:
upstream myfirst {
server 192.168.240.160:8011 weight=5;
server 192.168.240.160:8012 weight=6; #热备
server 192.168.240.160:8013 weight=1;
}
location / {
proxy_pass http://myfirst;
}
具体参考nginx的相应说明,篇幅有限这里就不做过多说明。
4、使用Docker-Compose部署
上面写了那么多,这里只需要在centos中执行一句代码就可以了,需要在docker-compose.yml文件的目录下执行,并且名称必须是docker-compose.yml,代码如下。
docker-compose up
#如想在后台运行,需要在代码后面加上-d
docker-compose up -d
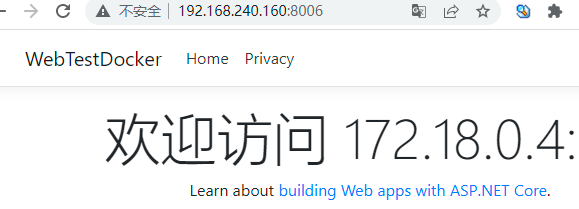
5、成功后的效果
负载均衡成功,nginx配置的端口是8006,可以在不同时段分别访问到三个web服务器的内容。


6、Docker-Compose语法
Docker-Compose.yml标准配置文件应该包含 version、services、networks 三大部分,其中最关键的就是 services 和 networks 两个部分.
这里由于篇幅有限,请访问官网查看:https://docs.docker.com/compose/
结语
本文讲述了Docker-Compose快速集群部署,其实这还不算真正的集群化部署,物理集群化部署容器管理可以使用docker swarm 和k8s。后面如果有时间会介绍。























 2577
2577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








