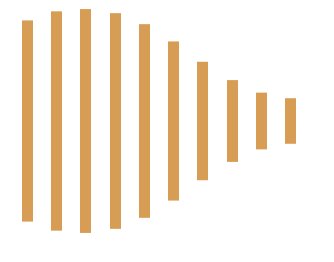
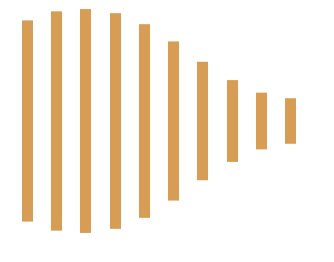
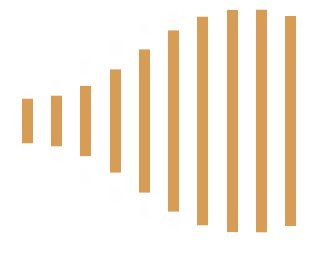
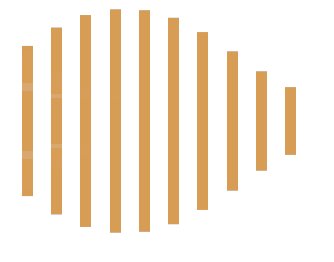
成品动态展示:

想要达到这种效果,实际上非常简单!只需要有一点html跟css的基础即可!
1、 页面布局
页面的布局通常用一个div嵌套住里面显示线条的元素
线条的显示使用什么标签都行(推荐用li标签);
这样页面上的布局也就完成了接下来着重说明css部分
2、css样式编写
首先给这些标签一些基础样式
其中比较重要的一个属性是text-align,我们需要将内容显示的线条元素居中
在后续的操作中先写上,以免写到后面倒回来写这串代码
上图作用:主要是将ul标签跟li标签自带的属性清除一下,再者就是将大盒子居中操作;
基础样式打好接下来是重点
将每个li标签都赋予transform-origin的属性,将所有的中心点都变为居中的样式;
再一个就是animation这个动画效果,将次数设为infinite让该动画效果无限次重复,5s一次 0ms的延迟启动;
ScaleY(数值) 这是属于css3中的一个效果属性,作用就是拉伸最后一个字母如果是X就是水平方向拉伸,这里是Y就是垂直方向拉伸
Keyframes中:
从0%开始也就是从开始不动的开始那还是1;
到了50%了,变化点在这让线条缩短所以改为.1;
结尾100%,这时候只需要将线条还原那么一次动画效果就结束了;
注:ease-in-out这里可以选择不加,添加上它只会让动画看着更加流畅,仅此而已;
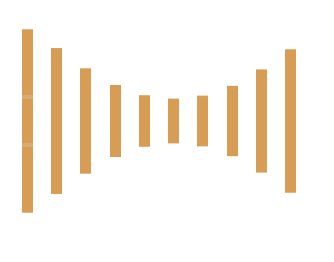
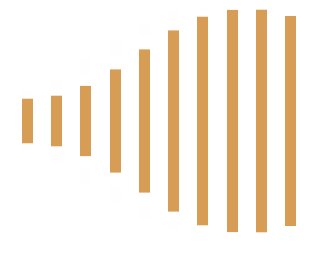
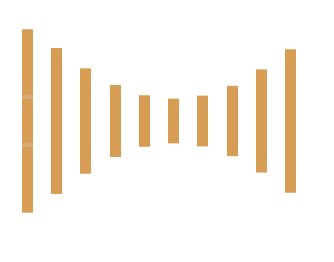
该步骤动图演示:

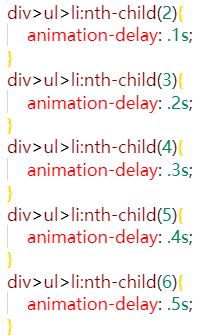
接下来就是处理每一根线条的的时间问题:
只需要依次选择到li标签给它设置动画延迟即可;
这里的延迟,需要根据选择的li标签进行设置,越后面的li标签它的动画延迟必须越大
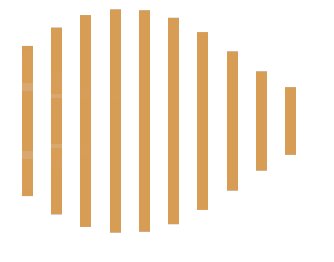
成品效果如下:

总结:这个效果的实现步骤不多,主要想法是否集中,只要会一点css3那么基本上该效果都可以做的出来;




























 2249
2249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








