vue动态绑定input,动态添加input
技术:vue+elemen-ui
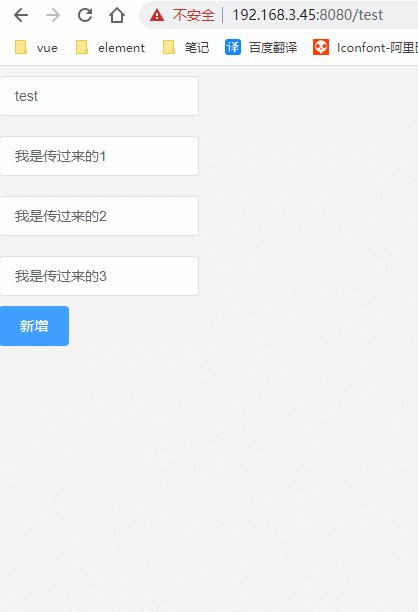
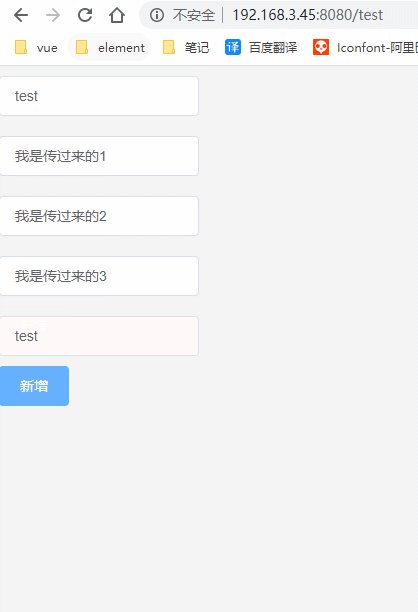
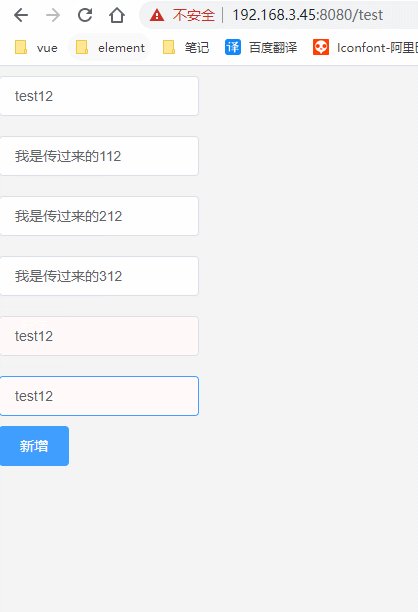
原理:数组遍历出input,每点一下push一次。
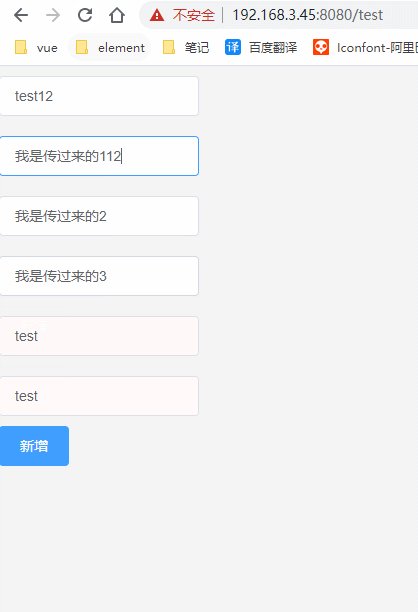
需求:有时候需要根据其他页面传进来的数组,渲染list.length个input,还必须保证可以输入修改。

<template>
<!-- test 测试使用 -->
<div class="test">
<div v-for="(module,index) in modules" :key="index">
<el-input v-model="module.text"></el-input>
</div>
<el-button type="primary" @click="add">新增</el-button>
</div>
</template>
<script>
let that;
export default {
name: "test",
filters: {},
computed: {},
data() {
return {
list:["填空1","填空2","填空3"], // 模拟传过来的数组
modules:[{
text:'test'
}]
};
},
methods: {
add() {
this.modules.push({text:'test'}); // 每点一下,push一次
}
},
beforeCreate: function() {
that = this;
},
mounted() {
// 页面加载时把数据遍历后 - push到modules数组里面
for(var item of this.list) {
this.modules.push({text:item});
}
}
};
</script>
<style scoped>
.test {
width: 100%;
height: 100%;
position: relative;
}
.test .el-input {
width: 200px;
margin: 10px 0;
}
</style>






















 2073
2073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








