
<script src="~/Scripts/jquery-1.9.1.min.js"></script>
<link href="~/Scripts/1/bootstrap.css" rel="stylesheet" />
<link href="~/Scripts/1/webuploader.css" rel="stylesheet" />
<script src="~/Scripts/1/webuploader.js"></script>
<script src="~/Scripts/1/bootstrap.min.js"></script>
<script src="~/Scripts/1/webuploader.js"></script>
<div id="uploader" class="wu-example">
<div id="thelist" class="uploader-list"></div>
<div class="btns">
<div id="picker0" data-ids="picker" >文件上传</div>
<div id="picker1" style="display:none" >选择文件</div>
</div>
</div>
<span style="font-size: 14px;">
<script type="text/javascript">
$(function () {
var uploader;
Size = 0;
uploader= aa("0");
});
function aa(i) {
$list = $("#thelist");
uploader = WebUploader.create({
auto: true,
swf: '/Scripts/1/Uploader.swf',
server: '/Home/UpLoadProcess/',
pick: {
id: '#picker'+i,
},
fileSingleSizeLimit: 100 * 1024 * 1024,
resize: false,
chunked: true,
chunkSize: 500 * 1024,
})
uploader.on('fileQueued', function (file) {
if (uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "docx" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "doc" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "xlsx" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "xls" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "pptx" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "ppt" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "mp4" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "swf" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "pdf" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "jpg" && uploader.getFiles()[uploader.getFiles().length - 1].ext.toLowerCase() != "png") {
alert("上传格式不正确!");
}
else {
var $li = $('#WU_FILE_' + i),
$percent = $li.find('.info');
if (!$percent.length) {
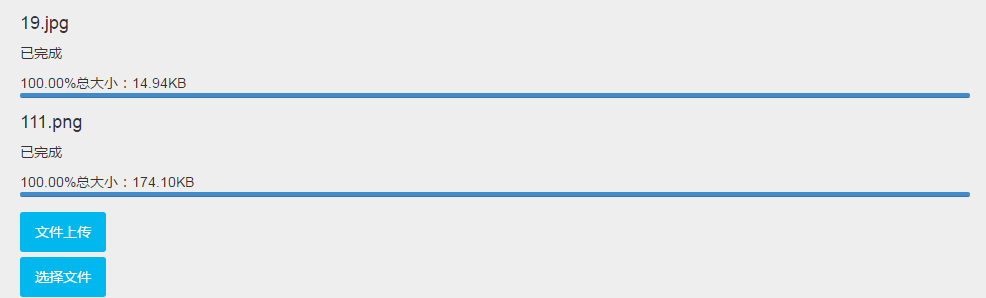
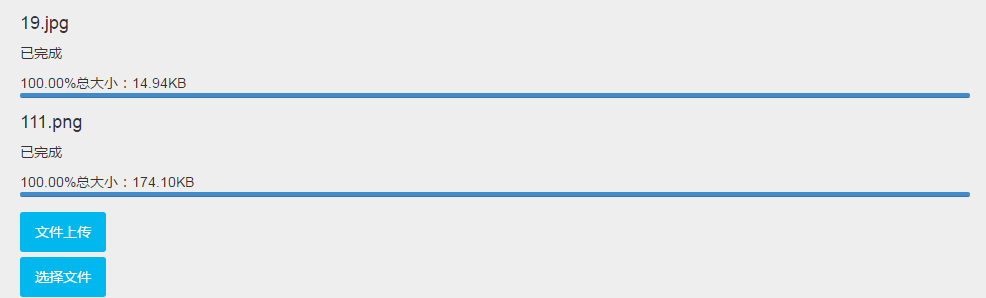
$list.append('<div id="WU_FILE_' + i + '" class="item">' +
'<h4 class="info">' + file.name + '</h4>' +
'<p class="state">等待上传...</p>' +
' <span id="iid' + i + '"></span><span id="all' + i + '"></span></div>');
}
else {
var $lii = $('#WU_FILE_' + i);
$lii.html('<div id="WU_FILE_' + i + '" class="item">' +
'<h4 class="info">' + file.name + '</h4>' +
'<p class="state">等待上传...</p>' +
'<span id="iid' + i + '"></span><span id="all' + i + '"></span></div>');
}
}
});
uploader.on('uploadProgress', function (file, percentage) {
$li = $('#WU_FILE_' + i),
$percent = $li.find('.progress .progress-bar');
if (!$percent.length) {
$percent = $('<div class="progress ctive">' +
'<div class="progress-bar" role="progressbar" style="width: 0%">' +
'</div>' +
'</div>').appendTo($li).find('.progress-bar');
}
$li.find('p.state').text('上传中');
$percent.css('width', percentage * 100 + '%');
var nowSize = 0;
var gb = Math.pow(1024, 3);
var mb = Math.pow(1024, 2);
var kb = 1024;
var fileSize = uploader.getFiles()[uploader.getFiles().length - 1].size;
if (fileSize >= gb) {
var fz = (fileSize / gb).toFixed(2);
Size = fz + "GB";
nowSize = (fz * percentage).toFixed(2) + "GB";
}
else if (fileSize >= mb) {
var fz = (fileSize / mb).toFixed(2);
Size = fz + "MB";
nowSize = (fz * percentage).toFixed(2) + "MB";
}
else if (fileSize >= kb) {
var fz = (fileSize / kb).toFixed(2);
Size = fz + "KB";
nowSize = (fz * percentage).toFixed(2) + "KB";
}
else {
var fz = fileSize;
Size = fz + "B";
nowSize = fz * percentage + "B";
}
$("#iid" + i).html((percentage*100).toFixed(2)+"%");
$("#all" + i).html("总大小:" + Size);
});
uploader.on('uploadSuccess', function (file, response) {
$('#WU_FILE_' + i).find('p.state').text('已完成');
});
uploader.on('uploadError', function (file) {
$('#WU_FILE_' + i).find('p.state').text('上传出错');
});
uploader.on('uploadComplete', function (file) {
});
uploader.on("error", function (type) {
if (type == "F_EXCEED_SIZE") {
alert("文件大小不能超过100M");
}
else {
alert("上传出错!请检查后重新上传!错误代码" + type);
}
});
return uploader;
}
function bbb(i) {
$("#picker1").show();
uploader= aa(i);
}
</script>
</span>























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








