HTML无序列表如下
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>无序列表.html</title>
</head>
<body>
<ul type="circle">
<li>反恐</li>
<li>红警</li>
<li>传奇</li>
</ul>
<br/>**************有序列表************<br/>
<ol type="I">
<li>反恐</li>
<li>红警</li>
<li>传奇</li>
</ol>
</body>
</html>
效果如下

然后是表格实例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>菜谱案例</title>
</head>
<body>
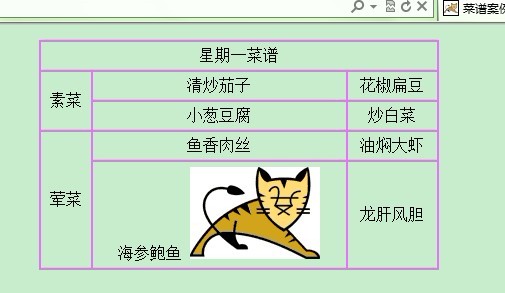
<table border="1" bordercolor="#E674FA" width="400px" align="center" cellspacing="0" cellpadding="5">
<tr align="center"> <td colspan="3">星期一菜谱</td> </tr>
<tr align="center"> <td rowspan="2">素菜</td> <td>清炒茄子</td> <td>花椒扁豆</td></tr>
<tr align="center"> <td>小葱豆腐</td> <td>炒白菜</td></tr>
<tr align="center"> <td rowspan="2">荤菜</td> <td>鱼香肉丝</td> <td>油焖大虾</td></tr>
<tr align="center"> <td>海参鲍鱼 <img alt="小猫" src="/HTML/img/tomcat.gif"></td> <td>龙肝风胆</td></tr>
</table>
</body>
</html>
效果如下























 2630
2630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








