cesium + kriging.js动态生成克里金图
kriging.js GIThub地址 :: https://github.com/oeo4b/kriging.js/blob/master/kriging.js.
js文件下载下来直接引用就可以
直接贴代码
HTML半部分:
// 引入js文件
<script src="js/kriging.js" type="text/javascript"></script>
<canvas id="canvasMap" style="display:none;"></canvas>
js部分:
function loadkriging() {
// 获取画布
var canvas = document.getElementById("canvasMap");
canvas.width = 2000;
canvas.height = 2000;
var n = stationData.length;
var t = [];
var x = [];
var y = [];
for (var i = 0; i < n; i++) {
if (aqTypeCurrent == 'aqi'){
t.push(stationData[i].aqi); // 权重值 数据值
}
// 经纬度点
x.push(stationData[i].lon);// x
y.push(stationData[i].lat); // y
}
var variogram = kriging.train(t, x, y, "exponential", 0, 100);
var grid = kriging.grid(data_scoure, variogram, 0.0008);
// 颜色
var colors = [
'#68b0dc',
'#85bcd2',
'#a9c9c6',
'#bdd5bd',
'#d4ddb5',
'#e4eaa9',
'#fafb97',
'#f4e58d',
'#f8cb72',
'#f1b079',
'#fc9b5e',
'#f5875e',
'#ef604f',
];
kriging.plot(canvas, grid, [114.03797, 114.89431], [36.36971, 36.90616], colors);
}
function returnImgae() {
var mycanvas = document.getElementById("canvasMap");
return mycanvas.toDataURL("image/png");
}
loadkriging();
viewer.imageryLayers.addImageryProvider(
new Cesium.SingleTileImageryProvider({
url:returnImgae(),
rectangle: new Cesium.Rectangle(
Cesium.Math.toRadians(114.03797),
Cesium.Math.toRadians(36.36971),
Cesium.Math.toRadians(114.89431),
Cesium.Math.toRadians(36.90616)
)
}));
// data_scoure 面边界数据 格式[[],[],[],[],....[],[],]
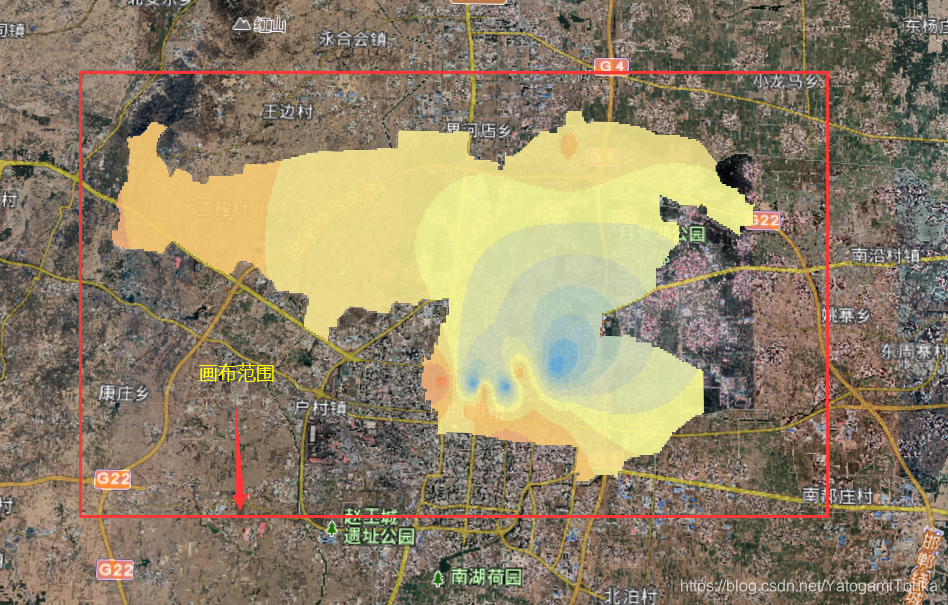
// [114.03797, 114.89431], [36.36971, 36.90616] 画布范围
效果: 






















 9141
9141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










