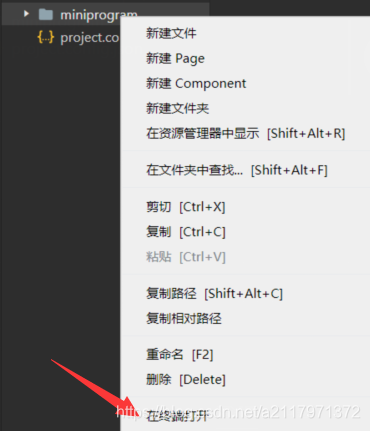
在微信工程目录下

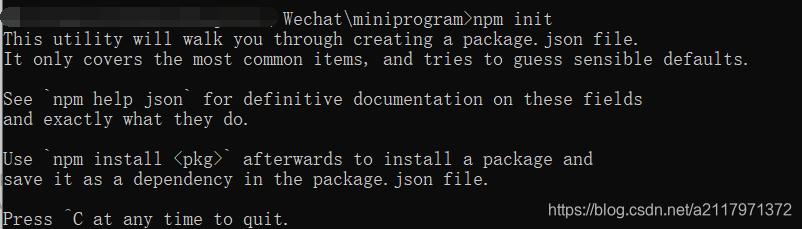
在终端中输入npm init(初始化设置)

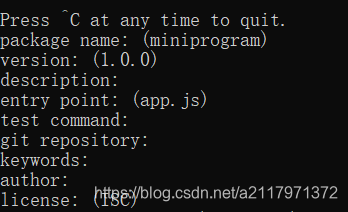
不用输入继续回车(全部默认即可)


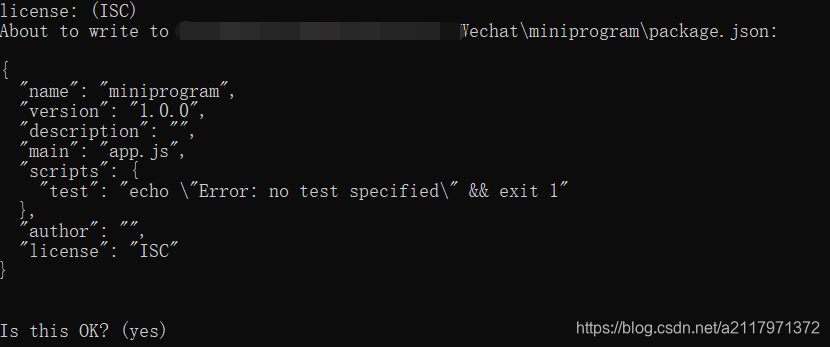
整个步骤结束以后它会在\miniprogram目录下生成两个json文件
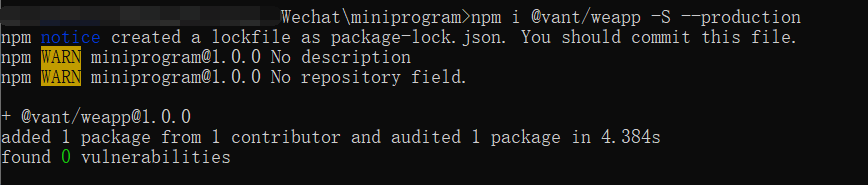
不用去修改它自动生成的文件,接下来在终端中执行npm i @vant/weapp -S --production命令

打开微信小程序菜单栏点击工具—构建 npm

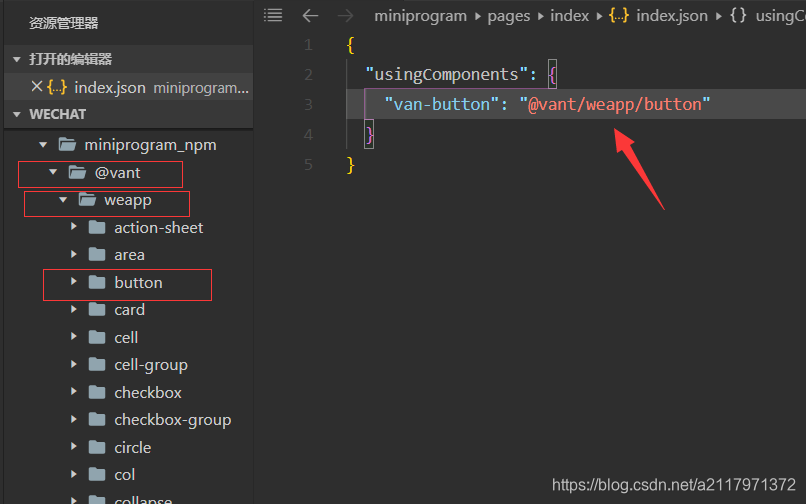
构建完成后会有相应提示,也会生成一个文件夹(miniprogram_npm)


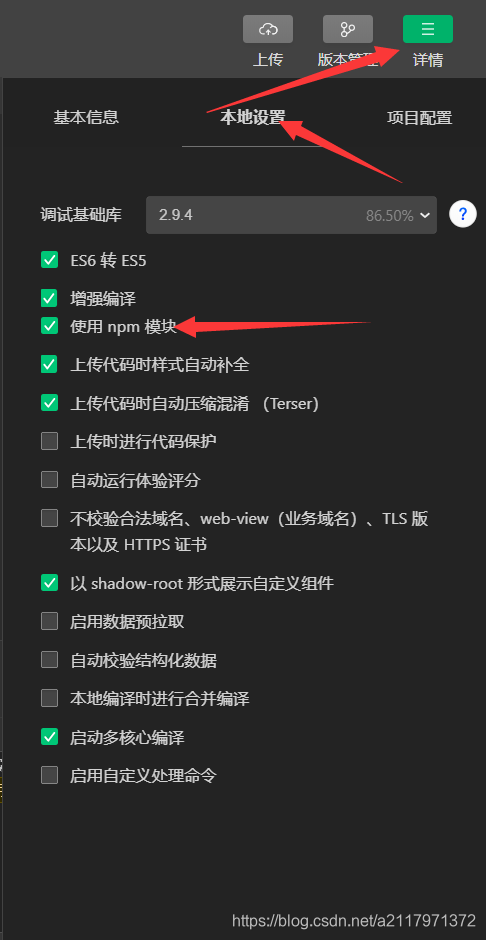
打开右上角详情—本地设置—勾选使用 npm 模块

打开工程界面里的.json文件(例:index.json),在"usingComponents"中写入要引用的路径地址(以Button为例)


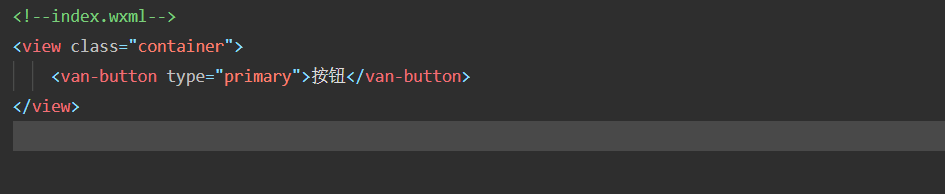
打开.wxml编辑布局(如下)


更多样式请参考官方文档Vant Weapp - 轻量、可靠的小程序 UI 组件库






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








