前言
开发工具:XCode7.3.1
SDK版本:V1.7.1
一.APP提交审核
前期准备工作:可以参考这篇博文http://www.jianshu.com/p/839dc30f2250
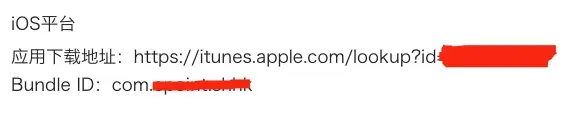
iOS版本只需要提供Bundle Id即可

500CD4E3-4EE2-449F-8BF6-32D3102D1605.png
注:应用下载地址非必填
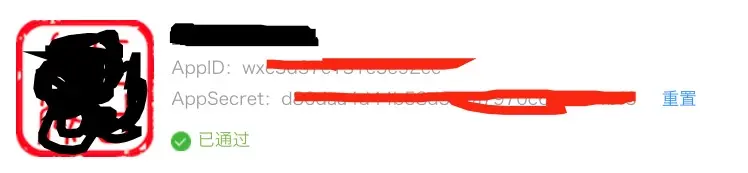
审核通过后就可以获取AppID,AppSecret

appid.png
二.环境搭建
1.下载最新的SDK

iOS资源下载.png
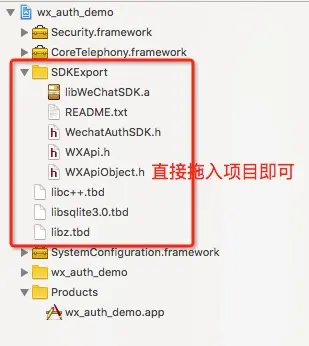
2.导入SDK

导入SDK.png
3.项目配置
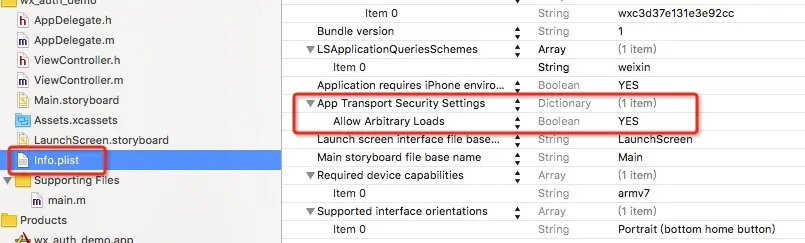
a.设置支持HTTP请求

支持HTTP请求.png
参考博文:http://www.jianshu.com/p/5935dff47e4f
b.设置sheme白名单

设置Scheme白名单.png
参考博文:http://www.jianshu.com/p/f974f4cbba18
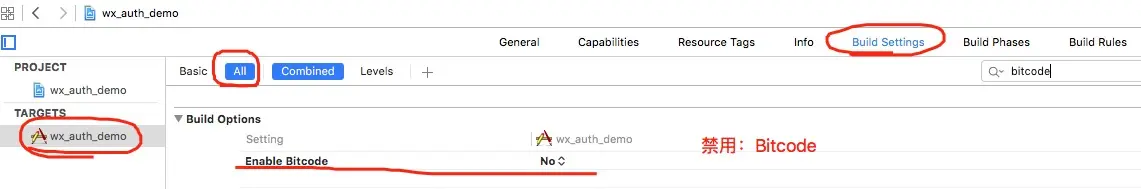
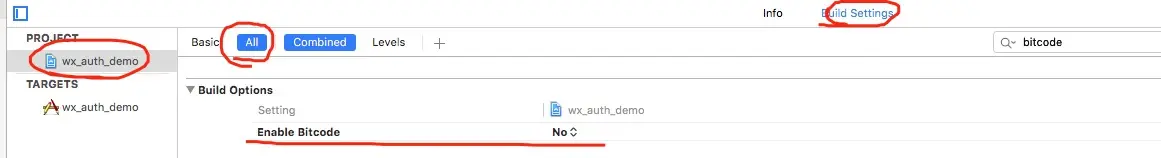
c.关闭bitcode

禁用bitcode1.png

禁用bitcode2.png
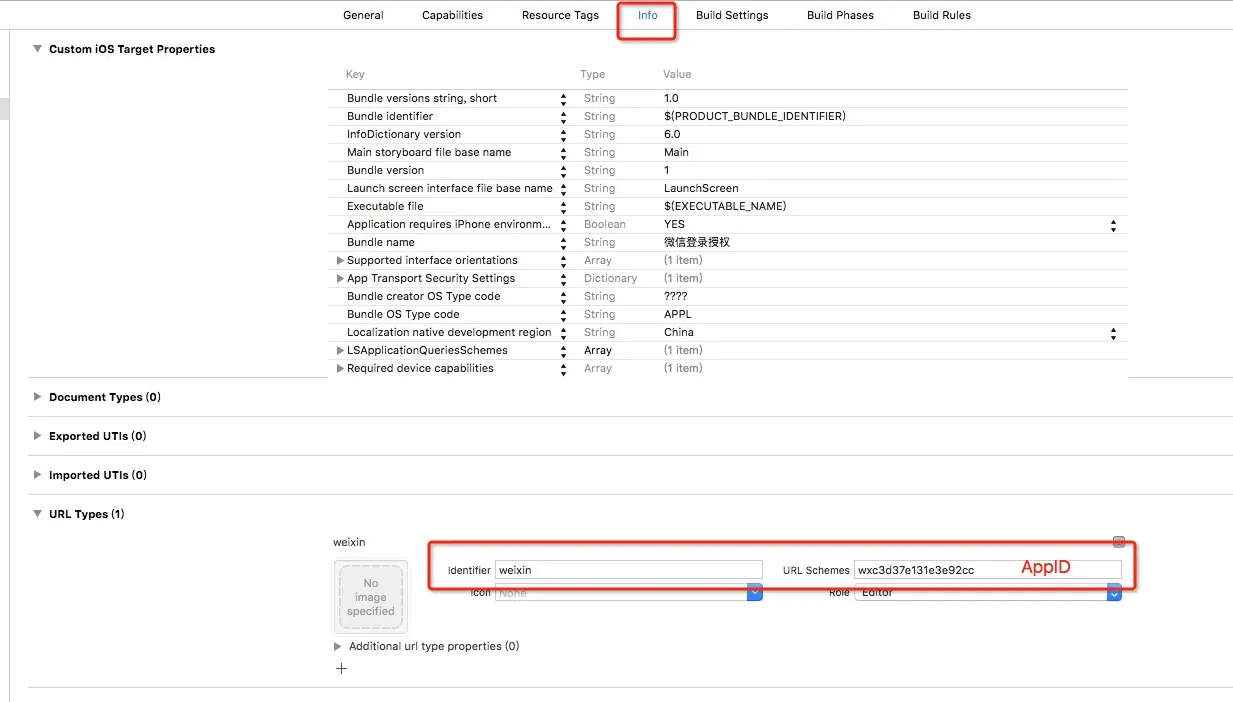
d.设置URL

设置URL.png
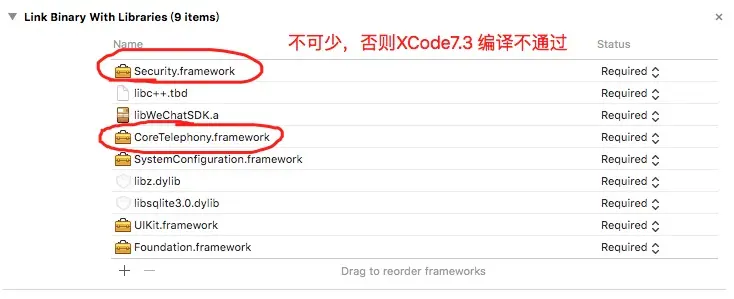
e.设置Build phases

设置Build phases.png
三.代码整合
1.注册ID,处理回调
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 从微信开放平台获取
NSString *APPID = @"从微信开放平台获取AppID";
// 向微信注册
[WXApi registerApp:APPID];
return YES;
}
-(BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url{
return [WXApi handleOpenURL:url delegate:self];
}
-(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options{
return [WXApi handleOpenURL:url delegate:self];
}
#pragma mark WXApiDelegate 微信分享的相关回调
// onReq是微信终端向第三方程序发起请求,要求第三方程序响应。第三方程序响应完后必须调用sendRsp返回。在调用sendRsp返回时,会切回到微信终端程序界面
- (void)onReq:(BaseReq *)req
{
NSLog(@"onReq是微信终端向第三方程序发起请求,要求第三方程序响应。第三方程序响应完后必须调用sendRsp返回。在调用sendRsp返回时,会切回到微信终端程序界面");
}
// 如果第三方程序向微信发送了sendReq的请求,那么onResp会被回调。sendReq请求调用后,会切到微信终端程序界面
- (void)onResp:(BaseResp *)resp
{
NSLog(@"回调处理");
// 处理 分享请求 回调
if ([resp isKindOfClass:[SendMessageToWXResp class]]) {
switch (resp.errCode) {
case WXSuccess:
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"提示"
message:@"分享成功!"
delegate:self
cancelButtonTitle:@"OK"
otherButtonTitles:nil, nil];
[alert show];
}
break;
default:
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"提示"
message:@"分享失败!"
delegate:self
cancelButtonTitle:@"OK"
otherButtonTitles:nil, nil];
[alert show];
}
break;
}
}
}2.分享核心代码
// 简单文本分享
-(IBAction)clickShareButton:(id)sender{
SendMessageToWXReq *req = [[SendMessageToWXReq alloc] init];
req.text = @"简单文本分享测试";
req.bText = YES;
// 目标场景
// 发送到聊天界面 WXSceneSession
// 发送到朋友圈 WXSceneTimeline
// 发送到微信收藏 WXSceneFavorite
req.scene = WXSceneSession;
[WXApi sendReq:req];
}四.常见问题汇总(遇到的那些坑...)
1.官方Demo编译报错

解决办法.png
官方Demo:(直接运行官方的demo会报各种错误。。。,提供一个无错版本的)
https://github.com/andli0626/wx_demo_for_iOS-V1.7.1.git
五.参考资料
官方文档
官方API更新说明:
# SDK1.7.1
1.支持兼容ipv6(提升稳定性)
2. xCode Version 7.3.1 (7D1014) 编译
# SDK1.7
1.支持兼容ipv6
2.修复若干问题增强稳定性
# SDK1.6.3
1.xCode7.2 构建的sdk包。
2.请使用xCode7.2进行编译。
3. 需要在Build
Phases中Link Security.framework
4.修复若干小问题。
# SDK1.6.2
1、xCode7.1构建的sdk包
2、请使用xCode7.1进行编译
# SDK1.6.1
1、修复armv7s下,bitcode可能编译不过
2、解决warning
# SDK1.6
1、iOS 9系统策略更新,限制了http协议的访问,此外应用需要在“Info.plist”中将要使用的URL
Schemes列为白名单,才可正常检查其他应用是否安装。
受此影响,当你的应用在iOS9中需要使用微信SDK的相关能力(分享、收藏、支付、登录等)时,需要在“Info.plist”里增加如下代码:
<key>LSApplicationQueriesSchemes</key>
<array>
<string>weixin</string>
</array>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
2、开发者需要在工程中链接上CoreTelephony.framework
3、解决bitcode编译不过问题
# SDK1.5
1、废弃safeSendReq:接口,使用sendReq:即可。
2、新增+(BOOL)
sendAuthReq:(SendAuthReq*) req viewController : (UIViewController*)
viewController delegate:(id<WXApiDelegate>) delegate;
支持未安装微信情况下Auth,具体见WXApi.h接口描述
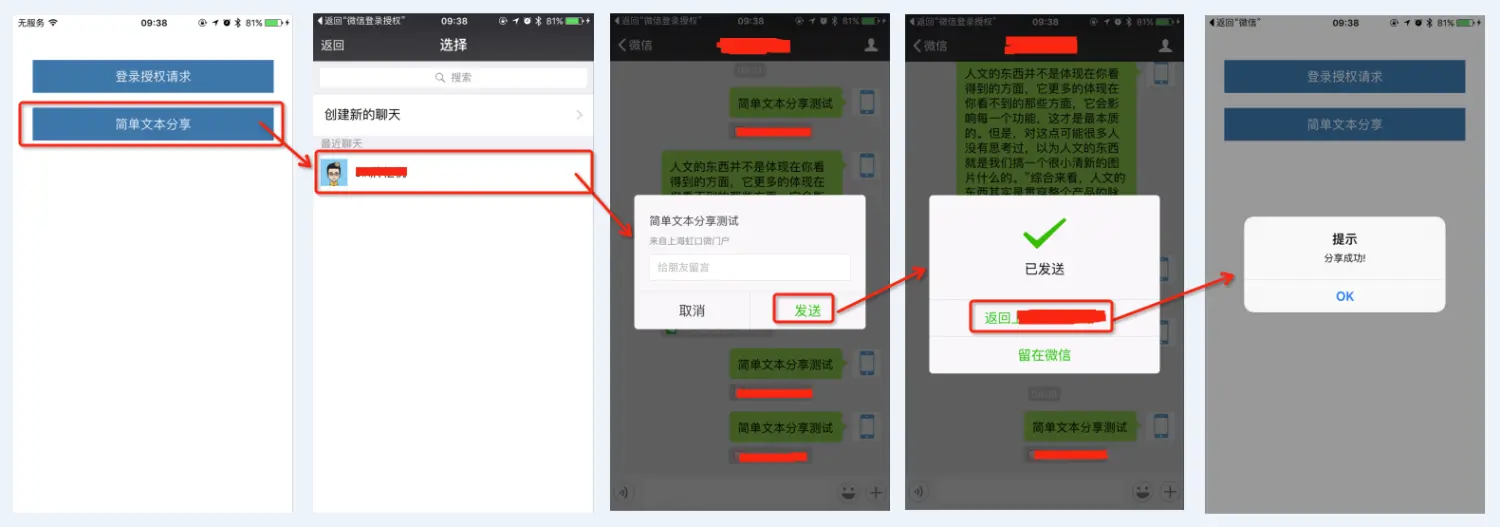
3、微信开放平台新增了微信模块用户统计功能,便于开发者统计微信功能模块的用户使用和活跃情况。开发者需要在工程中链接上:SystemConfiguration.framework,libz.dylib,libsqlite3.0.dylib。实现效果图

未命名图片.png
源码:
https://github.com/andli0626/wx_sharedemo_for_iOS-V1.7.1.git
万事开头难,完成一个简单文本分享,后面的其他API的使用就可以参考官方文档,一步步实践了。
作者:Jin牌码男
链接:http://www.jianshu.com/p/c9b688fdb961
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。






















 1299
1299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








