cd_catalog.xml
<?xml version="1.0" encoding="UTF-8"?>
<CATALOG>
<CD>
<TITLE>帝国暴风雪</TITLE>
<ARTIST> Bob Dylan </ARTIST>
<COUNTRY> USA </COUNTRY>
<COMPANY>哥伦比亚</COMPANY>
<PRICE> 10.90 </PRICE>
<YEAR> 1985 </YEAR>
</CD>
<CD>
<TITLE>隐藏你的心脏</TITLE>
<ARTIST> Bonnie Tyler </ARTIST>
<COUNTRY> UK </COUNTRY>
<COMPANY> CBS记录</COMPANY>
<PRICE> 9.90 </PRICE>
<YEAR> 1988 </YEAR>
</CD>
<CD>
<TITLE> Greatest Hits </TITLE>
<ARTIST> Dolly Parton </ARTIST>
<COUNTRY> USA </COUNTRY>
<COMPANY> RCA </COMPANY>
<PRICE> 9.90 </PRICE>
<YEAR> 1982 </YEAR>
</CD>
<CD>
<TITLE>还有蓝调</TITLE>
<ARTIST> Gary Moore </ARTIST>
<COUNTRY> UK </COUNTRY>
<COMPANY>维珍记录</COMPANY>
<PRICE> 10.20 </PRICE>
<YEAR> 1990 </YEAR>
</CD>
<CD>
<TITLE>爱神</TITLE>
<ARTIST> Eros Ramazzotti </ARTIST>
<COUNTRY> EU </COUNTRY>
<COMPANY> BMG </COMPANY>
<PRICE> 9.90 </PRICE>
<YEAR> 1997 </YEAR>
</CD>
<CD>
<TITLE>仅限一天</TITLE>
<ARTIST>Bee Gees </ARTIST>
<COUNTRY> UK </COUNTRY>
<COMPANY>宝丽</COMPANY>
<PRICE> 10.90 </PRICE>
<YEAR> 1998 </YEAR>
</CD>
<CD>
<TITLE> Sylvias Mother </TITLE>
<ARTIST> Dr.Hook </ARTIST>
<COUNTRY> UK </COUNTRY>
<COMPANY> CBS </COMPANY>
<PRICE> 8.10 </PRICE>
<YEAR> 1973 </YEAR>
</CD>
<CD>
<TITLE> Maggie May </TITLE>
<ARTIST> Rod Stewart </ARTIST>
<COUNTRY> UK </COUNTRY>
<COMPANY>皮克威克</COMPANY>
<PRICE> 8.50 </PRICE>
<YEAR> 1990 </YEAR>
</CD>
<CD>
<TITLE>罗曼扎</TITLE>
<ARTIST> Andrea Bocelli </ARTIST>
<COUNTRY> EU </COUNTRY>
<COMPANY>宝丽</COMPANY>
<PRICE> 10.80 </PRICE>
<YEAR> 1996 </YEAR>
</CD>
<CD>
<TITLE>当一个男人爱女人</TITLE>
<ARTIST> Percy Sledge </ARTIST>
<COUNTRY> USA </COUNTRY>
<COMPANY>大西洋</COMPANY>
<PRICE> 8.70 </PRICE>
<YEAR> 1987 </YEAR>
</CD>
<CD>
<TITLE>黑天使</TITLE>
<ARTIST>野蛮玫瑰</ARTIST>
<COUNTRY> EU </COUNTRY>
<COMPANY>兆</COMPANY>
<PRICE> 10.90 </PRICE>
<YEAR> 1995 </YEAR>
</CD>
<CD>
<TITLE>1999年格莱美奖提名人</TITLE>
<ARTIST>许多</ARTIST>
<COUNTRY> USA </COUNTRY>
<COMPANY>格莱美</COMPANY>
<PRICE> 10.20 </PRICE>
<YEAR> 1999 </YEAR>
</CD>
<CD>
<TITLE>为了好时光</TITLE>
<ARTIST>肯尼·罗杰斯</ARTIST>
<COUNTRY> UK </COUNTRY>
<COMPANY> Mucik Master </COMPANY>
<PRICE> 8.70 </PRICE>
<YEAR> 1995 </YEAR>
</CD>
<CD>
<TITLE>大威利风格</TITLE>
<ARTIST>威尔·史密斯</ARTIST>
<COUNTRY> USA </COUNTRY>
<COMPANY>哥伦比亚</COMPANY>
<PRICE> 9.90 </PRICE>
<YEAR> 1997 </YEAR>
</CD>
<CD>
<TITLE>Tupelo蜂蜜</TITLE>
<ARTIST> Van Morrison </ARTIST>
<COUNTRY> UK </COUNTRY>
<COMPANY>宝丽</COMPANY>
<PRICE> 8.20 </PRICE>
<YEAR> 1971 </YEAR>
</CD>
<CD>
<TITLE> Soulsville </TITLE>
<ARTIST> Jorn Hoel </ARTIST>
<COUNTRY>挪威</COUNTRY>
<COMPANY> WEA </COMPANY>
<PRICE> 7.90 </PRICE>
<YEAR> 1996 </YEAR>
</CD>
<CD>
<TITLE>最好的</TITLE>
<ARTIST> Cat Stevens </ARTIST>
<COUNTRY> UK </COUNTRY>
<COMPANY>岛</COMPANY>
<PRICE> 8.90 </PRICE>
<YEAR> 1990 </YEAR>
</CD>
<CD>
<TITLE>停止</TITLE>
<ARTIST> Sam Brown </ARTIST>
<COUNTRY> UK </COUNTRY>
<COMPANY> A和M </COMPANY>
<PRICE> 8.90 </PRICE>
<YEAR> 1988 </YEAR>
</CD>
<CD>
<TITLE>间谍桥梁</TITLE>
<ARTIST>帕乌</ARTIST>
<COUNTRY> UK </COUNTRY>
<COMPANY>警报器</COMPANY>
<PRICE> 7.90 </PRICE>
<YEAR> 1987 </YEAR>
</CD>
<CD>
<TITLE>私人舞者</TITLE>
<ARTIST> Tina Turner </ARTIST>
<COUNTRY> UK </COUNTRY>
<COMPANY>国会大厦</COMPANY>
<PRICE> 8.90 </PRICE>
<YEAR> 1983 </YEAR>
</CD>
<CD>
<TITLE> Midt om natten </TITLE>
<ARTIST> Kim Larsen </ARTIST>
<COUNTRY> EU </COUNTRY>
<COMPANY>组曲</COMPANY>
<PRICE> 7.80 </PRICE>
<YEAR> 1983 </YEAR>
</CD>
<CD>
<TITLE>Pavarotti Gala音乐会</TITLE>
<ARTIST> Luciano Pavarotti </ARTIST>
<COUNTRY> UK </COUNTRY>
<COMPANY> DECCA </COMPANY>
<PRICE> 9.90 </PRICE>
<YEAR> 1991 </YEAR>
</CD>
<CD>
<TITLE>托架的托架</TITLE>
<ARTIST> Otis Redding </ARTIST>
<COUNTRY> USA </COUNTRY>
<COMPANY>大西洋</COMPANY>
<PRICE> 7.90 </PRICE>
<YEAR> 1987 </YEAR>
</CD>
<CD>
<TITLE>图画书</TITLE>
<ARTIST>简约红色</ARTIST>
<COUNTRY> EU </COUNTRY>
<COMPANY>艾丽卡</COMPANY>
<PRICE> 7.20 </PRICE>
<YEAR> 1985 </YEAR>
</CD>
<CD>
<TITLE>红色</TITLE>
<ARTIST> The Communities </ARTIST>
<COUNTRY> UK </COUNTRY>
<COMPANY>伦敦</COMPANY>
<PRICE> 7.80 </PRICE>
<YEAR> 1987 </YEAR>
</CD>
<CD>
<TITLE>解开我的心脏</TITLE>
<ARTIST>Joe Cocker </ARTIST>
<COUNTRY> USA </COUNTRY>
<COMPANY> EMI </COMPANY>
<PRICE> 8.20 </PRICE>
<YEAR> 1987 </YEAR>
</CD>
</CATALOG>
index.html
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET", "cd_catalog.xml", false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
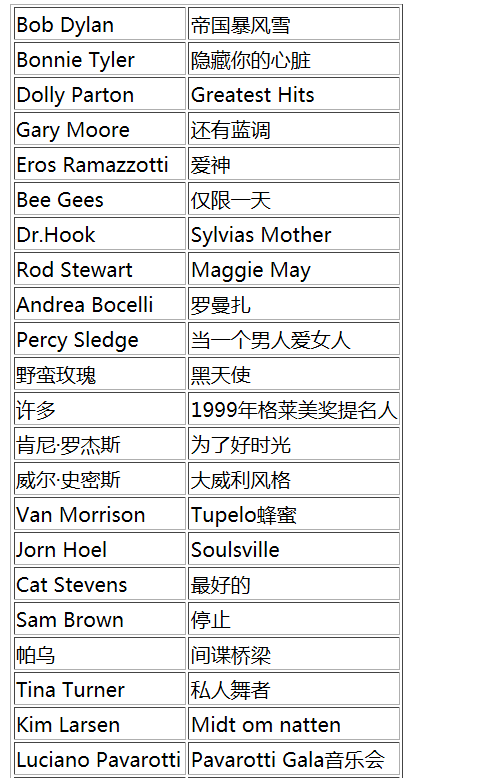
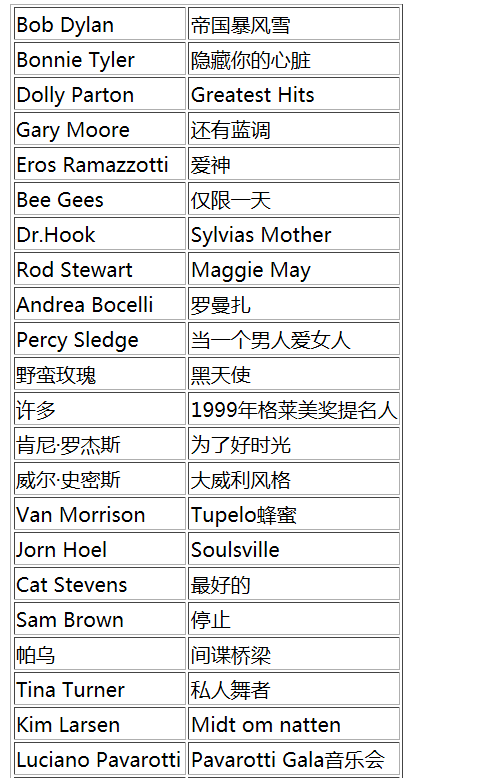
document.write("<table border='1'>");
var x = xmlDoc.getElementsByTagName("CD");
for ( i = 0; i < x.length; i++) {
document.write("<tr><td>");
document.write(x[i].getElementsByTagName("ARTIST")[0].childNodes[0].nodeValue);
document.write("</td><td>");
document.write(x[i].getElementsByTagName("TITLE")[0].childNodes[0].nodeValue);
document.write("</td></tr>");
}
document.write("</table>");
</script>
</body>
</html>
first.html
<!DOCTYPE html>
<html>
<head>
<script>if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET", "cd_catalog.xml", false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
x = xmlDoc.getElementsByTagName("CD");
i = 0;
function displayCD() {
artist = (x[i].getElementsByTagName("ARTIST")[0].childNodes[0].nodeValue);
title = (x[i].getElementsByTagName("TITLE")[0].childNodes[0].nodeValue);
year = (x[i].getElementsByTagName("YEAR")[0].childNodes[0].nodeValue);
txt = "Artist: " + artist + "<br>Title: " + title + "<br>Year: " + year;
document.getElementById("showCD").innerHTML = txt;
}
function next() {
if (i < x.length - 1) {
i++;
displayCD();
}
}
function previous() {
if (i > 0) {
i--;
displayCD();
}
}</script>
</head>
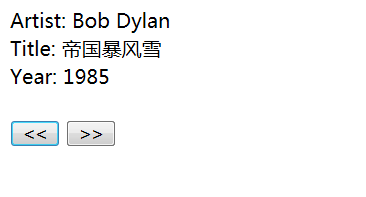
<body onload="displayCD()">
<div id='showCD'></div>
<br>
<input type="button" onclick="previous()" value="<<" />
<input type="button" onclick="next()" value=">>" /></body>
</html>
运行结果如图:



Default.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>XML Parser</title>
<meta charset="utf-8"/>
<script type="text/javascript">
var xmlDoc;
function validate()
{
var n=url.value;
if (n.length < 1||n==" "||n==" "||n==" ")
{
alert("URL Required !");
return false;
}
else
{
xmlDoc=loadXML(n);
parse(xmlDoc);
}
}
function loadXML(url)
{
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET",url,false);
try
{
xmlhttp.send();
}
catch(err)
{
alert("文件不存在!");
return false;
}
xmlDoc=xmlhttp.responseXML;
return xmlDoc;
}
function parse(xmlDoc)
{
if (xmlDoc.getElementsByTagName("parsererror").length > 0)
{
alert("XML文件中的错误!");
return false;
}
papers=xmlDoc.getElementsByTagName("Row");
if(papers.item(0)==null)
{
alert("没有新闻呈现!");
return false;
}
else
{
xmlDoc.onload=generateHTML(xmlDoc);
Table_Window = window.open("", "Default", "scrollbars=1,height=600,width=950");
Table_Window.document.open();
Table_Window.document.write(html_text);
Table_Window.document.close();
}
}
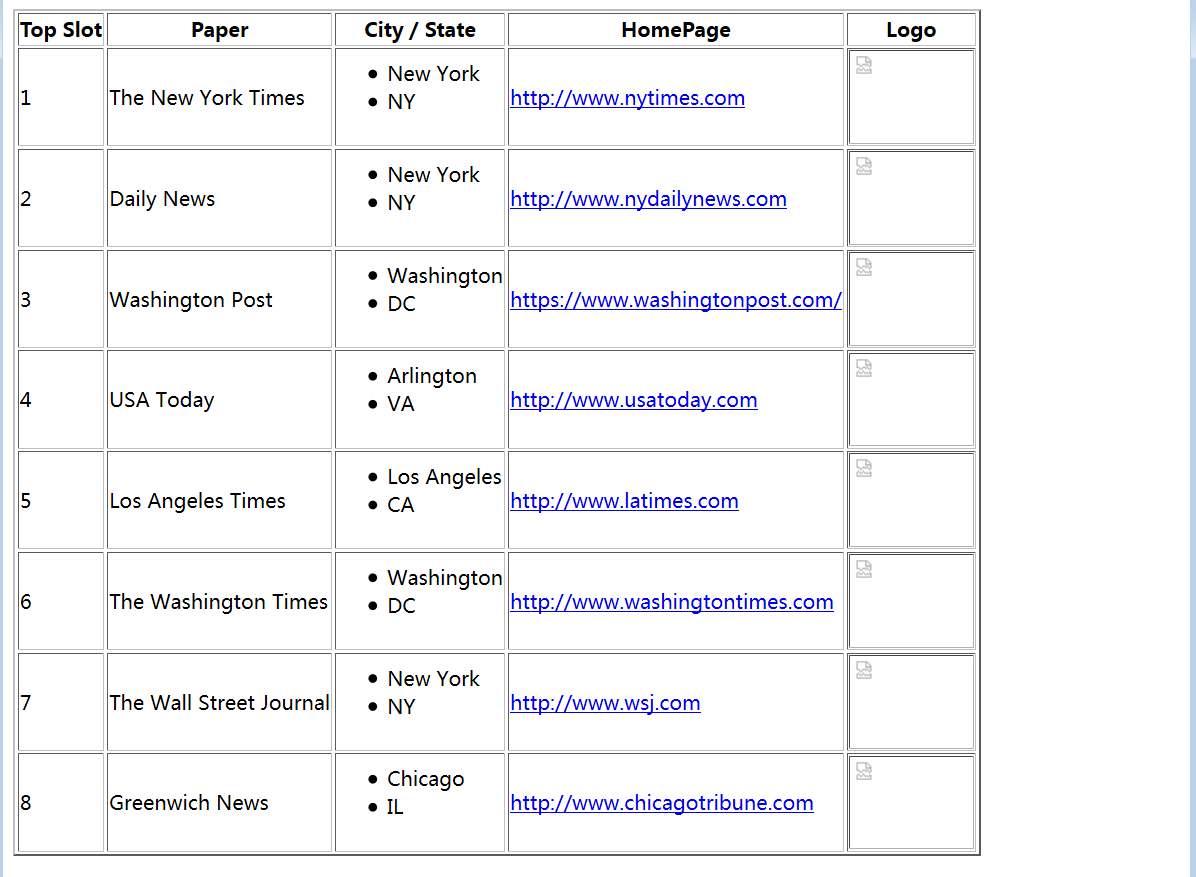
function generateHTML(xmlDoc)
{
ELEMENT_NODE = 1;
root=xmlDoc.DocumentElement;
html_text="<html><head><title>XML解析结果</title></head><body>";
html_text+="<table border='2'>";
html_text+="<tbody>";
html_text+="<tr>";
H=xmlDoc.getElementsByTagName("Header")[0];
dataTag=H.getElementsByTagName("Data");
for(i=0;i<dataTag.length;i++)
{
if(dataTag[i].nodeType==ELEMENT_NODE)
{
header=dataTag[i].firstChild.nodeValue;
html_text+="<th>"+header+"</th>";
}
}
html_text+="</tr>";
papers=xmlDoc.getElementsByTagName("Row");
for(i=0;i<papers.length;i++)
{
html_text+="<tr>";
if(papers[i].getElementsByTagName("Slot")[0] == null || papers[i].getElementsByTagName("Slot")[0].childNodes[0] == null)
slot="";
else
slot=papers[i].getElementsByTagName("Slot")[0].childNodes[0].nodeValue;
html_text+="<td>"+slot+"</td>";
if(papers[i].getElementsByTagName("Newspaper")[0] == null || papers[i].getElementsByTagName("Newspaper")[0].childNodes[0] == null)
newspaper="";
else
newspaper=papers[i].getElementsByTagName("Newspaper")[0].childNodes[0].nodeValue;
html_text+="<td>"+newspaper+"</td>";
Location = papers[i].getElementsByTagName("Location");
if(Location[0].getElementsByTagName("City")[0] == null || Location[0].getElementsByTagName("City")[0].childNodes[0] == null)
city = "N.A";
else
city = Location[0].getElementsByTagName("City")[0].childNodes[0].nodeValue;
if(Location[0].getElementsByTagName("State")[0] == null || Location[0].getElementsByTagName("State")[0].childNodes[0] == null )
state = "N.A";
else
state = Location[0].getElementsByTagName("State")[0].childNodes[0].nodeValue;
if(city=="N.A"&&state=="N.A")
html_text+="<td></td>";
else if(city=="N.A"&&state!="N.A")
html_text+="<td><ul><li>"+state+"</li></ul></td>";
else if(city!="N.A"&&state=="N.A")
html_text+="<td><ul><li>"+city+"</li></ul></td>";
else
html_text+="<td><ul><li>"+city+"</li><li>"+state+"</li></ul></td>";
if(papers[i].getElementsByTagName("HomePage")[0] == null || papers[i].getElementsByTagName("HomePage")[0].childNodes[0] == null)
homepage="";
else
homepage=papers[i].getElementsByTagName("HomePage")[0].childNodes[0].nodeValue;
html_text+="<td><a href=\""+homepage+"\"/a>"+homepage+"</td>";
if(papers[i].getElementsByTagName("Logo")[0] == null || papers[i].getElementsByTagName("Logo")[0].childNodes[0] == null)
{
logo="";
html_text+="<td><img src=\" \" width=300 height=175 /></td>";
}
else
{
logo=papers[i].getElementsByTagName("Logo")[0].childNodes[0].nodeValue;
html_text+="<td><img src=\""+logo+"\" width=100 height=75 /></td>";
}
html_text+="</tr>";
}
html_text+="</tbody>";
html_text+="</table>";
html_text+="<noscript></noscript>";
html_text+="</body></html>";
}
</script>
</head>
<body>
<center>
<div style="width:500px; margin:200px auto;">
<form action=" " >
<h2>输入Newspaper List的XML文件的URL</h2>
<input type="text" maxlength="100" size="40" id="url" value="newslist.xml" /><br/><br/>
<input type="button" value="提交查询" onclick="validate()" />
</form>
</div>
</center>
<noscript></noscript>
</body>
</html>
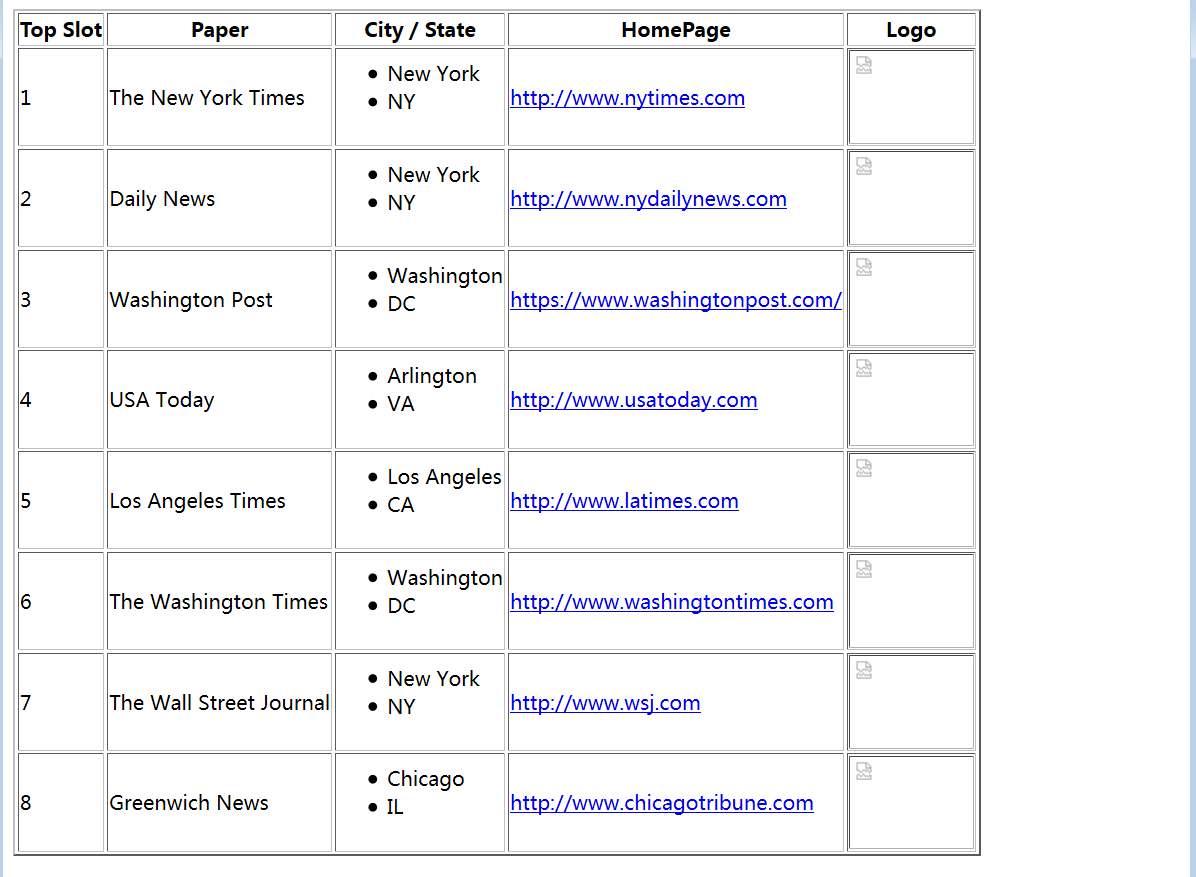
运行结果:































 2215
2215

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








