我们做项目的时候,用DataTable插件TableTools
页面引用如下:
<script src="@Url.Content("~/Content/media/js/TableTools.min.js")" type="text/javascript"></script>
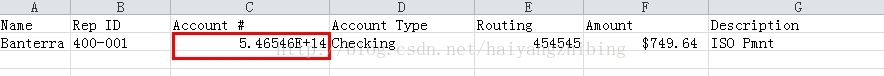
<link href="@Url.Content("~/Content/media/css/TableTools.css")" rel="stylesheet" />导出Excel的格式:
结果发现 Account# 那一列的格式是数字。 问题来了,如果Account# 的内容是 000001245678,那么那一列将把00000取掉,在Excel中无论怎么设置单元格列的格式,都不能将这一列还原出来,那么这一列的值就失去了它本身的价值
解决方案一:
将TableTools 导出的Excel 用notepad打开,全选复制,然后新建一个Excel格式的文件,粘贴 就可以 完成这样的需求。
缺点:用户是上帝,这样导致用户操作3次,体验差,下下策
解决方案二:
突破问题关键点: 查了各种资料,单纯的Excel中,要想将0开头的字符串全部显示出来 可以用(等号双引号将要显示的内容括起来) =“”
于是在TableTools导出Excel之前,我需要将 Table特定列的值做一个处理,查看官方TableTools资料,用了几行代码就处理了,具体看代码实现:
<script type="text/javascript">
$(document).ready(function () {
$("#RepPaymentTable").dataTable(
{
"bFilter": false,
"bSort": true,
"bInfo": false,
"bPaginate": false,
"bStateSave": false,
"sDom": "t",
"bJQueryUI": true,
"aaSorting": [],
"sDom": '<"H"Tfl>t<"F"ip>',
"oTableTools": {
"sSwfPath": "@Url.Content("~/Content/media/swf/copy_csv_xls.swf")",
"aButtons": [
{
"sExtends": "xls",
"bFooter": false,
"fnCellRender": function (sValue, iColumn, nTr, iDataIndex) {
if (iColumn === 2) {
//此列就是Account# 对应要处理的形式,官方对fnCellRender的几个从参数做了如下的解释:
//1.* - The value from the cell's data(本列对应的值)
//2.int - The column number being read(列号,经验证,列号是从0开始的)
//3.node - The TR element for the row(本行对象)
//4.int - The internal DataTables cache index for the row (based on fnGetPosition)(该行的内部数据表缓存索引(基于fnGetPosition ))
if (sValue != ""){
return "=\"" + sValue + "\"";
}
}
return sValue;
}
}
],
}
});
});
</script>简单记录完毕























 7219
7219

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








