一、setup函数介绍
setup函数是Vue3中全新的一个配置项,值为一个函数,是所有 Composition API 中“表演的舞台”。
我们在Vue2中用到的所有数据、方法,都需要配置在setup中。
这是我们在Vue2中的写法:

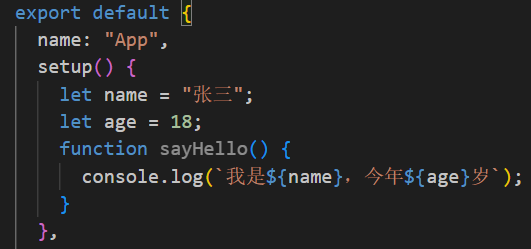
这是我们在Vue3 setup中的写法:

二、setup函数返回值
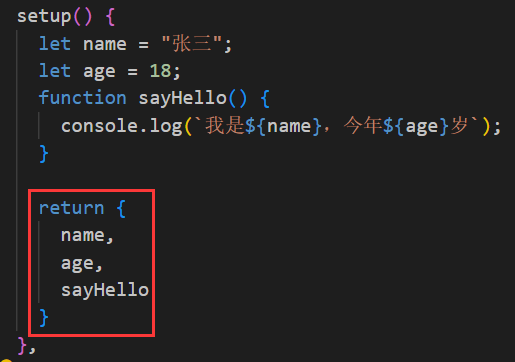
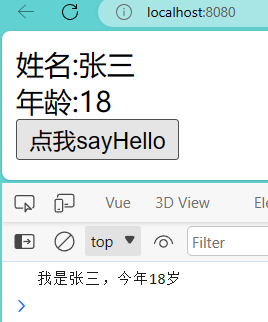
如果我们将在setup函数中定义的变量通过函数返回值的对象形式将其返回,则返回对象中的属性方法在模板中可以直接使用。



三、setup函数的注意点
(一) 尽量不要与Vue2 的配置混用
1. Vue2 配置(data,methods,computed...)可以直接访问到setup 中的属性和方法。
2. setup 中不能通过this访问到Vue2 中的配置。
3. 如果setup 函数和Vue2 配置中有重名的情况,优先使用setup函数中的配置。
(二)setup 函数不能是一个async 函数,因为返回值是Promise 不是对象,所以模板看不到return 对象中的属性。
(三)setup在beforeCreate 之前执行,其中的this指向为undefined
(四)setup的参数
1. props参数
props参数为一个对象,能够接收组件外部传入且在组件内部接收的参数。
我们从组件外部传入name和age,在组件内使用props进行接收。

如果我们在setup中输出第一个参数,就是我们props所接收到的内容:
![]()
2. context参数
context为上下文对象,里面有这些东西:

attrs:值为对象,包含外部组件传递过来而没有在props配置中声明接收的属性,相当于Vue2中的this.$attrs。
slote:收到的插槽内容,相当于Vue2 中的this.$slots。
emit:触发自定义事件的函数,相当于this.$emit。





















 2906
2906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








