一、需求:
使用element-ui等一些第三方组件库时,
由于实际项目的差异性,往往需要修改element-ui的css样式,
这个时候就需要我们单独针对该页面进行修改样式。
二、方法:
使用::v-deep样式穿透进行修改即可
三、步骤
(示例):修改el-select下拉框的样式(修改它的边框大小)
<template>
<div class="basic"></div>
<el-form-item label="适用年级" prop="dict_grade_id_input">
<el-select v-model="dict_grade_id" placeholder="请选择年级">
<el-option v-for="item in curriculum" :key="Number(item.id)" :label="item.dict_name" :value="item.id" ></el-option>
</el-select>
<el-input style="display:none;" v-model="form.dict_grade_id_input" placeholder="请选择课程分级"></el-input>
</el-form-item>
</div>
</template>步骤:
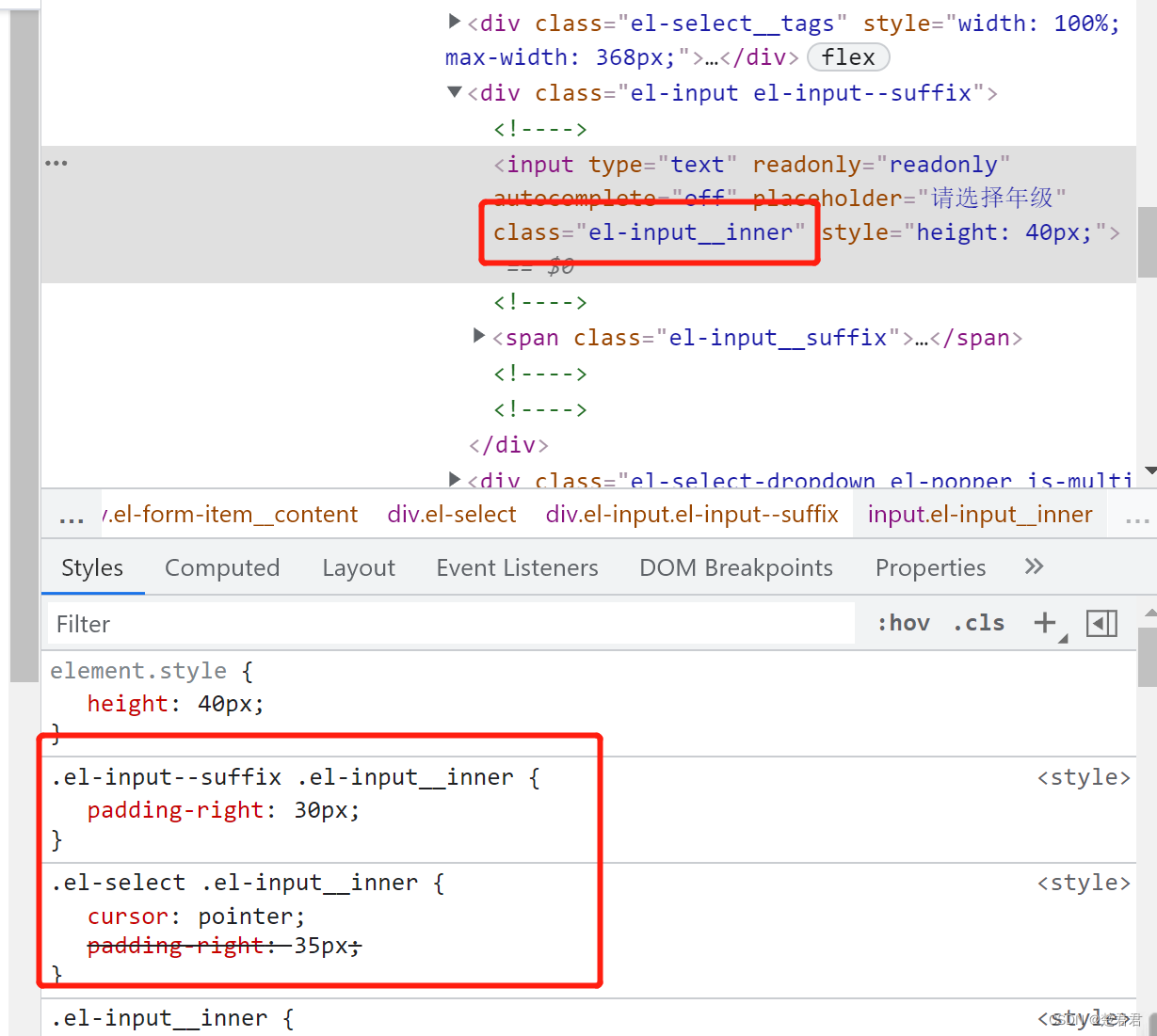
(1)F12查看要修改的组件的类名

(2)在页面的<style></style>里面
(一定要写上scoped:(代表仅在当前页面生效),
如果没有写上这个,就代表是全局样式,容易污染到其他页面的element样式)
<style type="text/css" lang="scss" scoped>
</style >(3)使用::veep深度选择器进行修改(需要写在一个大的div里面,才可生效)
<style type="text/css" lang="scss" scoped>
.basic {
width: 500px;
::v-deep .el-select{
width: 100%;
}
::v-deep .el-cascader {
width: 100%;
}
::v-deep .avatar-uploader-text {
display: none;
}
}
</style >























 1159
1159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








