1、在做官网上的例子的时候,一直没有搜索框出来,一直都是普通的<select>标签实现的效果而已。纠结了好久好久都不知道是咋回事,后来打开浏览器的开发人员工具时,发现提示下图的错误:
才突然意识到,自己傻瓜了,Select2是基于jQuery的一个插件,没有引用jQuery,Select2肿么可能有用嘛!真是笨到家了-_-!
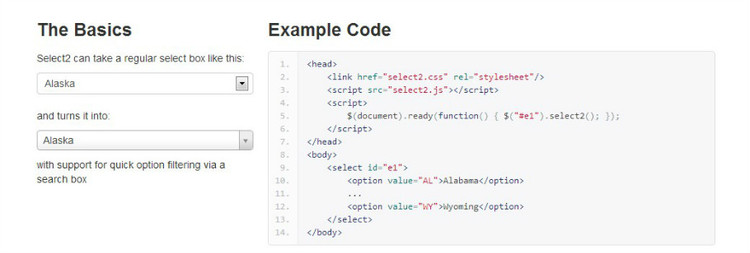
也怪自己不好,直接将官网给的代码写了一遍就直接运行了。
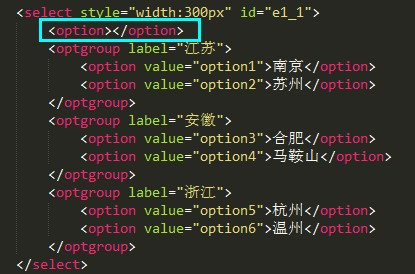
2、在实现给select2添加placeholder效果的时候,遇到placeholder不起作用的问题,哎,真是又纠结了好久,最后请Vision帮忙看了一下,才发现,原来是我根本没给select2一个placeholder的机会,都没有给select2一个空的option,select2肿么有地方去显示placeholder要显示的内容呢?
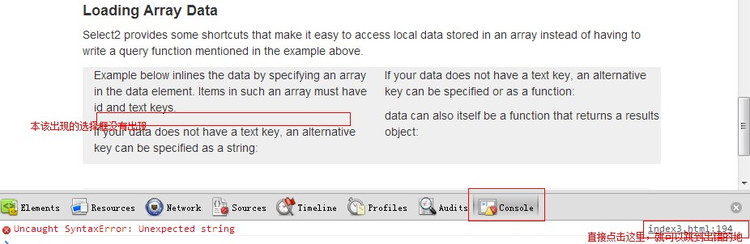
3、在做select2的数据为数组时,需要注意两点:(1)要用<input type="hidden">的标签代替<select>标签;(2)数组中的每一条数据都必须有id和text两个字段。
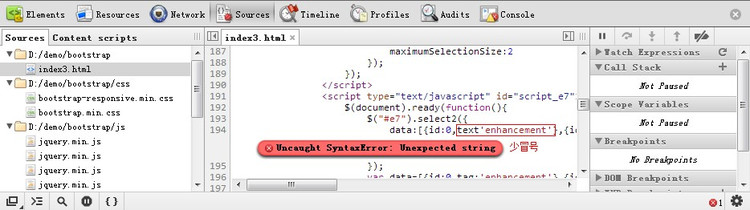
还有,我在做这个示例的时候,因为不小心,代码中少写了一个冒号,导致页面上select2控件加载不出来,不过也因此学会了通过开发人员工具查找错误:
参数 minimumInputLength,allowClear都是区分大小写的,如果大小写不正确,是起不到效果的



























 9710
9710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








