- 超详细VSCode安装教程(Windows)
- 博主的VSCode专栏:分享使用VS Code的基本操作与各种技巧
其实VSCode编辑器本身自带了一个功能(Interactive Editor Playground :可以让你快速了解VSCode的特性,并且是可以交互的),
但很可惜它的内容是全英文的(将VSCode设置为中文也没用哦~),
我将每一部分截图下来,并为你说明关键内容,教你学会使用 Interactive Editor Playground
- 还有一些显而易见的特性,我不会再用文字叙述一遍(它们都是潜移默化的)
- 在下文中会涉及到大量快捷键的介绍,如果看不懂快捷键请自行百度
- 鼠标 = 文本光标 = 光标
本文成于2020年4月22日,随着VSCode的版本更迭,此部分内容可能会略有差异(小更改不影响观看,有较大影响的更新请在评论区告之,我会及时更新的)
打开VSCode > Help > Interactive Playground

你将会打开 Interactive Editor Playground 页面
互动式编辑游乐场

VS代码中的核心编辑器包含许多特性。此页高亮显示了10个特性,每个特性介绍中都提供了代码行供你编辑
接下来的10行内容(你可以理解为目录,对应10个特性)
- 多光标编辑(Multi-Cursor Editing)- 选择一块区域,选择所有匹配项,添加其余光标等
- 智能感应(intelliSense)- 获取代码和外部模块的代码帮助和参数建议
- 行操作(Line Actions )- 快速移动行以重新排序代码
- 重命名重构(Rename Refactoring)- 快速重命名代码库中的符号(比如变量名、函数名)
- 格式化(Formatting)- 使用内置文档和选择格式使代码看起来很棒
- 代码折叠(Code Folding) - 通过折叠其他代码区域,关注代码中最相关的部分
- 错误和警告(Errors and Warnings)- 写代码时请参阅错误和警告
- 片段(Snippets)- 花更少的时间输入片段
- Emmet - 只需要敲一行代码就能生成你想要的完整HTML结构等(极大方便前端开发)
- JavaScript Type Checking- 使用零配置的TypeScript对JavaScript文件执行类型检查。
Multi-Cursor Editing

使用多光标编辑可以同时编辑文档的多个部分,极大地提高了工作效率
- 框式选择
- 键盘同时按下 Shift + DownArrow(下键)、Shift + RightArrow(右键)、Shift + UpArrow(上键)、Shift + LeftArrow(左键) 的任意组合可选择文本块
- 也可以用鼠标选择文本时按 Shift + Alt 键
- 或使用鼠标中键拖动选择(可用性很高)
- 添加光标
- 按 Ctrl + Alt + UpArrow 在行上方添加新光标
- 或按 Ctrl + Alt + DownArrow 在行下方添加新光标
- 您也可以使用鼠标和 Alt + Click 在任何地方添加光标(可用性很高)
- 在所有出现的字符串上创建光标
- 选择字符串的一个实例,例如我用鼠标选中所有background,然后按 Ctrl + Shift + L,文本中所有的background都将被选中(可用性很高)
IntelliSense

Visual Studio Code 预装了强大的JavaScript和TypeScript智能感知。
在代码示例中,将文本光标放在错误下划线的上面,会自动调用IntelliSense(类似下图)

这只是智能提示的冰山一角,还有悬停在函数名上可以看到参数及其注释(如果有)等等,它会潜移默化的带给你极大帮助
其他语言在安装对应插件后,会附带对应语言的IntelliSense
Line Actions

- 分别使用 Shift + Alt + DownArrow 或 Shift + Alt + UpArrow 复制光标所在行并将其插入当前光标位置的上方或下方
- 分别使用 Alt + UpArrow 和 Alt + DownArrow 向上或向下移动选定行(可用性很高)
- 用 Ctrl + Shift + K 删除整行(可用性很高)
- 通过按 Ctrl + / 来注释掉光标所在行、切换注释(可用性很高)
Rename Refactoring

重命名符号(如函数名或变量名)
- 将光标选中符号,按F2键
- 或者 选中该符号,鼠标右键 > Rename Symbol
重命名操作将在项目中的所有文件中发生(可用性很高)
Formatting

代码如果没有良好的编写格式,阅读起来是一个折磨
Formatting可以解决编写格式问题:无论你的代码的格式写的有多么糟糕,它可以将代码格式化为阅读性良好的格式
- 格式化整个文档 Shift + Alt + F (可用性很高)
- 格式化当前行 Ctrl + K Ctrl + F(即先按Ctrl,再按K,最后按F)
- 鼠标右键 > Format Document (格式化整个文档)
- 将格式化操作设置为自动化(保存时自动格式化整个文档):
Ctrl + ,输入 editor.formatOnSave

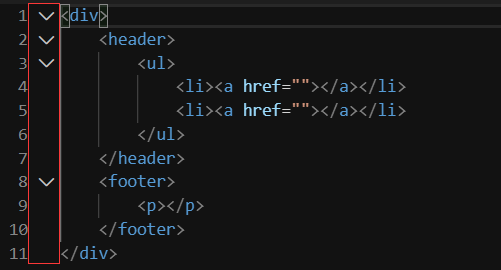
Code Folding

在大文件中,为了提高可读性,折叠代码段通常是很有用的
推荐使用鼠标,将鼠标移到代码左侧(红色方框包裹处),会出现折叠和展开的图标(可用性很高)

鼠标操作,自己尝试一下,秒懂
快捷键:
- 折叠 Ctrl + Shift + [
- 展开 Ctrl + Shift + ]
折叠代码段是基于基于缩进
Errors and Warning

错误和警告将在你出现错误时,高亮该代码行
在代码示例中可以看到许多语法错误(如果没有,请你随便修改它,让它出现错误)
按F8键可以按顺序在错误之间导航,并查看详细的错误消息(可用性很高)
Snippets

通过使用代码片段,可以大大加快编辑速度
在代码编辑区,你可以尝试输入try并从建议列表中选择try catch,

然后按Tab键或者Enter,创建try->catch块

你的光标将放在文本error上,以便编辑。如果存在多个参数,请按Tab键跳转到该参数。
Emmet

Emmet将代码片段的概念提升到了一个全新的层次(前端开发的大宝贝)
你可以键入类似Css的可动态解析表达式,并根据在abrevision中键入的内容生成输出
比如说:

然后Enter

JavaScript Type Checking

有时候Javascript类型检查可以帮助您发现被你忽视的错误,只需在文件顶部添加
// @ts-nocheck
愿你,愿我扶摇直上九万里





 本文详细介绍VSCode编辑器的十大核心功能,包括多光标编辑、智能感知、代码行操作、重命名重构、代码格式化、代码折叠、错误警告、代码片段、Emmet及JavaScript类型检查,助您提升代码编辑效率。
本文详细介绍VSCode编辑器的十大核心功能,包括多光标编辑、智能感知、代码行操作、重命名重构、代码格式化、代码折叠、错误警告、代码片段、Emmet及JavaScript类型检查,助您提升代码编辑效率。
















 2230
2230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








