原文链接:https://blog.csdn.net/weixin_39818813/article/details/80695750
1.首先去阿里巴巴矢量图标库区把你要图标加到购物车
阿里巴巴矢量图标网http://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
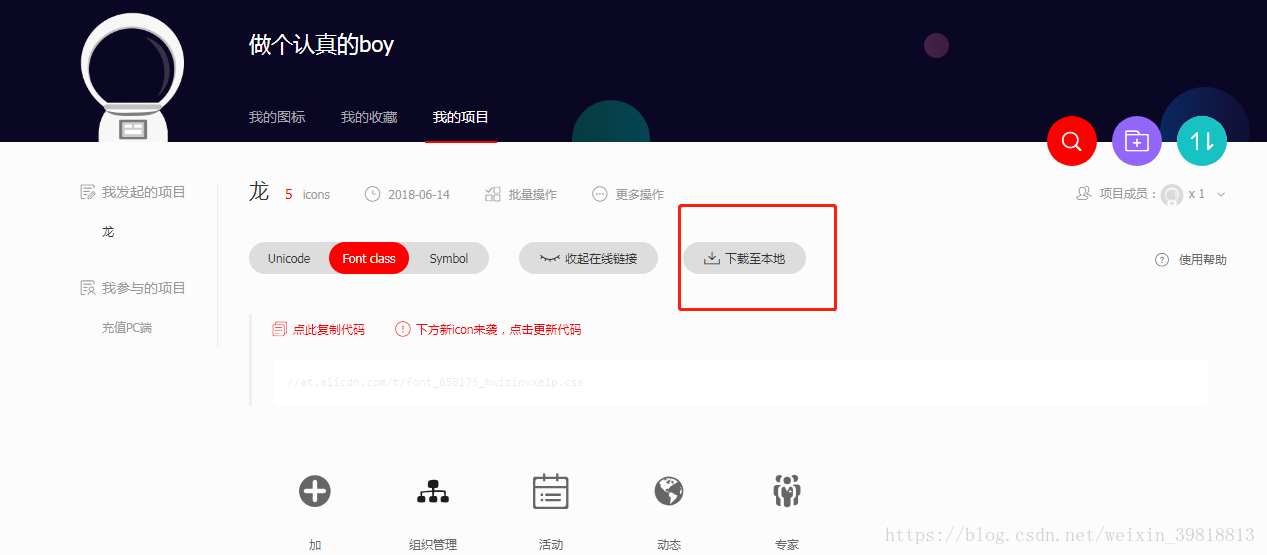
2.把选好的图标下载到本地

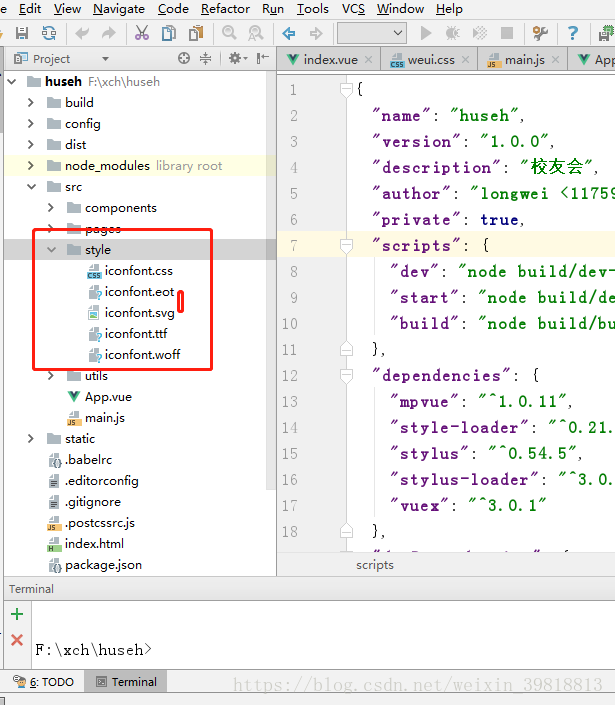
3.然后把下载好的几个文件加到项目里面。

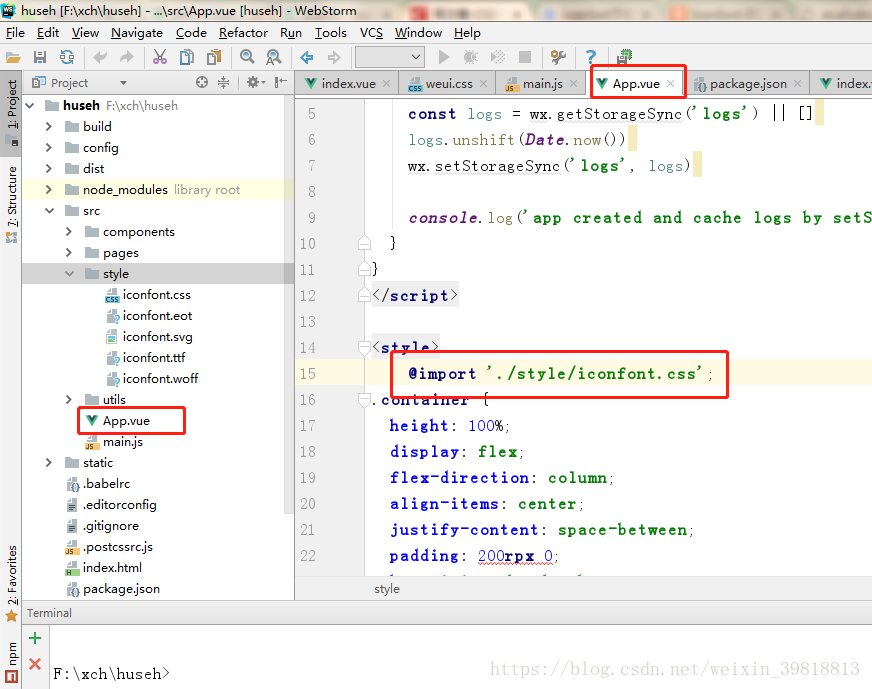
4.去配置文件

去app.vue里面全局配置字体文件
也可以在main.js里面配置,配置如下:

import './style/iconfont.css';
注意要加./表示当前文件,不然会报错,不加的话webpack会把
style当做模板来处理




















 685
685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








