上一篇其实发过了。。。
但是实在真的是太丑了
丑到自己看不下去了
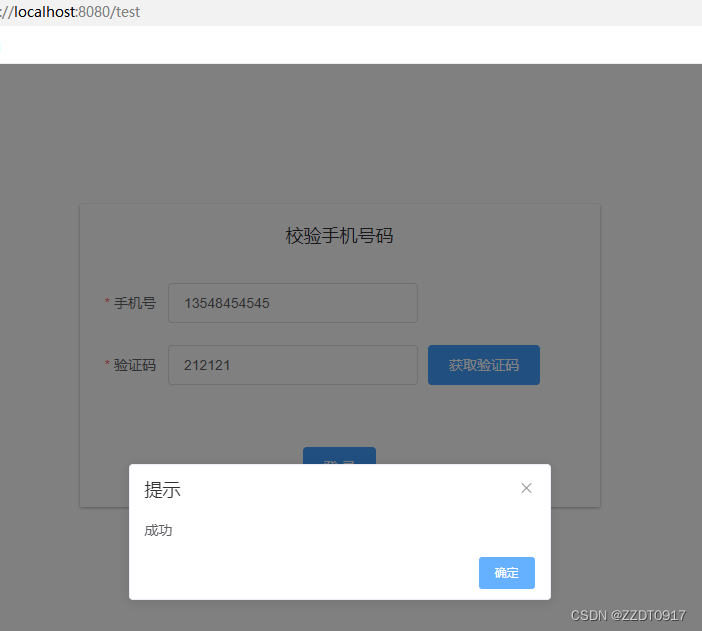
加个对话框好看很多,再发一次
原链接为:https://blog.csdn.net/ZZDT099/article/details/128496693?spm=1001.2014.3001.5502



<template>
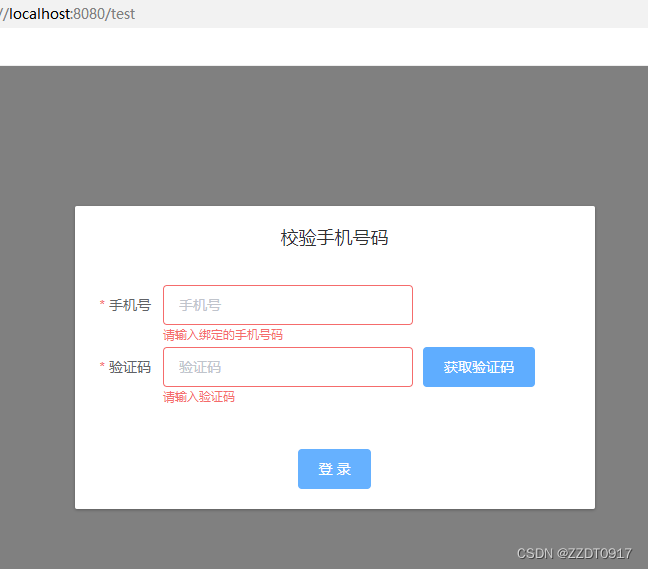
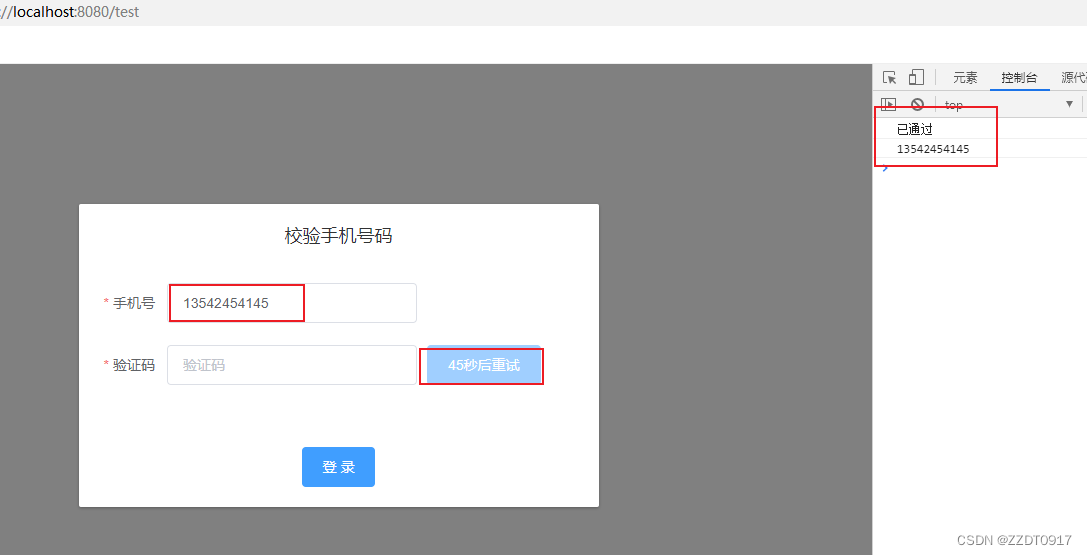
<el-dialog title="校验手机号码" :visible.sync="dialogFormVisible" width="520px" :show-close="false"
:close-on-press-escape="false" :close-on-click-modal="false" center>
<el-form ref="loginForm" :model="form" :rules="rules" :inline="true">
<el-form-item label="手机号" prop="phone">
<el-input type="text" maxlength="11" placeholder="手机号" style="width: 250px" v-model="form.phone" 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










