基于koa2 实现前端上传图片到服务器的功能;
前端部分我们就用原生input file上传 通过change事件手动触发上传事件
<input type="file" ref="file" accept="images/*" @change="onChange" multiple />
js 这里以上传一张图片为例
function onChange() {
const list = (file.value as HTMLInputElement).files as FileList;
//for (let i = 0; i < list.length; i++) {
// upload.files.push(URL.createObjectURL(list[i]));
// }
// store.updateImageList(upload.files);
if (list.length) {
const formData = new FormData();
formData.append("file", list[0]);
axios.post("http://localhost:9008/upload", formData).then((res) => {
console.log(res);
});
}
}
Nodejs后端部分
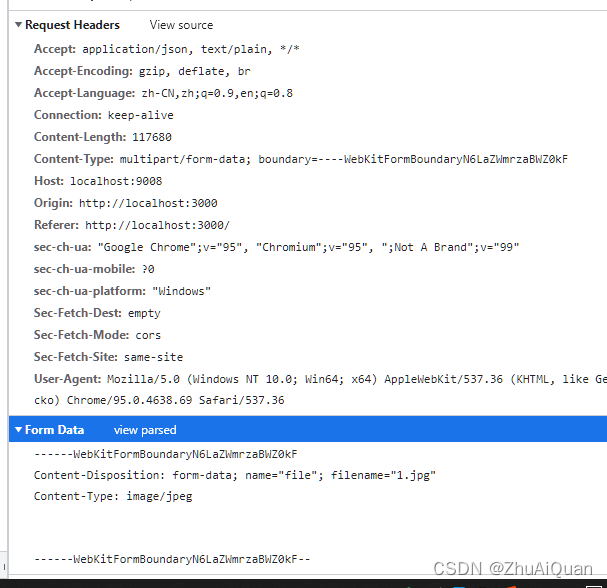
安装并使用koa-body 可以拿到请求为form-data的上传文件

这里我们通过fs createReadStream打开一个流文件并写入到app下的public/temp/uploads里面
返回存好图片的服务器地址给前端
upload.post('/', async ctx => {
const file = ctx.request.files.file;
const prefix = file.originalFilename.split('.')[1];
const reader = fs.createReadStream(file.filepath);
const filePath = path.join(__dirname, '../public/temp/uploads/') + `${file.newFilename}.${prefix}`;
const upStream = fs.createWriteStream(filePath);
reader.pipe(upStream);
ctx.body = {
msg: '上传成功',
filePath: `/temp/uploads/${file.newFilename}.${prefix}`
}
})
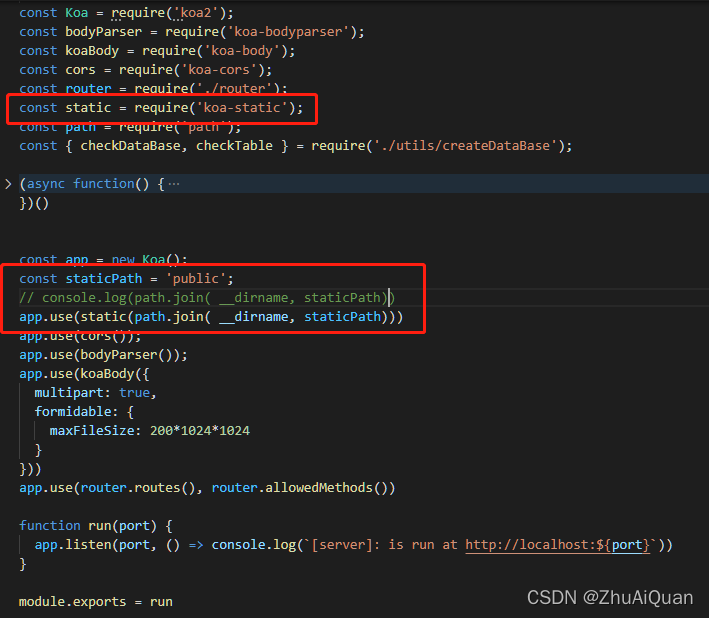
通过koa-static 设置public为静态服务器目录方便前端读取文件
安装并使用koa-static

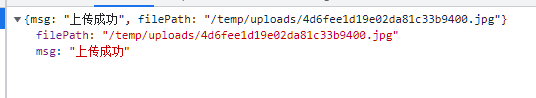
回到前端请求成功后返回的状态

拼接服务器地址和filePath即可以访问到刚刚上传的图片!






















 2121
2121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








