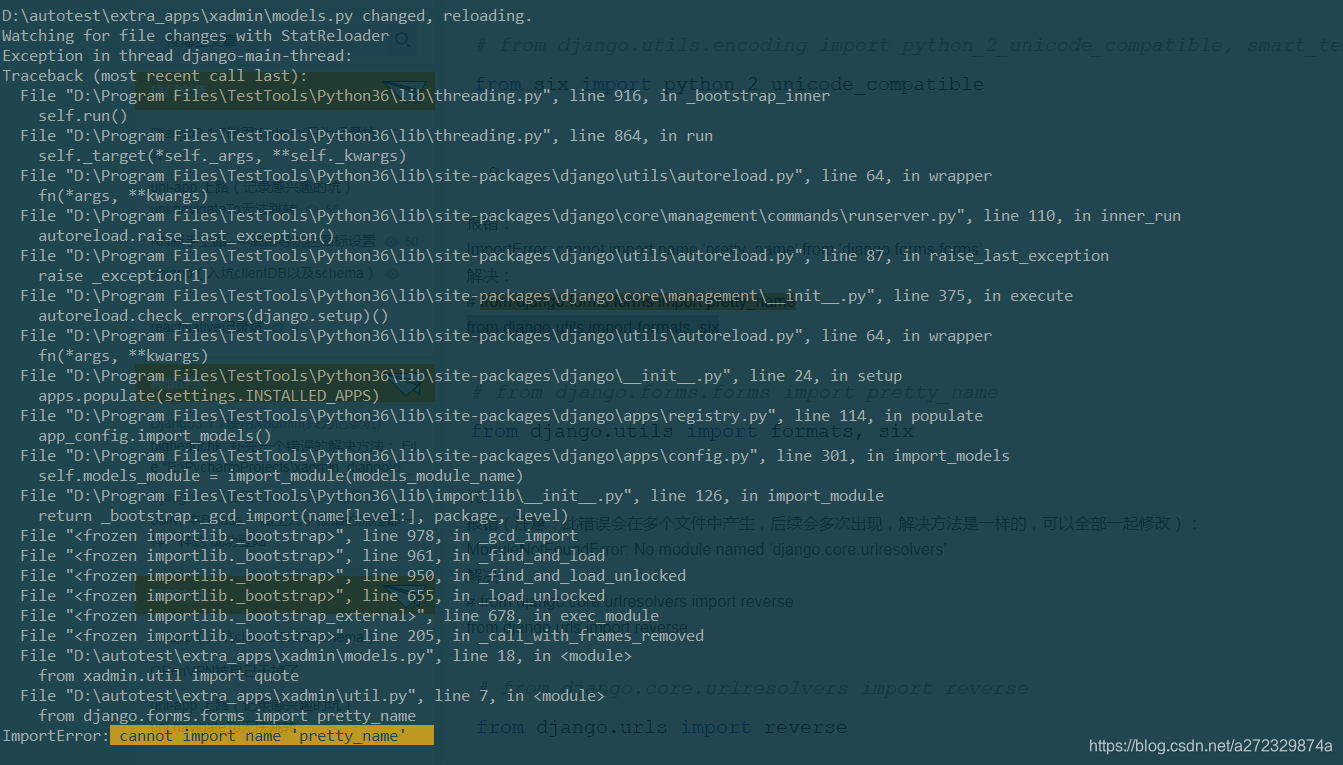
问题:
ImportError: cannot import name 'pretty_name'

解决问题:
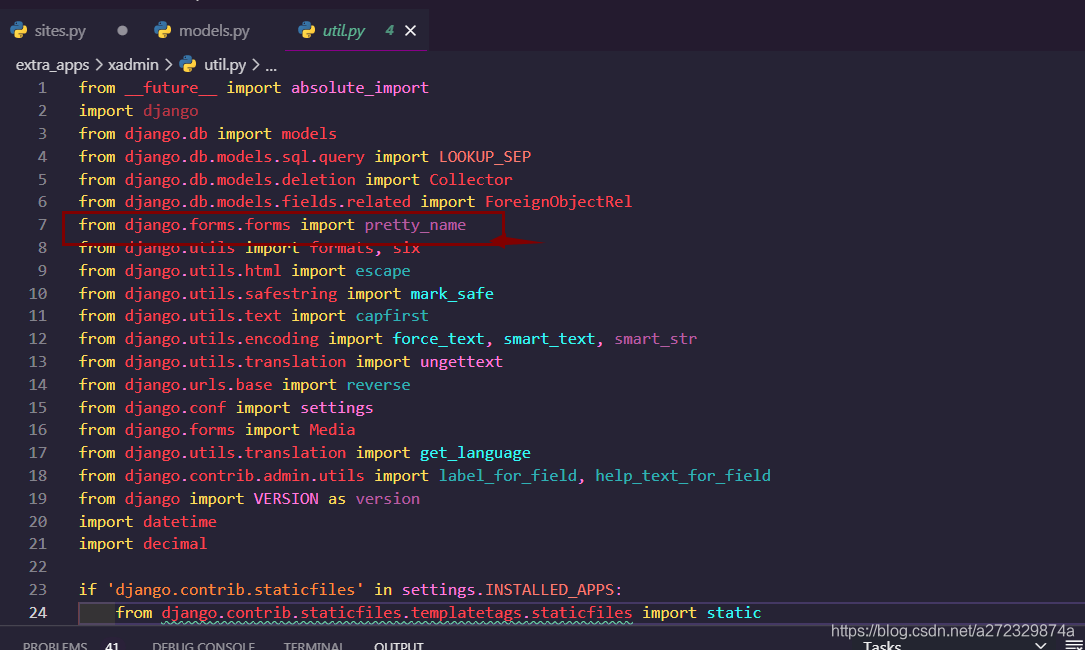
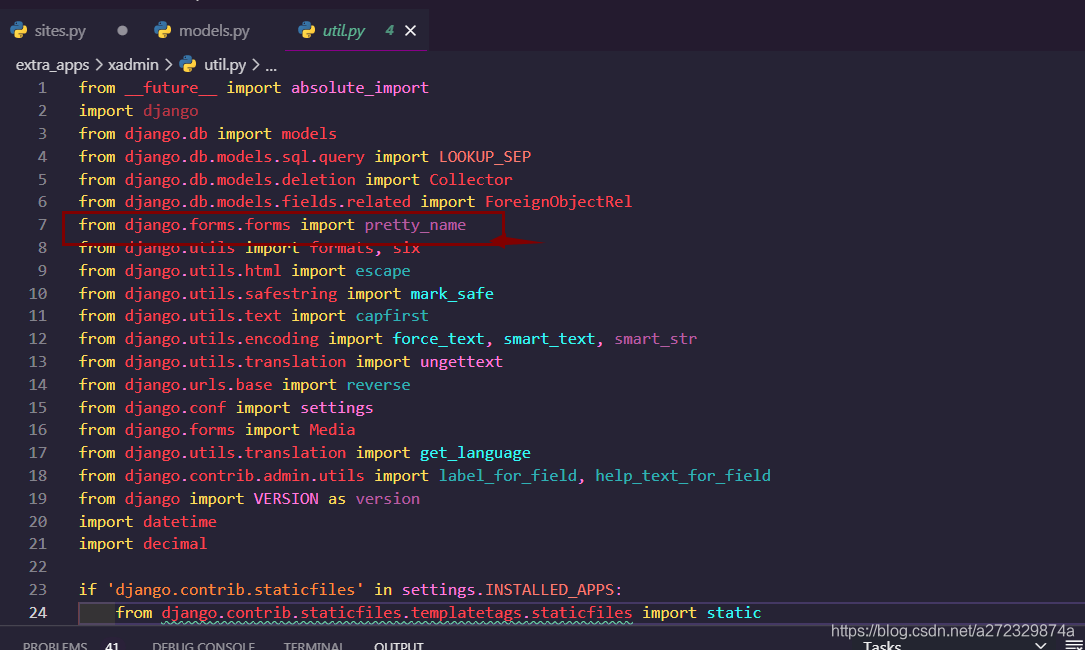
修改前:

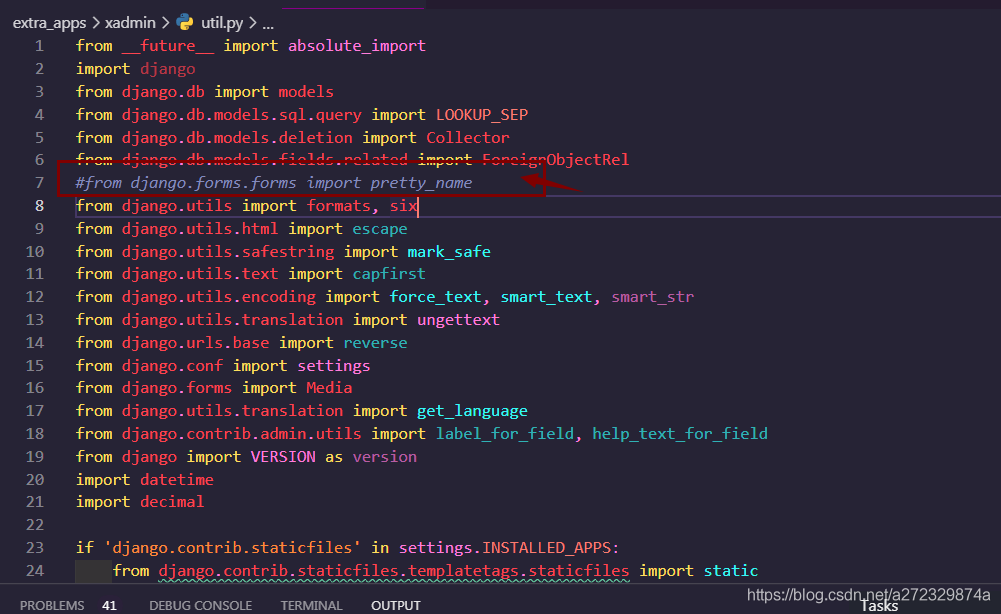
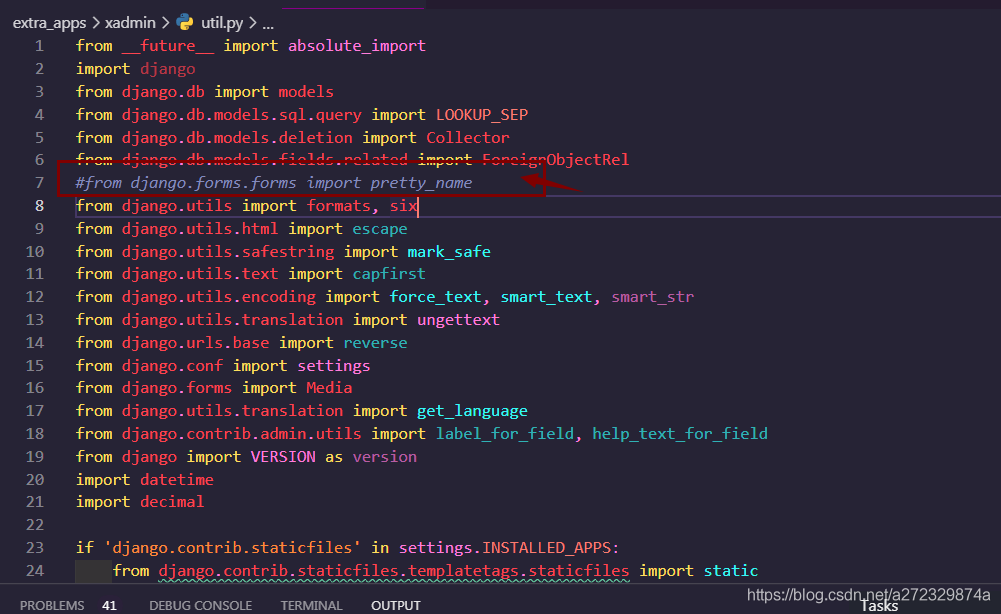
修改后:

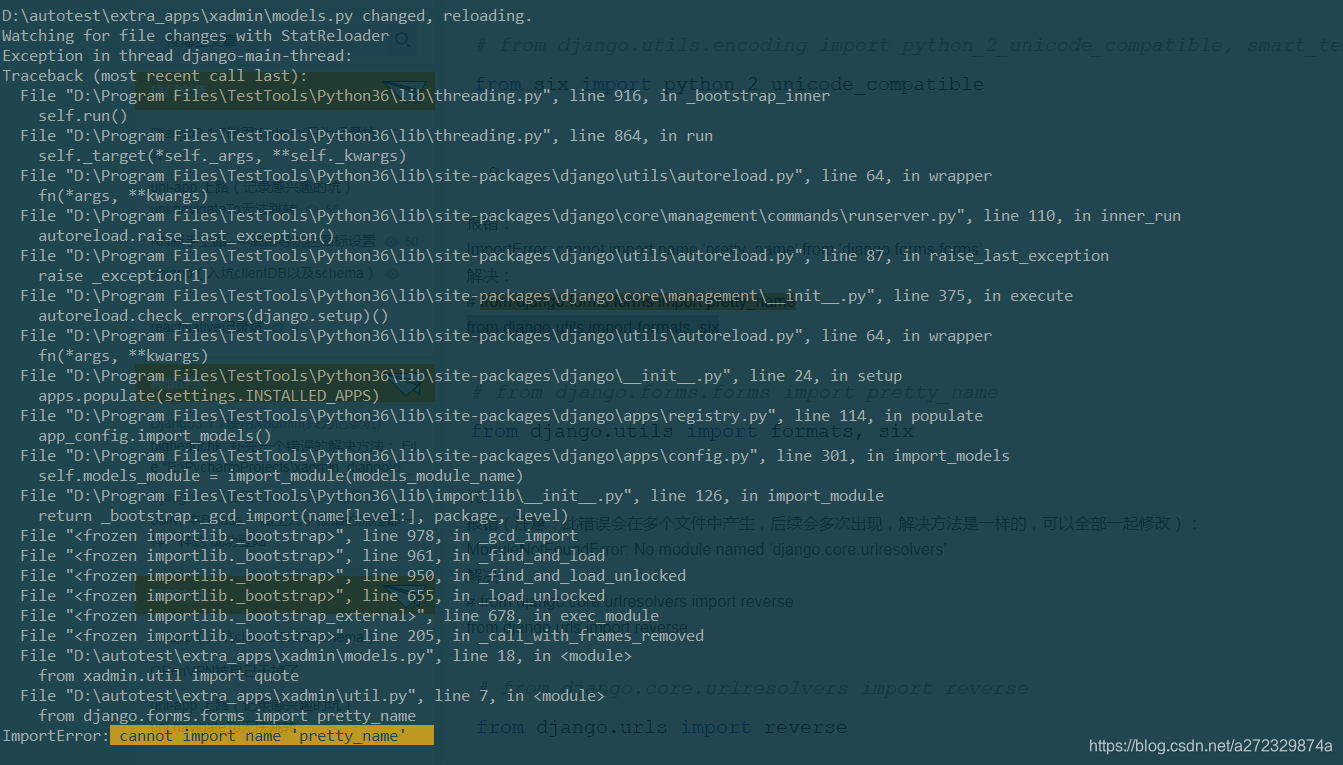
问题:
ImportError: cannot import name 'pretty_name'

解决问题:
修改前:

修改后:












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


