Javascript特效之内容隐藏效果
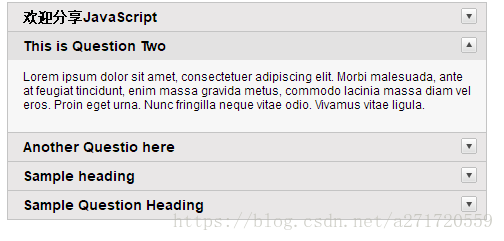
今天来看看怎么实现内容隐藏效果。效果图:
点击栏目会显示其内容并且隐藏其他栏目内容。
实现思路:
点击栏目时直接用slideToggle控制p元素隐藏还是显示,接着对已经显示的p元素进行隐藏,最后再将最右边的小图标改成向上即可。
jquery代码:
$(".accordion h3:first").addClass("active");
$(".accordion p:not(:first)").hide();
$(".accordion h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3").removeClass("active");
});






















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








