在Python Web开发中有很多Web框架:如django等。但是Flask相对它们而言是一个轻量级的,这意味着一个新手想要研究Python Web开发如果从Flask开始会更容易,更快上手。本文选择的Python3 为安装环境。
一 Python 安装:
在我的系统中分别安装了 Python2.7,Python3.4。安装详细步在此不表。
在环境变量中的设置为:C:\Python27\;C:\Python27\Scripts;C:\Python34\;C:\Python34\Scripts;c:\Python34\libs。
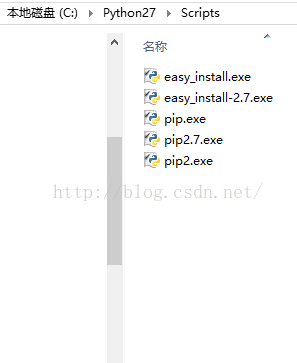
Python2.7 安装后的文件结构如图:


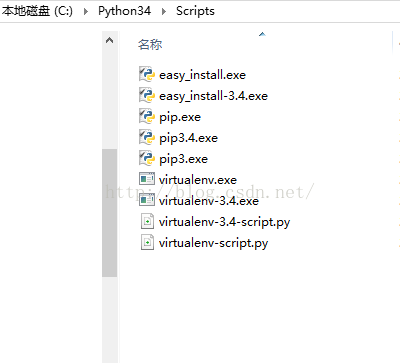
Python3.4 安装后的文件结构如图:


由以上文件目录中可以看出pip, setuptools 已经安装了。Scirpts目录中 pip.exe,easy_install.exe 已经存在,这是验证setuptools是否安装的一个方法。默认安装python 的时候,是不会安装 virtualenv的,此处图片中显示已存在的virtualenv 文件,是因为作者安装好环境后才写此片博文,具体安装见以下详述。
二Python的虚拟环境安装:
1 Python 的虚拟环境:Virtualenv ,virtualenv是用于创建独立的Python开发环境。可以通过virtualenv创建一个python开发环境的目录,该目录中保存了项目中需要用到的依赖库,以及一些基本的python libs。假如某天我想研究Django,那我可以再创建一个目录来部署这些开发环境。这符合软件架构的解耦设计思想,不同的应用可以使用不同的套件版本,彼此互相不受影响。
在github上下载 https://github.com/pypa/virtualenv/tree/master zip文件,解压并cd到当前目录后安装,输入:python3 setup.py install 如图:

安装完virtualenv 后会在python 安装目录的Script目录下看到新生成的文件。
2 创建虚拟环境的目录,在任意目录中打开cmd,输入:virtualenv p3vir

此时当前目录会生成一个p3vir的目录,该目录下的文件结构:
三Flask的环境安装:
1 在Python Web 开发中有很多开源库可用。在此列举两个常用库组件。分别为jinja2,werkzeug.
分别在github上下载:
https://github.com/mitsuhiko/jinja2
https://github.com/mitsuhiko/werkzeug
jinja2的安装,cd到解压后的目录。再分别输入两个执行命令。(1) 进入python的虚拟环境:输入 d:\PythonEnv\p3vir\Scripts\activate.bat。(2)输入安装命令:python3 setup.py install 。如图:


werkzeug的安装步骤和jinja2相同。如图:




四 使用PyCharm创建简单的Flask Web应用:
1 新建项目HelloWorld,新建项目文件 helloworld.py.

2设置pycharm 的开发环境:
Ctrl+Alt+S 打开 Settings 面板,设置Projcet Interpreter ,选择虚拟环境的目录。如图:

3 hellowrold.py 编码:
4运行 ,Shift+F10, 在IE中输入:http://127.0.0.1:5000/,显示





































 967
967

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








