方法二:使用jquery.form.js
Jquery.form.js是一个强大的表单插件,其大量的提供了表单操作的各种简便的方法,下面给出一些Jquery.form.js的说明:
它也支持对一个表单的ajax提交,而且提交方式更为简便,如下:
html:
下面使用jquery.form.js的表单插件来提交表单
| Tables | Are | Cool |
|---|---|---|
| ajaxForm | 增加所有需要的事件监听器,为ajax提交表单做准备。ajaxForm并不能提交表单。在document的ready函数中,使用ajaxForm来为ajax提交表单进行准备。 | $(“#formid”).ajaxForm(); |
| ajaxSubmit | 使用ajax提交表单 | $(“#formid”).ajaxSubmit(); |
| formSerialize | 将表单串行化(或序列化)为一个查询字符串。这个方法将返回以下格式的字符串:name1=value1&name2=value2 | $(“#formid”).formSerialize(); |
$("#formid").submit(function(){
$(this).ajaxSubmit();
return false;
});Options对象
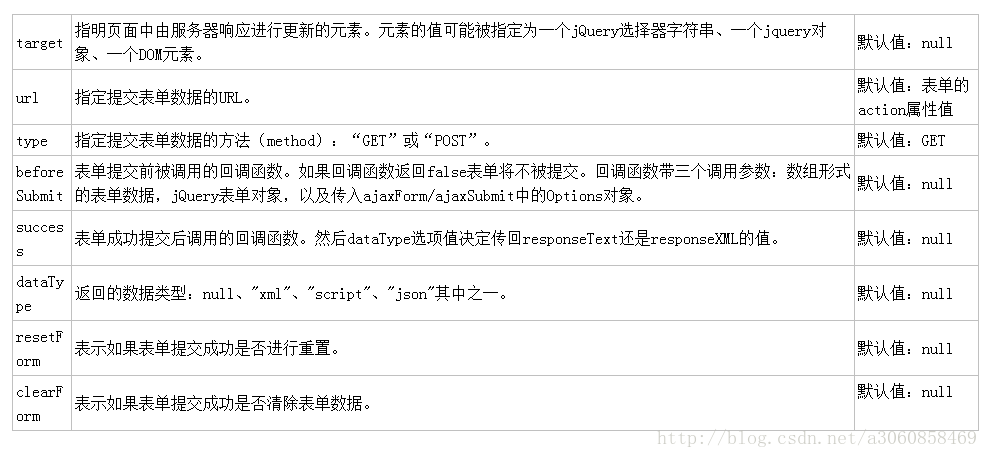
ajaxForm和ajaxSubmit都支持众多的选项参数,这些选项参数可以使用一个Options对象来提供。
$(“#tf”).ajaxSubmit();
就是这么简单,你也不要问我为什么就是这么简单,然后它就是会把整个表单,作为一个ajax来提交,同样的,它也支持文件上传!一些其它的用法,请参照前面给出的说明就可以了!























 855
855

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








