其实微信官方文档已经讲的比较详细,此处主要是笔者针对自己接触常用的框架结构进行整理。
全局配置
app.json文件用来对当前开发微信小程序进行全局配置。
内容大致如下面代码所示:
{
"pages": [
"pages/login/login",
"pages/search/search",
"pages/production/production"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#3a3f52",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "white"
},
"sitemapLocation": "sitemap.json"
}
entryPagePath
指定小程序的默认启动路径(首页)。若不填则为pages中的第一个页面。
pages
微信小程序中所有页面都需要在此声明,后续路由跳转时的界面也必须在此声明后才可使用。
window
用于设置小程序状态栏、导航栏、标题、窗口背景色。具体参数参考微信小程序window参数说明。
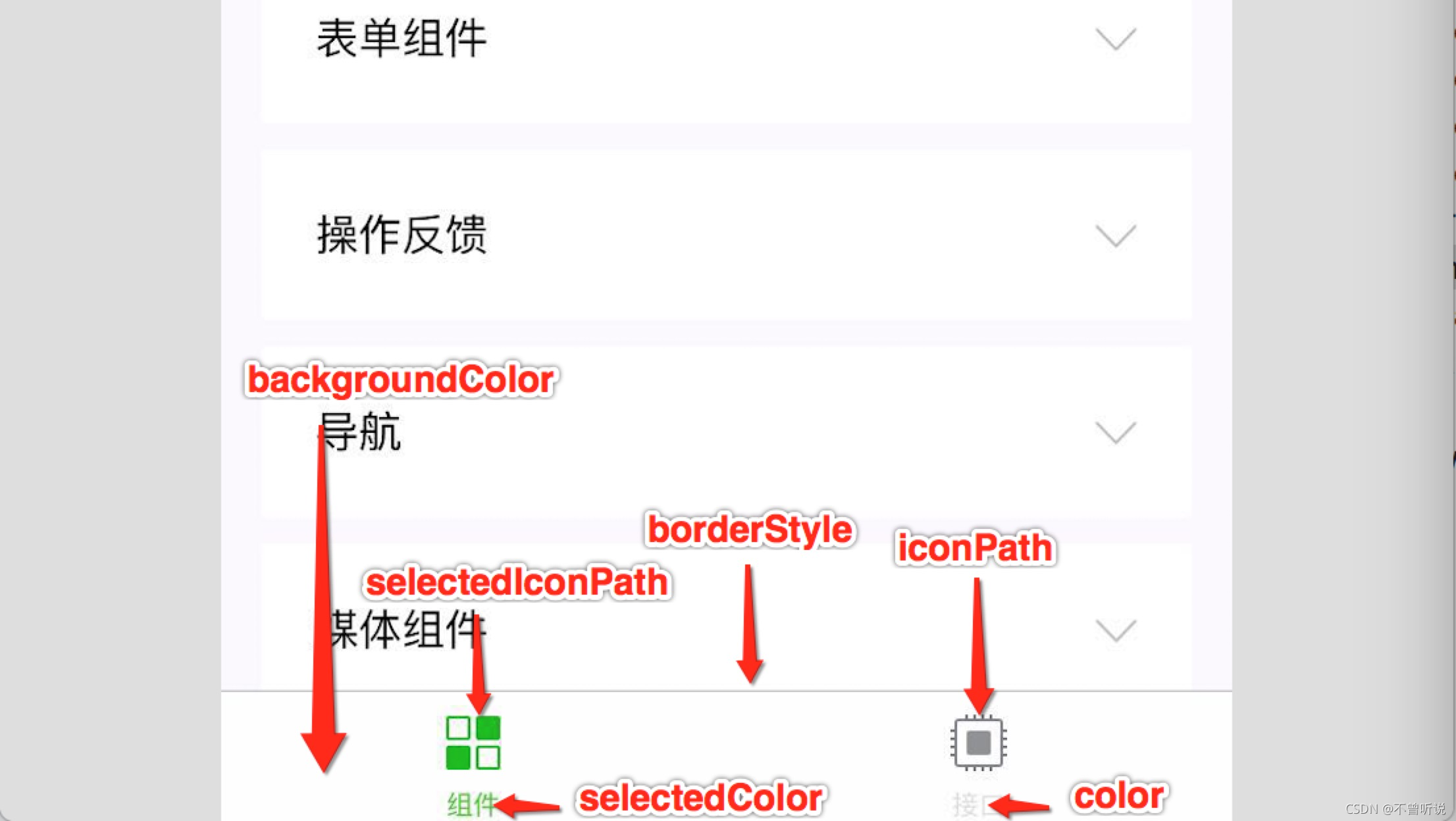
tabBar
多tab应用配置项。

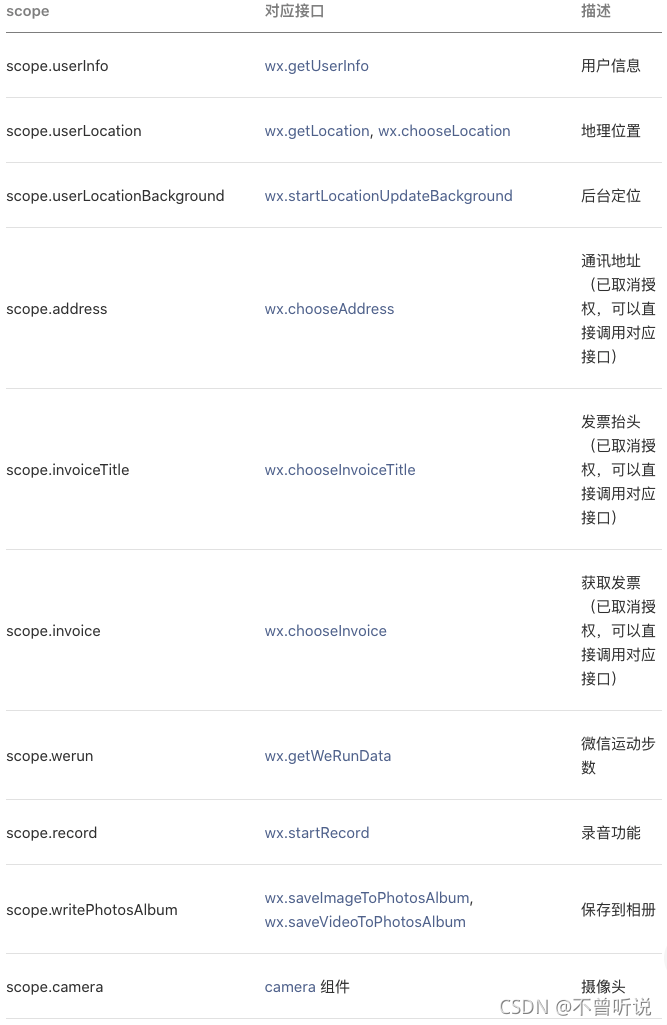
permission
部分权限需要进行声明和描述才可以在页面中调用,例如获取地理位置、开启摄像头等等。
{
"pages": ["pages/index/index"],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示" // 高速公路行驶持续后台定位
}
}
}
接口权限有如下几类:

useExtendedLib
指定需要引用的扩展库,目前支持kbone和weui。
页面配置
页面配置使用.json文件对本页面窗口进行配置,可覆盖全局配置。
sitemap配置
通过sitemap.json,微信自动爬虫为索引,用户使用关键字搜索命中该索引会将搜索结果展示。





 本文详细介绍了微信小程序的配置结构,包括全局配置中的app.json,如页面声明、窗口设置、tabBar及权限管理。页面配置允许对每个页面进行独立设置,而sitemap.json用于搜索引擎优化。此外,还提到了权限声明,如获取地理位置的权限描述。整体内容旨在帮助开发者更好地理解和管理小程序的框架结构与功能配置。
本文详细介绍了微信小程序的配置结构,包括全局配置中的app.json,如页面声明、窗口设置、tabBar及权限管理。页面配置允许对每个页面进行独立设置,而sitemap.json用于搜索引擎优化。此外,还提到了权限声明,如获取地理位置的权限描述。整体内容旨在帮助开发者更好地理解和管理小程序的框架结构与功能配置。
















 2544
2544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








