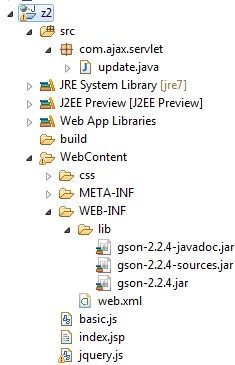
文件结构:

index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="javascript/jquery.js"></script>
<script type="text/javascript" src="javascript/basic.js"></script>
<link rel="stylesheet" type="text/css" href=" <%=request.getContextPath()%>/css/style.css"/>
</head>
<body>
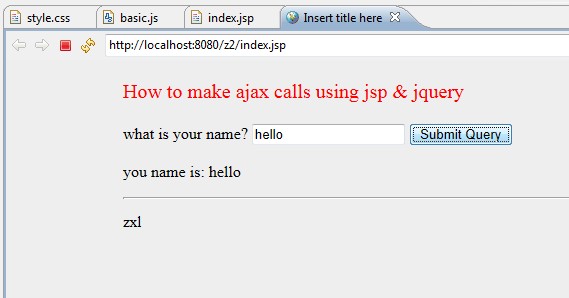
<p class="large">How to make ajax calls using jsp & jquery</p>
<form id="updateUsername">
<label for="username">what is your name?</label>
<input type="text" id="username" name="username" />
<input type="submit" />
</form>
<p id="displayName" />
<hr />
<p class="small" >zxl</p>
</body>
</html>base.js
$(document).ready(function(){
$('#updateUsername').submit(function(){
$.ajax({
url: 'update',
type: 'POST',
dataType: 'json',
data: $('#updateUsername').serialize(),
success: function(data){
if(data.isValid){
$('#displayName').html('you name is: '+data.username);
$('#displayName').slideDown(500);
}else{
$('#displayName').slideUp(500);
alert('please enter !');
}
}
});
return false;
});
});style.css
@CHARSET "UTF-8";
body{
margin: 0px auto;
width: 500px;
background-color: #EEEEEE;
}
p.large{
color: red;
font-size: 20px;
}
p.small{
font-size: 15px;
}
#displayName{
display: none;
}
update.java
package com.ajax.servlet;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
/**
* Servlet implementation class update
*/
public class update extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public update() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
Map<String, Object> map =new HashMap<String, Object>();
boolean isValid=false;
String usernameString=request.getParameter("username");
if(usernameString != null && usernameString.trim().length() != 0){
isValid=true;
map.put("username", usernameString);
}
map.put("isValid", isValid);
write(response,map);
}
private void write(HttpServletResponse response, Map<String, Object> map) throws IOException {
// TODO Auto-generated method stub
response.setContentType("application/json");
response.setCharacterEncoding("UTF-8");
response.getWriter().write(new Gson().toJson(map));
}
}
Gson























 4368
4368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








