Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="MyTest.Default" %>
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js" type="text/javascript" language="javascript"></script>
<script type="text/javascript" language="javascript">
function getData() {
$.getJSON("GetJson.aspx?jsoncallback=?",
function (data) {
$.each(data.items, function (i, item) {
$("<div></div>")
.text(item.title)
.css("color", item.color)
.appendTo($("#listbox"));
});
}
);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input id="Button1" type="button" value="点击获取Json" onclick="javaScript:getData();" />
</div>
<div id="listbox">
</div>
</form>
</body>
</html>
GetJson.aspx.cs
using System
using System.Collections.Generic
using System.Linq
using System.Web
using System.Web.UI
using System.Web.UI.WebControls
using System.Text
namespace MyTest
{
public partial class GetJson : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string callback = Request.QueryString["jsoncallback"]
string data = "{\"title\": \"咖菲猫\",\"link\": \"http://www.sina.com.cn\",\"items\": [{\"title\": \"罗素003\",\"color\": \"red\"},{\"title\": \"猫\",\"color\": \"Navy\"}]}"
string result = string.Format("{0}({1})", callback, data)
Response.Expires = -1
Response.Clear()
Response.ContentEncoding = Encoding.UTF8
Response.ContentType = "application/json"
Response.Write(result)
Response.Flush()
Response.End()
}
}
}
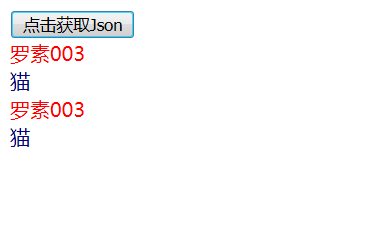
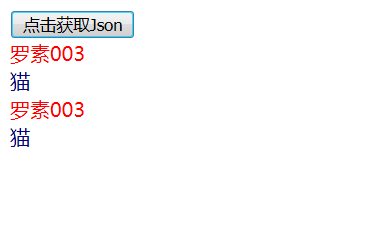
运行结果如图:


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








