翻页后js失效;
重绘事件-当表格重绘完成后
重新绑定事件: draw.dt
$('#example').dataTable();
$('#example').on( 'draw.dt', function () {
console.log( 'Redraw occurred at: '+new Date().getTime() );
} );(多列排序)
//按第二列降序排序,出现提示:
Datables wrning(table id='example'):Cannot reinitialise DataTable. To retrieve the Datables object for this table,please pass eithser no arguments to the dataTable() function,解决方法:
1、加 "bDestroy":true,和"bRetrieve": true, 只是能屏蔽提示。
2、
$(document).ready(function() {
$('#Todolisttable').dataTable().fnDestroy(); //必须加fnDestroy() 这个.将这个表格先销毁,然后在重新生成。
$('#Todolisttable').dataTable({
"aaSorting": [
[1, "desc"] //按第二列降序排序,
] }); });用了DataTables做为展示数据的表格。该控件支持分页,而且又漂亮。这是官网的地址http://www.datatables.net/ 。本文记录我在工作中用到DataTables的相关功能及实现。
在采用这个控件之前,服务端向网页返回数据,页面用javascipt将数据拼接成html的表格,代码中充斥着很多 += '<td>' '<tr>' '<a>'。而且还要处理分页,每个页码还要自己绑定一个拼接的url请求,代码不仅长,而且页面的展示效果不好功能也不够强大。
采用了这个控件展示数据后,javascript的代码减少了70-80行。它要求服务端要按照它规定的数据格式返回数据,接着会帮我们自动处理分页和数据的展示,就不用我们手动拼接字符串构造table表的元素了。
先看代码:
function generate_table() {
g_table = $('#historyResult').dataTable({
"oLanguage": {
"sLengthMenu": "每页 _MENU_ 条数据",
"sZeroRecords": "没有数据",
"sInfo": "_START_ - _END_ 总(_TOTAL_)",
"sInfoEmpty": "0 - 0 总数: 0"
},
"sPaginationType": "full_numbers",
"bProcessing": true,
"bServerSide": true,
"bSort":false,
"bFilter": false,
"sAjaxSource": "/index.php/history/queryHistory",
"fnServerParams": function( aoData )
{
aoData.push(
{"name":"keywords","value":$('#keyword_txt').val(),
{"name":"start_date","value":$('#start_date_txt').val()},
{"name":"end_date","value":$('#end_date_txt').val()}
)
}
});
}具体的参数意思可以参考官方文档。这里提一下fnServerParams。这个参数可以帮我们传递页面的其他参数,这个例子中,我传递了关键字、起止日期信息,主要用于服务端的数据查找过滤。
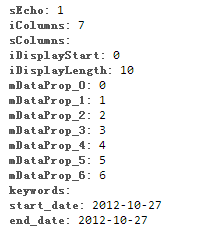
用chrome看一下控件会向服务端传递什么:
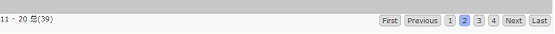
这是底部的分页栏
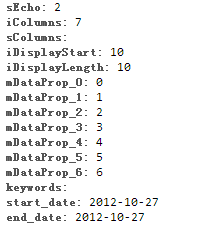
当我点第二页时,传递参数如下:
注意到iDisplayLength是10,因为我默认是每页展示10条数据,这个值可以调整。当我点第二页时,iDisplayStart从0变到10。其实分页就是这么回事,前端告诉服务端,我需要那段数据,你给我找出来返回给我。
服务端的返回格式如下(PHP):
$ret = array(
"sEcho" => intval($_GET['sEcho']),
"iTotalRecords" => $data_count,
"iTotalDisplayRecords" => $data_count,
"aaData" => array()
); $data_count是总数据量。aaData是需要展示的数据,之后可以填充。代码如下
$ret['aaData'][] = array($id, $user, $action, $business, $files, $time, $result); 这是填充一条数据的PHP代码,注意变量的前后位置很重要,这决定了表格中展示数据的位置。如果想在表格中嵌套<a>标签,这也是可以的。在服务端将数据拼接成a标签返回即可。
echo json_encode($ret); 我所维护的页面有一个功能,就是能根据日期和关键字查找记录。当我们点击表格中的下一页时,它会自动的向服务端发起一次数据请求。然而,怎么让用户点击一个按钮时,也发起一次数据请求呢?
我的办法是:将这个表格先销毁,然后在重新生成。代码如下:
$("#search").click(function(){
g_table.fnDestroy();
generate_table();
}); 重新生成表格会默认第一页,而每次搜索都是根据不同的关键字和日期的,所以跳到第一页是合理的。如果不用fnDestroy(),试图直接覆盖g_table重新生成,这是不允许的。
至此,实现了基于DataTables的数据查找及分页。

























 440
440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








