HTML代码
<!-- 询价单开始底部 -->
<view id='enquirybottom'>
<view id='bottomleft'>
<label id='tiptop'>待确定</label>
<label id='tipbottom'>具体价格待租赁公司报价</label>
</view>
<view id='bottomright'>
</view>
</view>CSS样式
#enquirybottom {
position: fixed;
width: 100%;
bottom: 20px;
height: 55px;
background-color: green;
display: flex;
flex-direction: row;
}
#bottomleft {
width: 65%;
height: 100%;
background-color: yellow;
display: flex;
flex-direction: column;
justify-content: center;
}
#bottomright {
height: 100%;
flex: 1px;
background-color: purple;
}
#tiptop {
width: 60px;
height: 28px;
font-size: 20px;
font-family: PingFangSC-Medium;
font-weight: 500;
color: rgba(0, 121, 255, 1);
line-height: 28px;
margin-left: 15px;
}
#tipbottom {
width: 235px;
height: 14px;
font-size: 10px;
font-family: PingFangSC-Regular;
font-weight: 400;
color: rgba(126, 127, 128, 1);
line-height: 14px;
margin-left: 15px;
}
关键样式代码:justify-content: center; 就这一句,调整div的内容居中
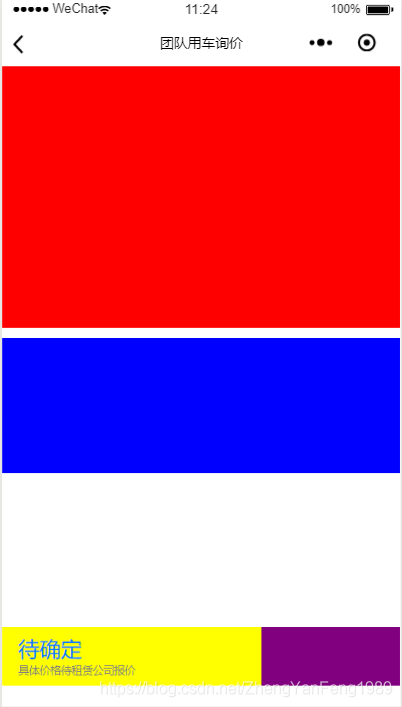
样式效果如下:

前端菜鸟的前端笔记





















 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








