测试账号密码 加密模式 1
18011210338 +
015871 -
测试2
1601120382 +1
mimaHENFuzb -1
打开网页
手机端
http://10.255.44.33/srun_portal_phone.php?ac_id=1&
电脑端
http://10.255.44.33/srun_portal_pc.php?ac_id=1&
连上西电网 wifi名:stu-xdwlan 密码 :空(所有认证上网的WIFI名都是空)
输入 10.255.44.33

发送:
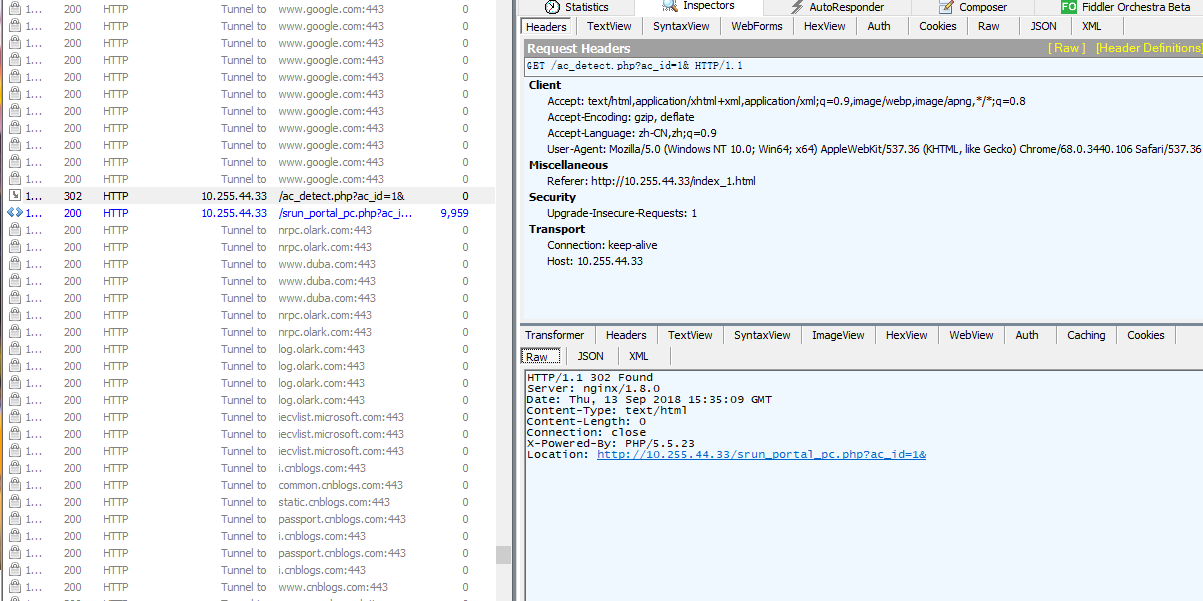
GET http://10.255.44.33/ac_detect.php?ac_id=1& HTTP/1.1
Host: 10.255.44.33
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Referer: http://10.255.44.33/index_1.html
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cookie: login=bQ0pOyR6IXU7PJaQQqRAcBPxGAvxAcroYylaKlmvDiG3pL%252BfKr5VTKRuLk0qItTDR0QjBKFE4G8GyMjUM3dNeDa3B5RpzpgI%252B1yveIbZXB7uXYzCInIqfHqZbn9GPjEaUwWEKjrHBE7cXyC0mAwXw%252BO%252FOcy7YZwdJhmFf4%252BUtT%252BWr0Oudrz13KfS4g%253D%253D
接收:
HTTP/1.1 302 Found
Server: nginx/1.8.0
Date: Thu, 13 Sep 2018 15:35:09 GMT
Content-Type: text/html
Content-Length: 0
Connection: close
X-Powered-By: PHP/5.5.23
Location: http://10.255.44.33/srun_portal_pc.php?ac_id=1&
网页被重定向到
http://10.255.44.33/srun_portal_pc.php?ac_id=1&自动跳转
发送:
GET http://10.255.44.33/srun_portal_pc.php?ac_id=1& HTTP/1.1
Host: 10.255.44.33
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Referer: http://10.255.44.33/index_1.html
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
接收:
HTTP/1.1 200 OK
Server: nginx/1.8.0
Date: Thu, 13 Sep 2018 15:35:09 GMT
Content-Type: text/html; charset=utf-8
Transfer-Encoding: chunked
Connection: close
X-Powered-By: PHP/5.5.23
1f36
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>登录</title>
<script language="javascript" src="js/jquery.js"></script>
<script language="javascript" src="js/srun_portal.js"></script>
<script language="javascript" src="js/message.js"></script>
</head>
<style type="text/css">
* {
margin:0px 0px;
padding:0px 0px;
font-family:'微软雅黑','Microsoft Yahei',Arial, Helvetica, sans-serif;
}
body {
margin:0 auto;
padding:0px 0px;
}
a {
color:#333;
text-decoration: none;
cursor: pointer;
outline:none;
}
a:hover {
text-decoration: none;
color:#06F;
}
ul {
list-style:none;
}
.float_l {
float:left;
}
.float_r {
float:right;
}
.clearfix:before, .clearfix:after {
content: "";
display: block;
}
.clearfix:after {
clear: both;
}
.navbar {
width:100%;
margin:0 auto;
vertical-align:middle;
background:url(images/head-bg.png)
/*background-color:#1997ec;*/
}
.container {
background-image:url(images/bg_5.jpg) ;
height:600px;
margin:0px auto;
text-align:center;
}
.contain {
width:980px;
height:100%;
margin:0 auto;
padding:0px;
}
.footer {
width:980px;
margin:0 auto;
font-size:12px;
height:35px;
line-height:35px;
}
.login {
padding:1.5em 1.5em 1em;
/*background-color:#e2eef1;
background-image: linear-gradient(to bottom, rgb(226, 238, 241) 50%, rgb(212, 229, 234) 100%);
border:1px solid #CCC;*/
border-radius: 4px 4px 4px 4px;
text-align:left;
font-size:.875em;
position:relative;
}
ul.login li {
margin-bottom:5px;
}
/*----login tab---*/
.margbt { margin-bottom:4px; color:white;}
textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"], .uneditable-input {
background-color: rgb(255, 255, 255);
border: 1px solid rgb(204, 204, 204);
box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.075) inset;
transition: border 0.2s linear 0s, box-shadow 0.2s linear 0s;
}
select, textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"], .uneditable-input {
display: inline-block;
height: 24px;
margin-bottom: 10px;
font-size: 14px;
line-height: 24px;
color: rgb(36, 36, 36);
border-radius: 3px;
vertical-align: middle;
padding: 4px 6px;
}
textarea:focus, input[type="text"]:focus, input[type="password"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="date"]:focus, input[type="month"]:focus, input[type="time"]:focus, input[type="week"]:focus, input[type="number"]:focus, input[type="email"]:focus, input[type="url"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="color"]:focus, .uneditable-input:focus {
border-color: rgba(82, 168, 236, 0.8);
outline: 0px none;
box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.075) inset, 0px 0px 8px rgba(82, 168, 236, 0.6);
}
.input input[type="text"], .input input[type="password"] { width:268px;}
input[type="checkbox"] { vertical-align:middle; margin-top:-3px;}
.login input[type='button'],input[type='submit'] {
width:80px;
border:0px solid #FFF;
height:35px;
color:#FFF;
font-size:14px;
background-image:none;
background-clip:border-box;
background-color:#b2cb49;
display:inline-block;
background-attachment:scroll;
background-repeat:repeat;
background-position-x:0%;
background-position-y:0%;
border-top-left-radius:3px;
border-top-right-radius:3px;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
cursor:pointer;
}
.login input[type='button']:hover,,input[type='submit']:hover {
background-color:#a2c800;
}
.login a {
width:80px;
border:0px solid #FFF;
height:35px;
line-height:35px;
text-align:center;
color:#FFF;
font-size:14px;
background-image:none;
background-clip:border-box;
background-color:#3bb3e0;
display:inline-block;
background-attachment:scroll;
background-repeat:repeat;
background-position-x:0%;
background-position-y:0%;
border-top-left-radius:3px;
border-top-right-radius:3px;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
}
.login a:hover {
background-color:#2482a5;
}
/*----login tab---*/
.logo {
/* background:url(images/head-bg.png); no-repeat */
height:70px;
margin:0px;
}
.waps{
width:600px;
text-align:center;
line-height:28px;
font-size:12px;
font-family:Arial, Helvetica, sans-serif;
margin-top:100px;
color:white;
text-align:left;
border:1px solid #CCC;
border-radius: 4px 4px 4px 4px;
padding:5px 5px;
}
.con{
text-align:left;
width:600px;
margin:0px auto;
background:rgba(255, 255, 255, 0.8) none repeat scroll 0 0 !important;/*实现FF背景透明,文字不透明*/
filter:Alpha(opacity=80);
background:#fff;/*实现IE背景透明*/
border-radius: 4px 4px 4px 4px;
}
.con p{
position:relative;
padding:5px 10px;
color:black;
}/*实现IE文字不透明*/
</style>
<body class="bottom">
<div class="navbar"><div class="logo"><img src="./images/xidian.png" style="width: 300px;margin: 0px 200px;"></div>
<!--<span style="float: right; margin-top: -45px; margin-right:220px;font-size:22px;color:red">上网不涉密 涉密不上网</span>-->
</div>
<div class="container">
<div class="contain clearfix">
<!-- <div class="float_l waps" style="margin-top:90px; width:600px; color:white; text-align:left; font-size:13px; border:1px solid #CCC; border-radius: 4px 4px 4px 4px; padding:10px 10px;">
<div class="con">
<p>
<br/>
通知列表: <br/>
<a href="http://10.0.0.55:8800/notice/list/view?id=4" style="text-decoration:underline" target="_blank">《关于校园网计费系统启用的通知》</a><br/>
<a href="http://10.0.0.55:8800/notice/list/view?id=3" style="text-decoration:underline" target="_blank">《校园网网费微信支付演示》</a><br/>
<a href="http://10.0.0.55:8800/notice/list/view?id=1" style="text-decoration:underline" target="_blank">《关于升级后校园网计费系统试运行的通知》</a><br/>
<br/>
<br/>
</p>
</div>
</div> -->
<div class="float_r" style="margin-top: 80px;">
<form name="form2" action="srun_portal_pc.php" method="post" οnsubmit="return check(this)">
<input type="hidden" name="action" value="login">
<input type="hidden" name="ac_id" value="1">
<input type="hidden" name="user_ip" value="">
<input type="hidden" name="nas_ip" value="">
<input type="hidden" name="user_mac" value="">
<input type="hidden" name="url" value="" >
<ul class="login">
<li><p class="margbt">用户名/username</p>
<div class="input">
<input type="text" name="username" size="35" value="" >
</div>
</li>
<li>
<p class="margbt">密码/password</p>
<div class="input">
<input type="password" name="password" size="35" value="">
</div>
</li>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2855
2855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








