1.任务目的
利用js写出一个五子棋游戏,并实现与电脑对战。
https://codepen.io/w2b23333/full/WjyMYQ/
2.任务分析
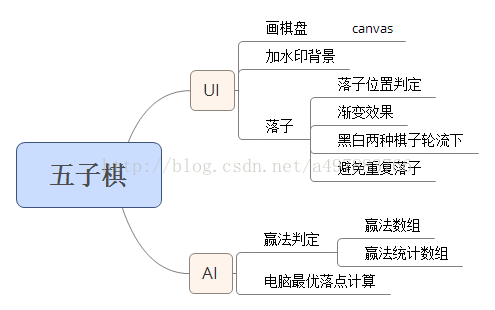
一个五子棋游戏由棋盘,棋子,规则组成,棋盘,棋子是UI部分,而输赢和电脑落子是AI部分。
上图就是一个五子棋游戏的基本组成部分。接下来让我们跟着代码一起探究各部分的实现。
3.具体代码
(1)html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>五子棋</title>
<link rel="stylesheet" type="text/css" href="StyleSheet1.css" />
</head>
<body>
<p>五子棋</p>
<p><button id="btn" >重开</button> <button id="back" >悔棋</button></p>
<canvas id="chess" width="450px" height="450px"></canvas>
<script type="text/javascript" src="JScript1.js"></script>
</body>
</html>
(2)css代码
canvas
{
display:block;
margin:50px auto;
box-shadow:-2px -2px 2px #EFEFEF,5px 5px 5px #B9B9B9;
}p
{
font-size:30px;
text-align:center;
height:10px;
}
button
{
margin-bott








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 172
172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








