下面我们通过一个简单的例子体会一下AngularJS的数据绑定。
例子 1
<!DOCTYPE html>
<html>
<script src= "http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<body>
<div ng-app>
<p>Input your Name: <input type="text" ng-model="name"></p>
<p>
Hello, {{name}}</div>
</p>
</div>
</body>
</html>注意上面这段HTML代码除了引用AnjularJS库之外,甚至都没有额外地引用其它的JavaScript脚本或文件。
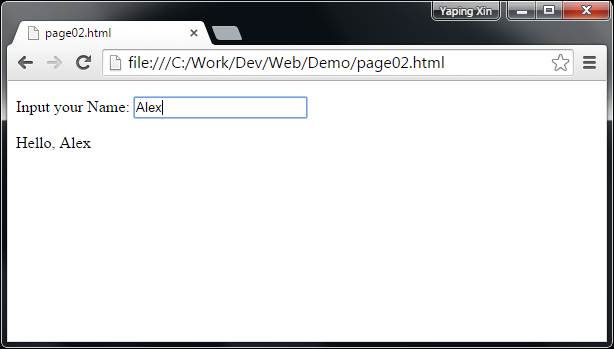
让我们看一下页面浏览效果:
例子 2
HTML页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/anjular/v1.4.3/angular.min.js"></script>
<script src="js/controllers/page02.js"></script>
</head>
<body>
<p>Try to change the names.</p>
<div ng-app="myApp" ng-controller="myCtrl">
First Name: <input type="text" ng-model="firstName"><br>
Last Name: <input type="text" ng-model="lastName"><br>
<br>
Full Name: {{firstName + " " + lastName}}
</div>
</body>
</html>JavaScript脚本page02.js:
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.firstName= "";
$scope.lastName= "";
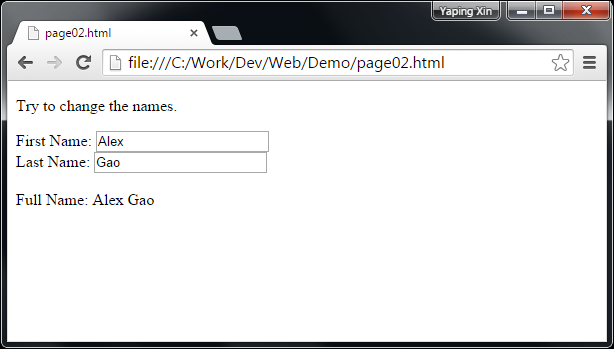
});随着用户的输入,页面的浏览效果如下:
























 2249
2249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








