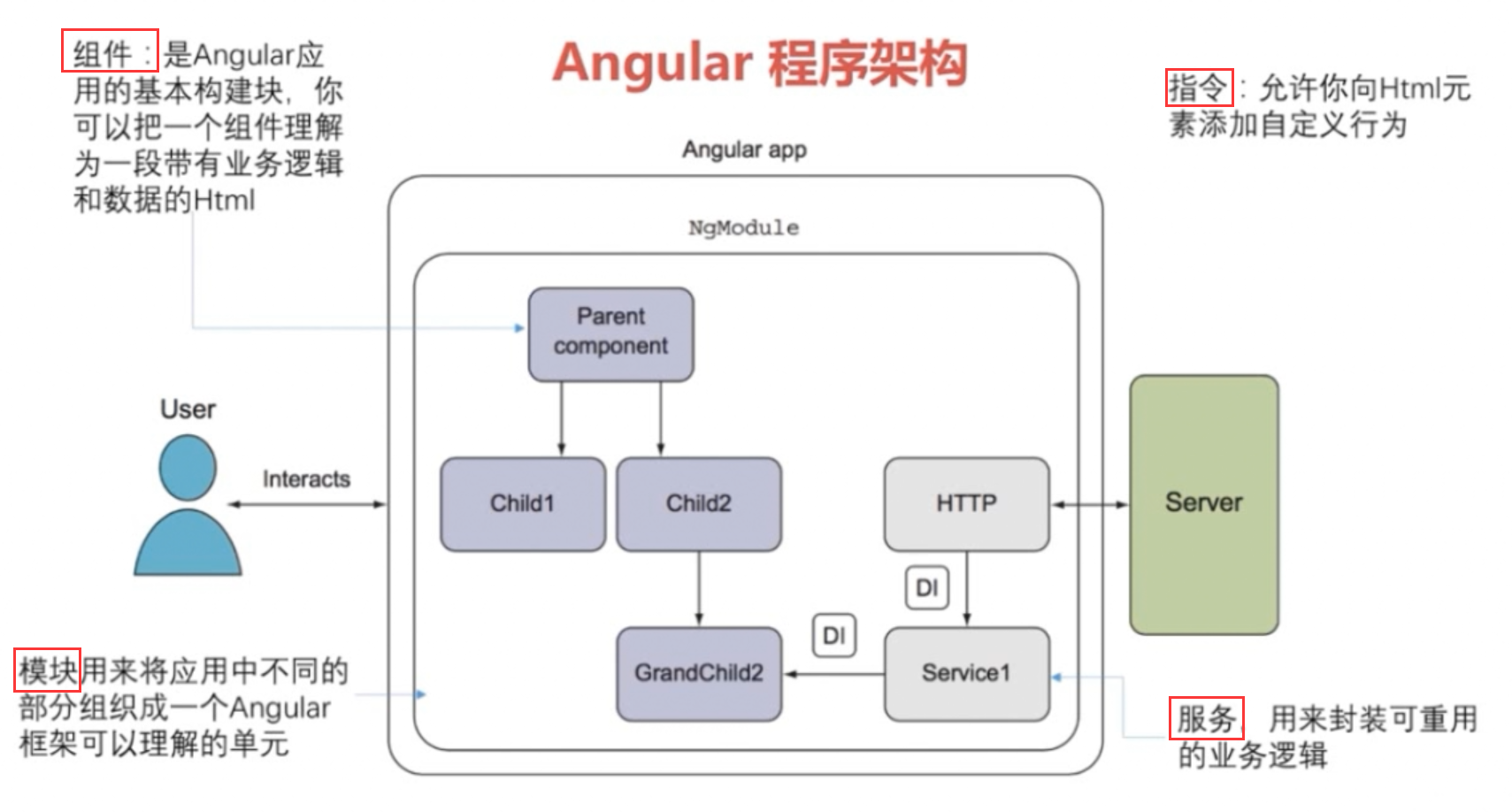
1.Angular程序架构:

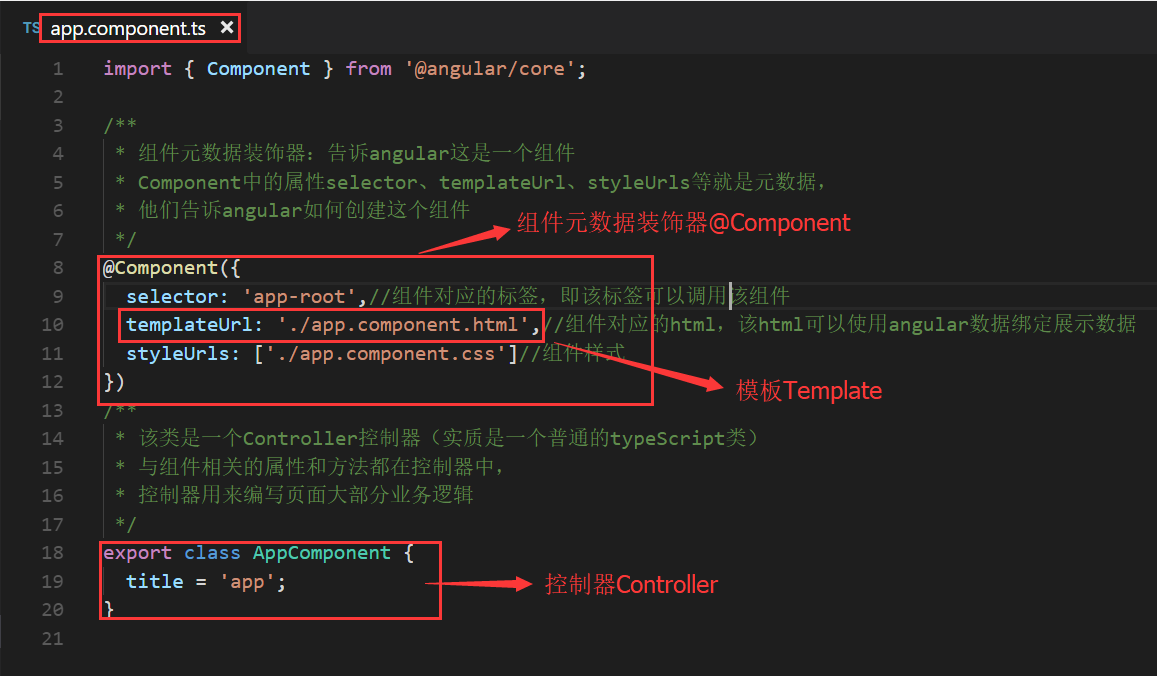
2.组件Component架构:

必备元素:
- 装饰器
@Component():组件元数据装饰器,声明一个组件; - 模板
Template:页面渲染,其实就是html文件,可以使用angular的指令与控制器进行数据绑定; - 控制器
Controller:用来编写页面大部分业务逻辑;
在代码中的呈现如下:
 可选的可注入对象:
可选的可注入对象:
- 输入属性
@inputs():接收外部传入数据,使得父组件可以传递数据给子组件; - 提供器
provides:用于依赖注入; - 生命周期钩子
Lifecycle Hooks:在组件从创建到销毁的过程中,有多个钩子可以触发和执行各种业务逻辑;
可选输入对象:
- 样式表
styles:提供组件专用的样式; - 动画
Animations:angular提供了动画包来实现组件的动画效果,如淡化淡出; - 输出属性
@outputs():用来输入其他属性可能会用到的事件,或者在组件之间共享数据;
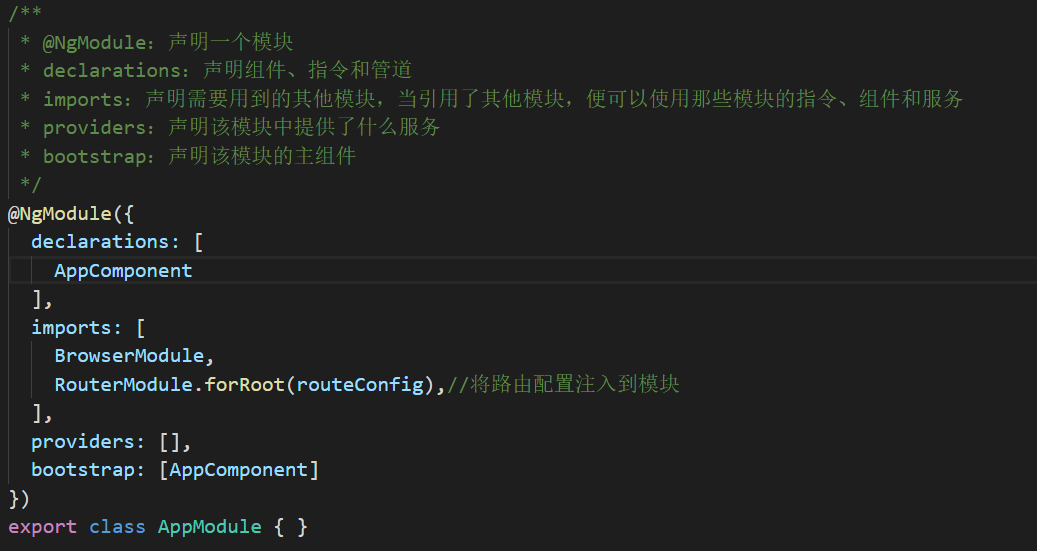
3.Module模块代码结构:
模块在代码中的文件形式xxx.module.ts,如下,对模块的代码内容进行分析:

@NgModule:声明一个模块;declarations属性:声明组件、指令和管道;imports属性:声明需要用到的其他模块,当引用了其他模块,便可以使用那些模块的指令、组件和服务;providers属性:声明该模块中提供了什么服务;bootstrap属性:声明该模块的主组件,即启动组件;
NgModule接口:
interface NgModule {
// providers: 这个选项是一个数组,需要我们列出我们这个模块的一些需要共用的服务
// 然后我们就可以在这个模块的各个组件中通过依赖注入使用了.
providers : Provider[]
// declarations: 数组类型的选项, 用来声明属于这个模块的指令,管道等等.
// 然后我们就可以在这个模块中使用它们了.
declarations : Array<Type<any>|any[]>
// imports: 数组类型的选项,我们的模块需要依赖的一些其他的模块,这样做的目的使我们这个模块
// 可以直接使用别的模块提供的一些指令,组件等等.
imports : Array<Type<any>|ModuleWithProviders|any[]>
// exports: 数组类型的选项,我们这个模块需要导出的一些组件,指令,模块等;
// 如果别的模块导入了我们这个模块,
// 那么别的模块就可以直接使用我们在这里导出的组件,指令模块等.
exports : Array<Type<any>|any[]>
// entryComponents: 数组类型的选项,指定一系列的组件,这些组件将会在这个模块定义的时候进行编译
// Angular会为每一个组件创建一个ComponentFactory然后把它存储在ComponentFactoryResolver
entryComponents : Array<Type<any>|any[]>
// bootstrap: 数组类型选项, 指定了这个模块启动的时候应该启动的组件.当然这些组件会被自动的加入到entryComponents中去
bootstrap : Array<Type<any>|any[]>
// schemas: 不属于Angular的组件或者指令的元素或者属性都需要在这里进行声明.
schemas : Array<SchemaMetadata|any[]>
// id: 字符串类型的选项,模块的隐藏ID,它可以是一个名字或者一个路径;用来在getModuleFactory区别模块,如果这个属性是undefined
// 那么这个模块将不会被注册.
id : string
}






















 561
561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








