在实现element-ui按需加载前,需要先安装好element-ui和 babel-plugin-component:
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
安装:
npm i element-ui -S
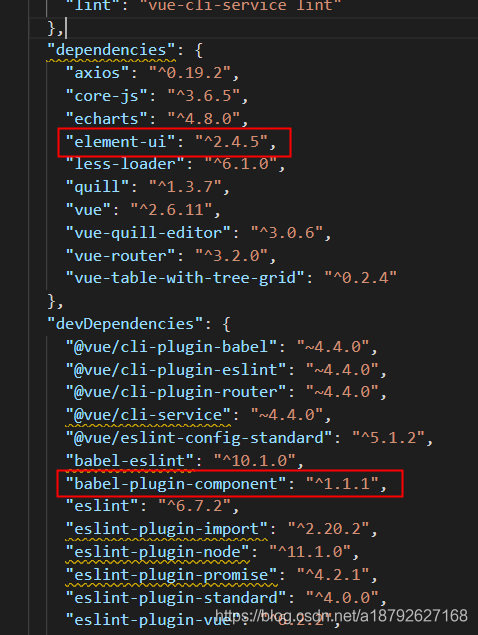
npm install babel-plugin-component -D在安装完成后会在 package.json 内看到安装完成的内容:

在安装完成后,在项目内新建 babel.config.js文件(和package.json文件同级)
(我使用的版本较早,配置使用的是babel.config.js,但是你版本比较早的话,需要使用官网内的按需加载,配置文件的名称是 .babelrc 组件 | Element)
babel.config.js:
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
]
]
}
在创建完成后,需要新建一个文件专门用于存放按需引入的组件,因为少量组件的话可以直接在main.js内引入,项目内的组件数量会不断增多,需要单独建个文件用于存放引入的组件:
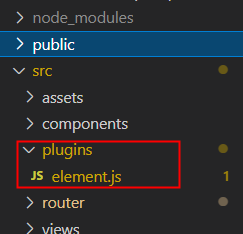
这里在src下新增了plugins文件夹,文件夹下的element.js文件用于存放按需引入内容。

element.js
import Vue from 'vue'
import { Button, Form, FormItem, Input, Message,
Container, Header, Aside, Main, Menu, Submenu,
MenuItem, Breadcrumb, BreadcrumbItem, Card,
Row, Col, Table, TableColumn, Switch, Tooltip,
Pagination, Dialog, MessageBox, Tag,Tree, Select,
Option, Cascader,Alert, Tabs, TabPane, Steps, Step,
CheckboxGroup, Checkbox, Upload, Timeline, TimelineItem} from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.use(Container)
Vue.use(Header)
Vue.use(Aside)
Vue.use(Main)
Vue.use(Menu)
Vue.use(Submenu)
Vue.use(MenuItem)
Vue.use(Breadcrumb)
Vue.use(BreadcrumbItem)
Vue.use(Card)
Vue.use(Row)
Vue.use(Col)
Vue.use(Table)
Vue.use(TableColumn)
Vue.use(Switch)
Vue.use(Tooltip)
Vue.use(Pagination)
Vue.use(Dialog)
Vue.use(Tag)
Vue.use(Tree)
Vue.use(Select)
Vue.use(Option)
Vue.use(Cascader)
Vue.use(Alert)
Vue.use(Tabs)
Vue.use(TabPane)
Vue.use(Steps)
Vue.use(Step)
Vue.use(CheckboxGroup)
Vue.use(Checkbox)
Vue.use(Upload)
Vue.use(Timeline)
Vue.use(TimelineItem)
// 这个特殊的是message, 需要全局挂载 弹窗
Vue.prototype.$message = Message
Vue.prototype.$confirm = MessageBox.confirm
上述部分等于把需要引入的东西都加载了,然后需要最重要的一步:
需要在main.js内引入这个文件:
import './plugins/element.js'这里的main.js和plugins是同级。
这就是一个完整的引入过程了,当后续需要用到什么组件时,就可以直接去element.js文件内添加。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








