把键值文件放入

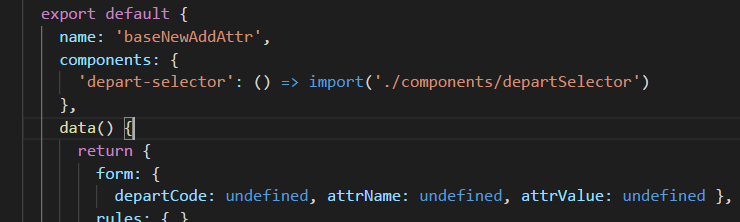
引入控件
import { getTypeValue } from '@/api/dict/dictValue/index';

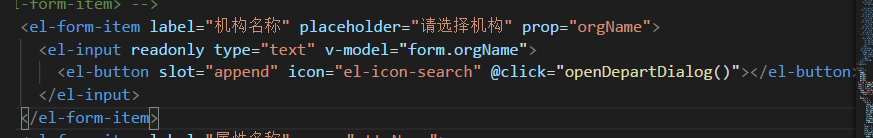
点击搜索,打开弹窗
<el-form-item label="机构名称" placeholder="请选择机构" prop="orgName">
<el-input readonly type="text" v-model="form.orgName">
<el-button slot="append" icon="el-icon-search" @click="openDepartDialog()"></el-button>
</el-input>
</el-form-item>

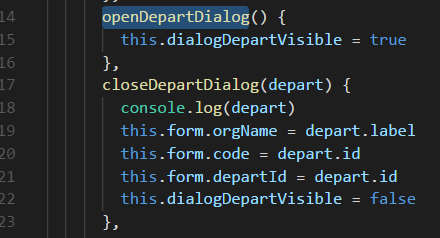
打开控件事件,关闭控件事件
openDepartDialog() {
this.dialogDepartVisible = true
},
closeDepartDialog(depart) {
console.log(depart)
this.form.orgName = depart.label
this.form.code = depart.id
this.form.departId = depart.id
this.dialogDepartVisible = false
},

关闭弹窗按钮
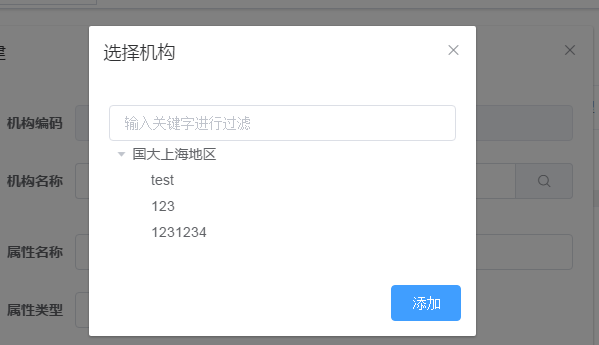
<el-dialog title="选择机构" width="30%" :visible.sync="dialogDepartVisible">
<depart-selector @closeDepartDialog="closeDepartDialog" ref="departSelector"></depart-selector>
<span slot="footer" class="dialog-footer">
<el-button class="filter-item" style="margin-left: 10px;" @click="handlerAddDepart" type="primary" icon="edit">添加</el-button>
</span>
</el-dialog>






















 1483
1483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








