**
部分资料来自于鸿详大神,部分来自腾讯ISUX社区
现如今对于 JPEG、PNG 和 GIF 这些图片格式的优化几乎已经达到了极致, 若想改变现状开辟新局面,便要有釜底抽薪的胆量和气魄,而 Google 给了我们一个新选择:WebP。
对 WebP 的研究缘起于手机 QQ 原创表情商城,由于表情包体积较大,在 2G/3G 的网络环境下加载较慢。同事小贝恰好因为 2013 Google I/O Event 了解到了 WebP,于是我们便一起开始了没羞没躁的技术预研,期待在原创表情图片的质量与体积之间寻找最美的平衡。
- 关于webp和png甚至jpeg的一些转化,可以先下载官方的一个通用工具。
https://storage.googleapis.com/downloads.webmproject.org/releases/webp/index.html
大致有4个命令工具,分别用于png等转换为webp;webp转化为png;Git转化为webp;查看webp图片;最后一个是用于创建webp动画文件的。我这里下载的是libwebp-0.4.1-mac-10.8-2.tar.gz
**
(1) jpeg、png 转为webp [cwebp]
- cwebp weixin.png -o weixin.webp
(2) webp转为jpeg、png [dwebp]
- dwebp weixin.webp -o weixin.png
(3) gif 转化为webp
./gif2webp xingye.gif -o xingye.webp
WebP 的优势
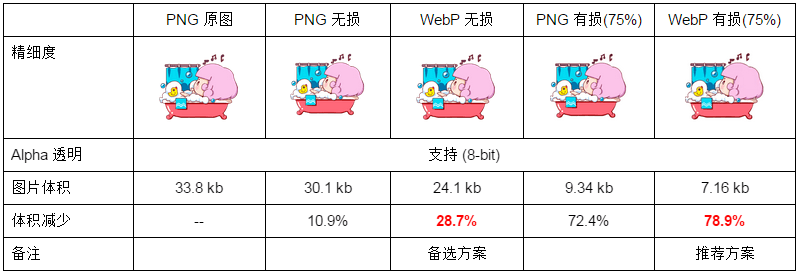
这里列举一个简单的测试:对比 PNG 原图、PNG 无损压缩、PNG 转 WebP(无损)、PNG 转 WebP(有损)的压缩效果。
可以得出结论:
PNG 转 WebP 的压缩率要高于 PNG 原图压缩率,同样支持有损与无损压缩
转换后的 WebP 体积大幅减少,图片质量也得到保障(同时肉眼几乎无法看出差异)
转换后的 WebP 支持 Alpha 透明和 24-bit 颜色数,不存在 PNG8 色彩不够丰富和在浏览器中可能会出现毛边的问题
WebP 的使用
Webp在app中一般可以用于两个方面
- 一个是对与服务端交互过程中使用webp图片
- 另一个是应用中的资源文件
(1)与服务端交互使用webp图片
这种方式非常简单,因为从Android4.0开始已经对webp图片进行的支持。
正在窃喜的时候,突然发现有些时候我们的图部分区域是透明了,于是我找了张图片,转化为webp,按照上述的代码,同样的操作,运行完成后,发现,整个图都显示不出来了。
赶紧找了个4.2.2(API17)的手机,显示正常。
于是看一眼文档:貌似是只支持4.2以上的。
那么结合文档和实验,大致可以有如下的结论:
4.2.1+ 对于webp的decode、encode是完全支持的(包含半透明的webp图)
对于4.0+ 到 4.2.1 ,只支持完全不透明的decode、encode的webp图
4.0 以下,应该是默认不支持webp了
ok,到此应该对于webp都有了一定的认识
文章中还有很多细节的地方没有去处理,后面要踩得坑还有很多。
如果你也想用webp,欢迎踩坑与交流。
























 594
594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








