我们知道,对于 ASP.NET 的服务器端控件 FileUpload 来说,可以直接用 FileUpload1.PostedFile 这样的代码来获取上传文件框的文件。
但如果我们没有用 FileUpload,而直接用的 <input type="file" name="pic1"/> 这样的 HTML 控件,ASP.NET 又如何取这些内容呢?
用 Request.Files
Request.Files.Count 客户端传了多少文件过来。此时不论我们使用的是服务端控件还是 HTML 控件,因为到了客户端都是一样的 <input type="file";另外,即使文件上传框中没有选择文件,都可能会当作上传了无内容的文件(视客户端浏览器)。
Request.Files[i].ContentLength 获取上传文件的大小,以字节为单位。
Request.Files[i].ContentType 获取客户端发送的文件的 MIME 内容类型。
Request.Files[i].FileName
Request.Files[i].InputStream
Request.Files[i].SaveAs(string filename)上面的 Request.Files[i],也可以是 Request.Files[name]。
在类中使用
在类中,我们这样用:
System.Web.HttpContext.Current.Request.Files用request.files实现文件上传(开放式上传)
一直以为只有file框,只有在使用了runat=”server”后才可以实现上传文件的功能。
如:
<form id="form1" method="post" runat="server">
<input id="File1" type="file" name="File1"/>
<input id="Submit1" type="submit" value="submit" />
</form>其实,这只是一个误区,在.net中file框也可以不使用runat="server"也可以实现上传文件的功能。如:
<form id="form1" method="post" enctype="multipart/form-data" action="d.aspx">
<input id="File1" type="file" name="File1"/>
<input id="Submit1" type="submit" value="submit" />
</form>从代码可以看出区别。如果file框没有加runat=”server”,则form里一定要加上enctype="multipart/form-data"这样才可以实现上传文件到服务器。
同时可以看到第一个form中使用了runat="server"。而第二个没有。其实使用了server和没有使用runat="server"是有区别的.使用了runat="server"的form编译后,action必定是指向本身的网页。而没有加runat="server"的form可以指向一个网页。这样就可以实现文件上传。
文件上传的处理代码如下:
Demo.aspx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class d : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Request.Files.Count>0)
{
HttpPostedFile f = Request.Files[0];
f.SaveAs(Server.MapPath("002.jpg"));
}
}
}结论:request.files可以实现文件上传的两种方法。并且文件上传的两种方法,在代码页上是没有什么区别的,重点是在在设计器上。关闭式(runat=server)方法,file框一定要加上runat=server,form也是一定要加上runat=server。开放式(submit form)则file框和form都不加runat=server,即写成纯html代码!!!(所以在form中加入method=post enctype="multipart/form-data")。
使用表单文件域(input type="file")时,在PostBack中使用Request.Files获取不到文件。研究了半天,发现在input标签中使用runat="server"后,是能够正常获取的。但是为了前端的元素ID不被修改,我尽可能不使用runat="server"。
要让form能够传递文件的话,必须要在form标签中加入enctype="multipart/form-data"
除了上述外,控件必须有name属性,不然后台也是获取不到的
<form enctype="multipart/form-data" ID="form1" runat="server">
<input type="file" name="filename" />
</form>在input 中使用了runat=”server”,那么ASP.NET会自动处理这些事情,而如果我们要自己DIY,就得记住这些啦!
Index.aspx
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server" enctype="multipart/form-data">
<input id="File1" type="file" name="imgfile" />
<div>
<input id="Submit1" type="submit" value="提交" />
</div>
</form>
</body>
</html>Index.aspx.cs
public partial class Index : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
}
try
{
HttpFileCollection hfCollection = Request.Files;
for (int i = 0; i <= hfCollection.Count - 1; i++)
{
HttpPostedFile hPostedFile = hfCollection[i];
if (hPostedFile.ContentLength > 0)
{
hPostedFile.SaveAs(Server.MapPath("~/UploadFiles/") + "\\" + System.IO.Path.GetFileName(hPostedFile.FileName));
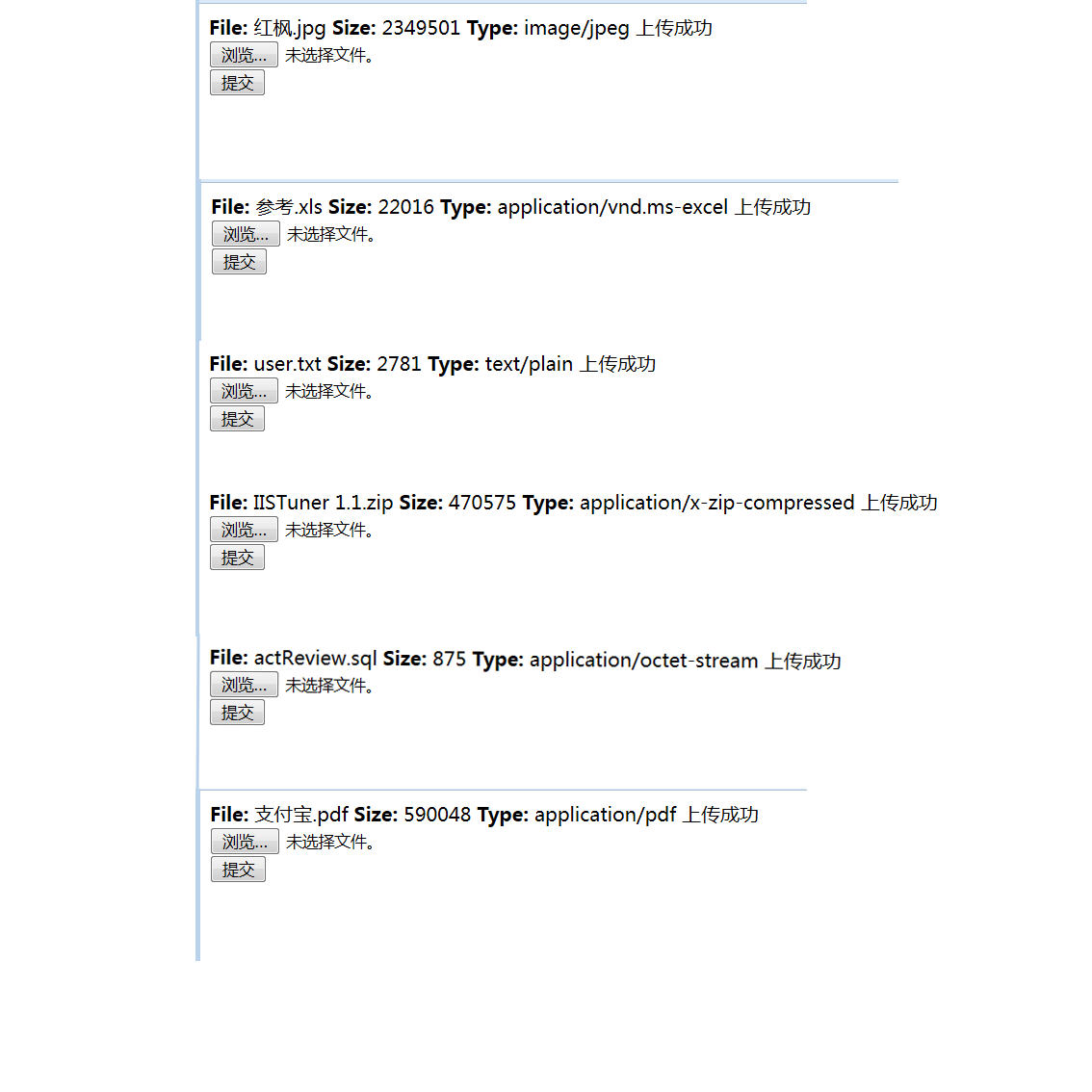
Response.Write((("<b>File: </b>" + hPostedFile.FileName + " <b>Size:</b> ") + hPostedFile.ContentLength + " <b>Type:</b> ") + hPostedFile.ContentType + " 上传成功 <br/>");
}
}
}
catch (Exception ex)
{
}
}
}























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








