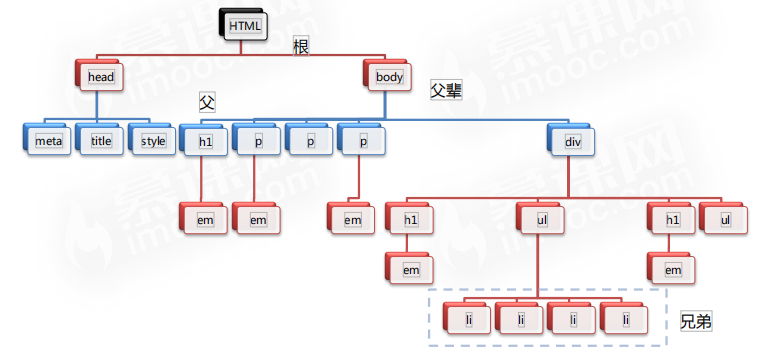
一、HTML 的文档结构
是一个文档树。有祖先后代关系、父子关系、兄弟关系

二、CSS 继承
1. 从父元素继承部分 CSS 属性。例如,
<p>CSS <span>继承</span></p>
p{ color:red; }
span 元素就是 p 元素的子元素,那么 span 元素会继承 p 元素的部分样式,效果如下

2. 不是所有的样式都可以继承
div{ font-size:12px; border:1px solid red; }
<div> <p>CSS <span>继承</span></p> <div>CSS 层叠</div> </div>
结果如下

两个 div 元素都显示相应的样式,但是 p 元素和 span 元素并没有继承 div 的样式进行显示。所以并不是所有的样式都可以继承。
3. CSS 继承还会存在一些错误(浏览器版本问题)
<head> <style type="text/css"> body{ font-size:50px; color:red;} </style> </head> <body> <div> <p>CSS <span>继承</span></p> <div>CSS 层叠</div> </div> <p>CSS继承与层叠</p> <table border="1"> <tr> <td>CSS</td><td>继承</td> </tr> </body>
如果在 IE6 版本及以下的浏览器中,table 可能不能继承到 body 中的样式,要解决这一问题,可以采用群组选择器的方法。
body,table,p,div{ font-size:50px; color:red;}
4. 继承的优先级
子元素在继承上级元素的样式的时候,这些样式的影响力是非常弱的,可以说,继承的优先级其实是比较低的。
有些标签具有自己的样式,例如 h1 标签,
h1{ font-size:2em; margin:67em 0 }
em 即基准大小的两倍。浏览器可以在设置中看见设置的字体的大小。例如 chrome 浏览器,默认为 中 16px,那么 h1 的字体大小则为 32 px。
如果我们设置 body 的字体大小为 12 px ,那么 h1 的大小就会变成 24 px。
当上级定义的样式和默认样式冲突的时候,此时他将会忽略继承得来的样式。
二、层叠
1. 可以定义多个样式
2. 不冲突时,多个样式可层叠为一个
p{ color:red; } p{ font-size:20px; }
3. 冲突时,按不同样式规则优先级来应用样式
p{ color:red; } p{ color:blue; }
此时,p 标签中样式发生了冲突,按照优先级规则,最后应为蓝色。





















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








