标题样式
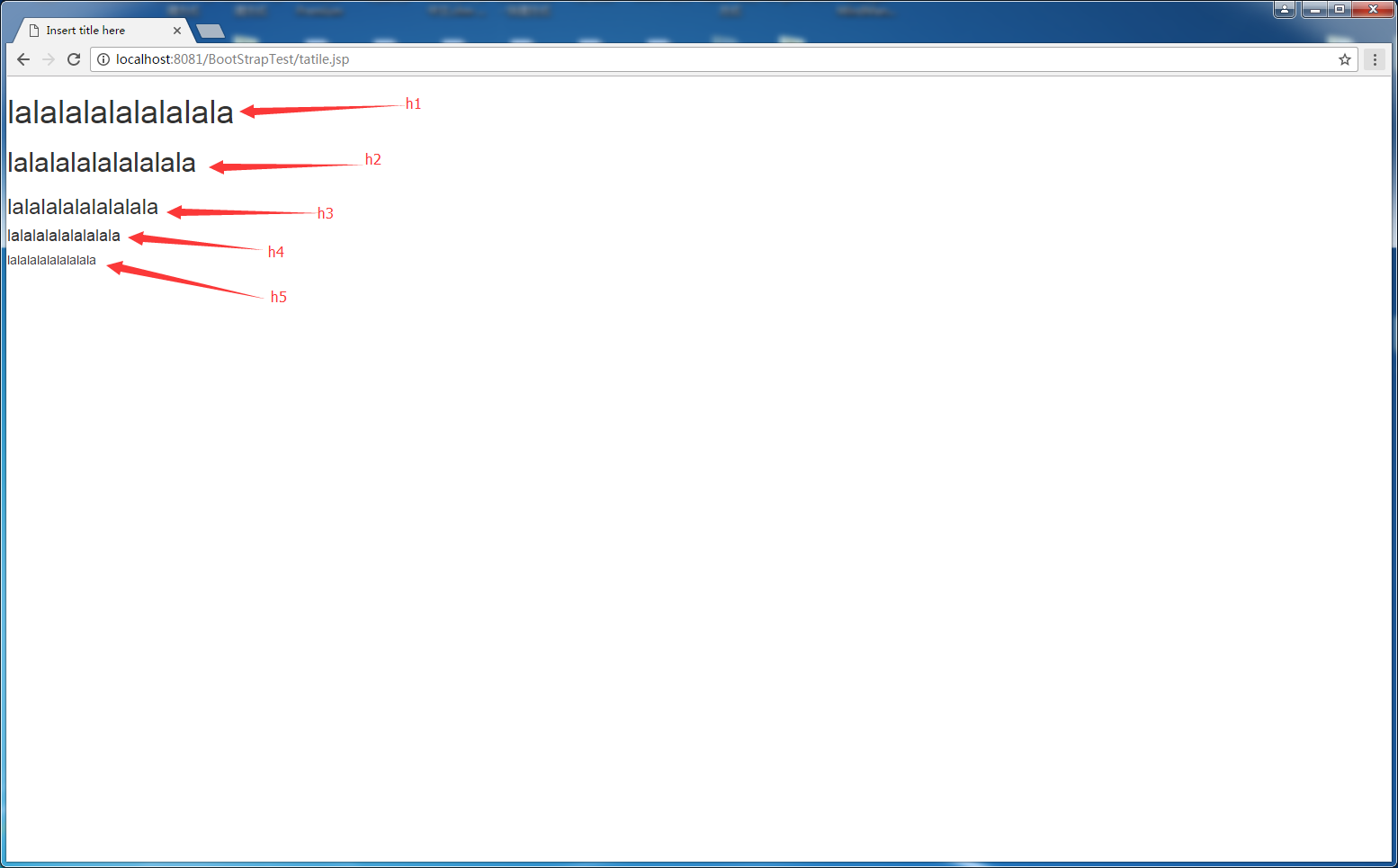
h1~h6
如果要显示标题,最早我们只能通过”《h1》”这样的元素完成,但是用了bootstrap之后我们可以直接在“《sapn》、《div》”元素中指定样式,实现类似的功能
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!-- 此时表示根据页面的大小调整页面的显示宽度 -->
<meta name="viewport" content="with=devic-width,initial-scale=1" >
<!-- 置顶字符编码格式 -->
<meta http-equiv="content-Type" content="text/html; charset=utf-8 ">
<!-- 导入jQuery -->
<script src="js/jquery.min.js" type="text/javascript"></script>
<!-- 导入bootstrap -->
<script src="js/bootstrap.min.js" type="text/javascript" ></script>
<link href="css/bootstrap.min.css" rel="stylesheet">
<title>Insert title here</title>
</head>
<body>
<div class="h1"> lalalalalalalalala</div>
<div class="h2"> lalalalalalalalala</div>
<div class="h3"> lalalalalalalalala</div>
<div class="h4"> lalalalalalalalala</div>
<div class="h5"> lalalalalalalalala</div>
</body>
</html>效果
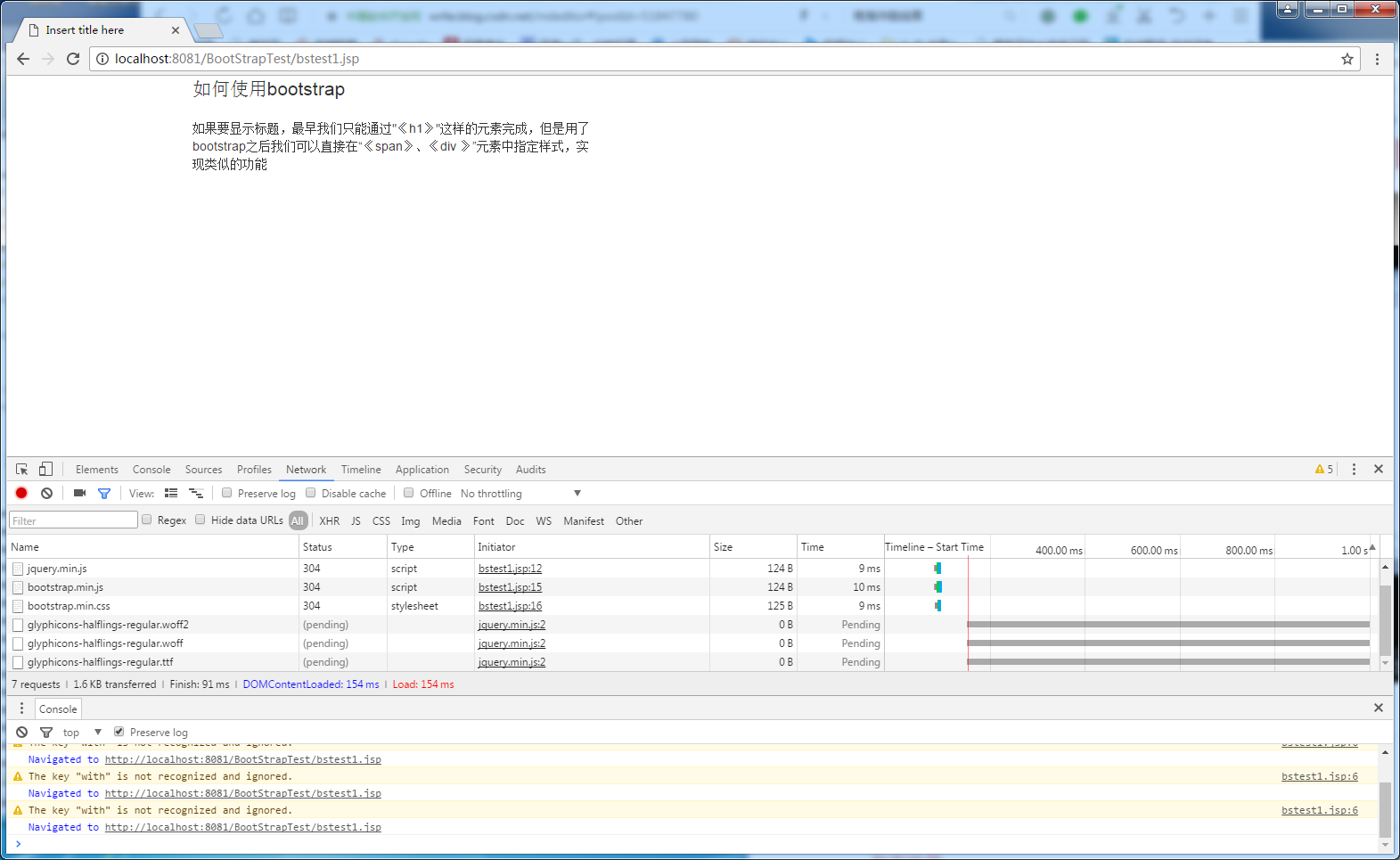
段落样式
<body>
<div class="container">
<div class="row">
<div class="col-md-5">
<!-- 这里是定义段落-->
<div class="lead">如何使用bootstrap </div>
<span>如果要显示标题,最早我们只能通过"《h1》"这样的元素完成,但是用了bootstrap之后我们可以直接在“《span》、《div》”元素中指定样式,实现类似的功能 </span>
</div>
</div>
</div>
</body>效果
段落lead
.lead {
margin-bottom: 20px;
font-size: 16px;
font-weight: 300;
line-height: 1.4;
}可以看到 段落主要就是增加了下边距以及字体的大小以及行高
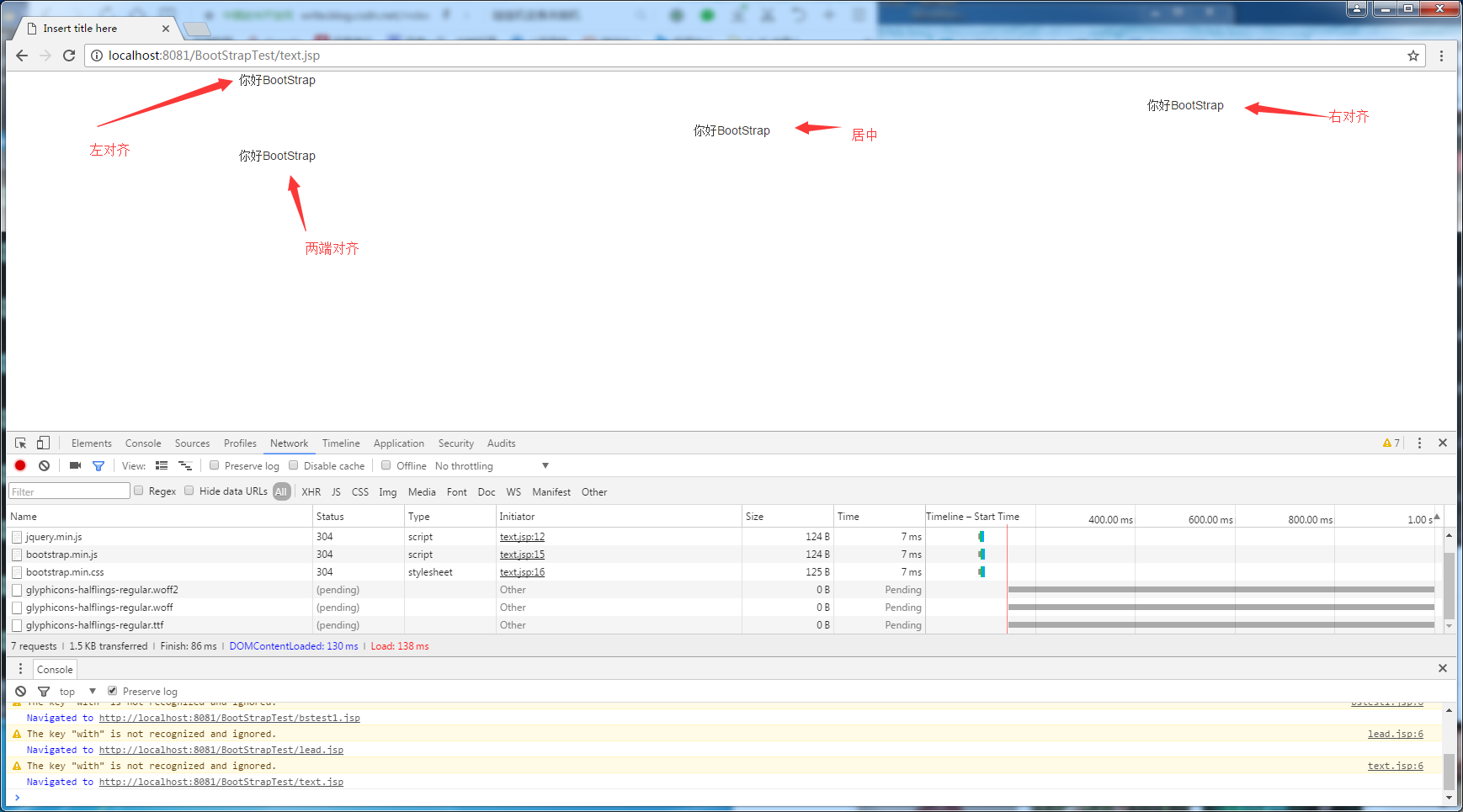
文本对齐样式
左对齐
右对齐
居中
两端对齐
.text-left {
text-align: left;
}
.text-right {
text-align: right;
}
.text-center {
text-align: center;
}
.text-justify {
text-align: justify;
}示例:
<body>
<div class="container">
<div class="row">
<div class="rol-md-4">
<p class="text-left"> 你好BootStrap</p>
<p class="text-right"> 你好BootStrap</p>
<p class="text-center"> 你好BootStrap</p>
<p class="text-justify"> 你好BootStrap</p>
</div>
</div>
</div>
</body>效果

ps:两端对齐的效果不是很好的表示
缩略语
<body>
<div class="container">
<div class="row">
<div class="col-md-5">
<abbr title="这里是鼠标放在上面后显示的内容,你注意到鼠标改变样式了么????? ">这里是要显示的内容</abbr>
</div>
</div>
</div>
</body>效果
还可以给abbr添加样式 class=”initialim” 将元素内的小写字母变为大写
地址元素
address {
margin-bottom: 20px;
font-style: normal;
line-height: 1.42857143;
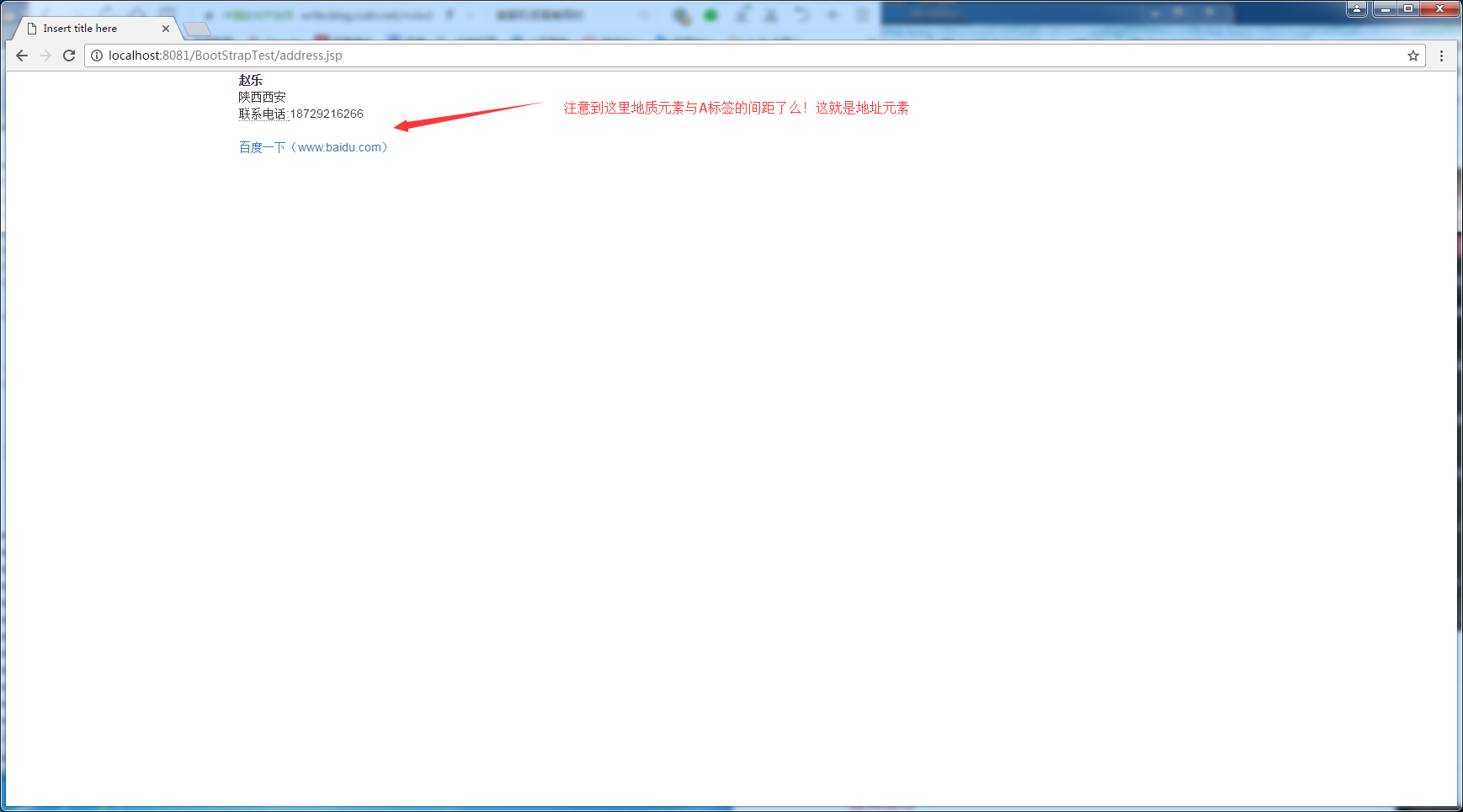
}<body>
<div class="container">
<div class="row">
<div class="col-md-5">
<address>
<strong>赵乐</strong><br>
陕西西安<br>
<abbr title="TEL:">联系电话:</abbr>18729216266
</address>
<a href="www.baidu.com ">百度一下(www.baidu.com)</a>
</div>
</div>
</div>
</body>效果
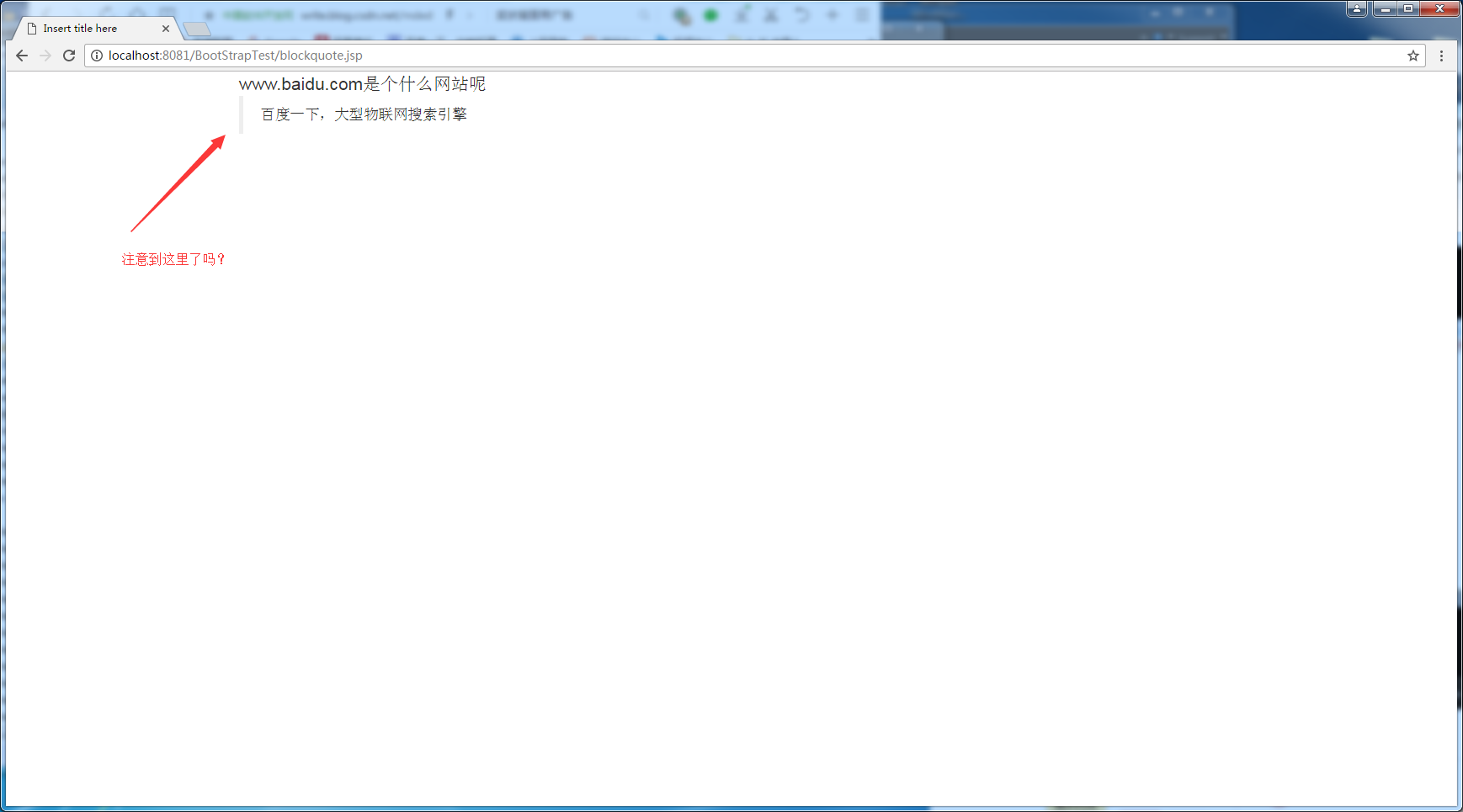
文字引入
<body><div class="container">
<div class="row">
<div class="col-md-6">
<div>
<span class="lead">www.baidu.com是个什么网站呢</span>
<blockquote>
<span>
百度一下,大型物联网搜索引擎
</span>
</blockquote>
</div>
</div>
</div>
</div>
</body>效果

我们还可以应用一些出处,使用”《ciet》”元素
<body>
<div class="container">
<div class="row">
<div class="col-md-6">
<div>
<span class="lead">www.baidu.com是个什么网站呢</span>
<blockquote>
<span> 百度一下,大型物联网搜索引擎 </span>
</blockquote>
</div>
<div>
<span class="lead">www.baidu.com是个什么网站呢</span>
<blockquote>
<span> 百度一下,大型物联网搜索引擎 </span>
<small>来源:<cite title="维基百科">hello</cite></small>
</blockquote>
</div>
<div>
<span class="lead">www.baidu.com是个什么网站呢</span>
<blockquote class="pull-right">
<span> 百度一下,大型物联网搜索引擎 </span>
<small>来源:<cite title="维基百科">hello</cite></small>
</blockquote>
</div>
</div>
</div>
</div>
</body>效果
代码风格样式
<body>
<div class="container">
<div class="row">
<div class="col-md-6">
<p>
<code>public static void main (String args[]){<br>
    System.out.println("Hello Word");<br>
}</code>
<p>请输入文字:<kbd>www.baidu.com</kbd> </p>
<p> <samp> java</samp> 编程语言,Java编程语言 </p>
</p>
</div>
</div>
</div>
</body>效果
多行文本元素
<body>
<div class="container">
<div class="row">
<div class="col-md-5">
<pre>
<p> Java介绍:</p>
Java是一门面向对象编程语言,
不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、
指针等概念,因此Java语言具有功能强大和简单易用两个特征。
Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,
允许程序员以优雅的思维方式进行复杂的编程
Java是一门面向对象编程语言,
不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、
指针等概念,因此Java语言具有功能强大和简单易用两个特征。
Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,
允许程序员以优雅的思维方式进行复杂的编程
Java是一门面向对象编程语言,
不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、
指针等概念,因此Java语言具有功能强大和简单易用两个特征。
Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,
允许程序员以优雅的思维方式进行复杂的编程
Java是一门面向对象编程语言,
不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、
指针等概念,因此Java语言具有功能强大和简单易用两个特征。
Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,
允许程序员以优雅的思维方式进行复杂的编程
</pre>
<!-- 注意下面添加样式 class="pre-scrollable" -->
<pre class="pre-scrollable">
<p> Java介绍:</p>
Java是一门面向对象编程语言,
不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、
指针等概念,因此Java语言具有功能强大和简单易用两个特征。
Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,
允许程序员以优雅的思维方式进行复杂的编程
Java是一门面向对象编程语言,
不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、
指针等概念,因此Java语言具有功能强大和简单易用两个特征。
Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,
允许程序员以优雅的思维方式进行复杂的编程
Java是一门面向对象编程语言,
不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、
指针等概念,因此Java语言具有功能强大和简单易用两个特征。
Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,
允许程序员以优雅的思维方式进行复杂的编程
Java是一门面向对象编程语言,
不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、
指针等概念,因此Java语言具有功能强大和简单易用两个特征。
Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,
允许程序员以优雅的思维方式进行复杂的编程
</pre>
</div>
</div>
</div>
</body>…….待续





























 719
719

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








