HomeController.cs
using System.Collections.Generic;
using System.Web.Mvc;
namespace HTMLHelperExample.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
//一些样本无意义的数据。 有一件事要注意,你的数据通常是IEnumerable或List,你可以把你的数据转换成字典并且有键值对
var data = new Dictionary<string, List<int>>
{
{"New Zealand", new List<int>
{
5, 23, 15
}},
{"UK", new List<int>
{
2, 6, 12
}},
{"USA", new List<int>
{
8, 3
}},
{"China", new List<int>
{
5
}},
{"Australia", new List<int>
{
4
}},
{"France", new List<int>
{
7, 1
}}
};
return View(data);
}
}
}HtmlHelpers.cs
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web.Mvc;
namespace HTMLHelperExample.Utilities
{
public static class HtmlHelpers
{
private static readonly List<string> ColourList = new List<string> { "#99ACDB", "#535B73", "#5D83C4", "#393E56", "#B9DEFF" };
public static MvcHtmlString StackedGraph(this HtmlHelper htmlHelper, Dictionary<string, List<int>> data)
{
var html = new StringBuilder("<table class=\"table\">");
foreach (var item in data)
{
html.Append("<tr>");
html.Append("<td class=\"bargraph-key vert-align\">" + item.Key + "</td>");
html.Append("<td class=\"bargraph\">");
var index = 0;
foreach (var graphItem in item.Value)
{
//循环调色板一旦用完
if (index == ColourList.Count)
index = 0;
//实际堆叠在这里。 最后一项将具有圆角边框效果。
html.Append(string.Format("<span class=\"bargraph-item {0}\" style=\"width: {1}%; background: {2}\"></span>",graphItem == item.Value.Last() ? "last" : "", graphItem, ColourList[index++]));
}
//打印总数
html.Append("<span class=\"total-text\">" + item.Value.Sum(m => m) + "</span>");
html.Append("</td>");
html.Append("</tr>");
}
html.Append("</table>");
return MvcHtmlString.Create(html.ToString());
}
/// <summary>
/// 生成分类下拉列表框
/// </summary>
/// <param name="html"></param>
/// <returns></returns>
public static MvcHtmlString SelectList_Category(this HtmlHelper html)
{
return SelectList_Category(html, 0);
}
/// <summary>
/// 生成分类下拉-列表框,选中指定的项
/// </summary>
/// <param name="html"></param>
/// <param name="selectedValue"></param>
/// <returns></returns>
public static MvcHtmlString SelectList_Category(this HtmlHelper html, long selectedValue)
{
//Data.IRepository _iRepository = new Data.DataRepository();
StringBuilder sb = new StringBuilder();
sb.Append("<select name='Category' id='Category'>");
//foreach (var i in _iRepository.GetModel<Category>())
//{
// if (i.ID == selectedValue && selectedValue != 0)
// sb.AppendFormat("<option value='{0}' selected='selected'>{1}</option>", i.ID, i.Name);
// else
// sb.AppendFormat("<option value='{0}'>{1}</option>", i.ID, i.Name);
//}
sb.AppendFormat("<option value='{0}'>{1}</option>", 0, "------------");
sb.AppendFormat("<option value='{0}'>{1}</option>", 1, "电影");
sb.AppendFormat("<option value='{0}'>{1}</option>", 2, "电视");
sb.AppendFormat("<option value='{0}'>{1}</option>", 3, "综艺");
sb.Append("</select>");
return MvcHtmlString.Create(sb.ToString());
}
}
}Index.cshtml
@using HTMLHelperExample.Utilities
@model Dictionary<string, List<int>>
@{
ViewBag.Title = "Index";
}
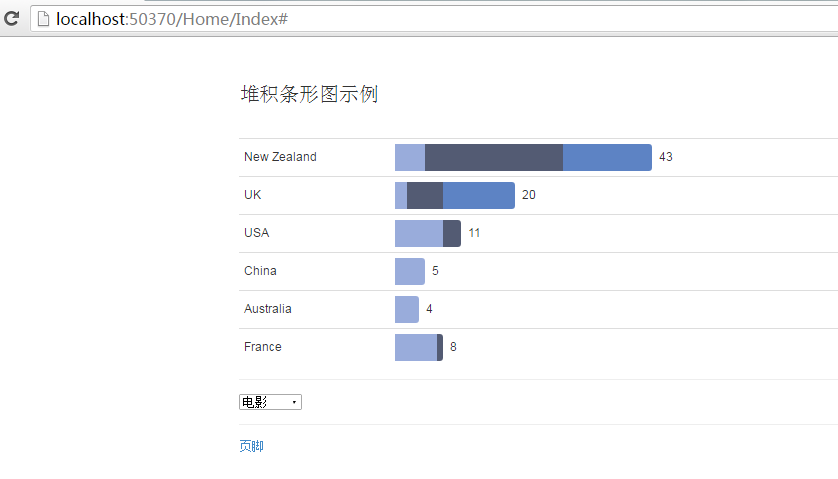
<h2 class="title">堆积条形图示例</h2>
@Html.StackedGraph(Model)
<hr />
@Html.SelectList_Category()_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - 我的 ASP.NET 应用程序</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="~/Scripts/modernizr-2.6.2.js"></script>
</head>
<body>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p><a href="#">页脚</a></p>
</footer>
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
</body>
</html>Site.css
body {
padding-top: 50px;
padding-bottom: 20px;
}
/* 设置填充以防止内容碰到边缘 */
.body-content {
padding-left: 15px;
padding-right: 15px;
}
/* 在表单输入元素上设置宽度,因为它们默认为100%宽*/
input[type="text"],
input[type="password"] {
max-width: 280px;
}
/* 用于验证助手的样式 */
.field-validation-error {
color: #b94a48;
}
.field-validation-valid {
display: none;
}
input.input-validation-error {
border: 1px solid #b94a48;
}
input[type="checkbox"].input-validation-error {
border: 0 none;
}
.validation-summary-errors {
color: #b94a48;
}
.validation-summary-valid {
display: none;
}
.title {
margin-bottom: 50px;
}
.bargraph-item {
background: #1e90ff;
height: 40px;
display: inline-block;
}
.bargraph-item.last {
border-radius: 0 5px 5px 0;
}
.bargraph {
font-size: 0;
}
.bargraph > .total-text {
font-size: 12px;
line-height: 40px;
position: absolute;
margin-left: 10px;
}
.table tbody > tr > td.bargraph-key {
width: 20%;
vertical-align: middle;
}























 305
305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








