http://www.envicloud.cn/pages/news/147.html#4
今天看的文章有点多
摘要
看了不少别人写的博客或者论坛,关于iOS与HTML5交互方法大概主要有5种方式:
1. 利用WKWebView进行交互(系统API)
2. 利用UIWebView进行交互(系统API)
3. 苹果的javascriptcore.framework框架;
4. 跨平台cordova框架;
5. oc第三方WebViewJavascriptBridge
关于WKWebView的介绍在前篇文章已经有了比较详细的介绍了
前篇文章地址:http://blog.csdn.net/baihuaxiu123/article/details/51286109
今天主要介绍前两种,后三种大家有兴趣的自己查看资料.
下面我们来介绍第一种方式:
1. 利用WKWebView进行交互
效果图

通过本篇文章,至少可以学习到:
1. OC如何给JS注入对象及JS如何给iOS发送数据
2. JS调用alert、confirm、prompt时,不采用JS原生提示,而是使用iOS原生来实现
3. 如何监听web内容加载进度、是否加载完成
4. 如何通过js来跳转到iOS指定的页面上
如何处理去跨域问题
创建配置类
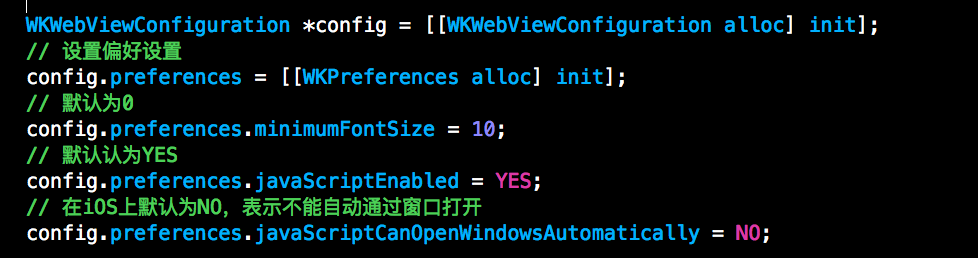
在创建WKWebView之前,需要先创建配置对象,用于做一些配置:

配置偏好设置
偏好设置也没有必须去修改它,都使用默认的就可以了,除非你真的需要修改它:

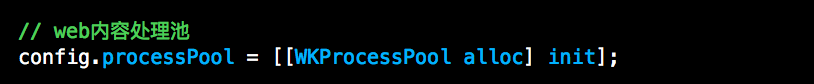
配置web内容处理池
其实我们没有必要去创建它,因为它根本没有属性和方法:
web内容处理池,由于没有属性可以设置,也没有方法可以调用,不用手动创建.

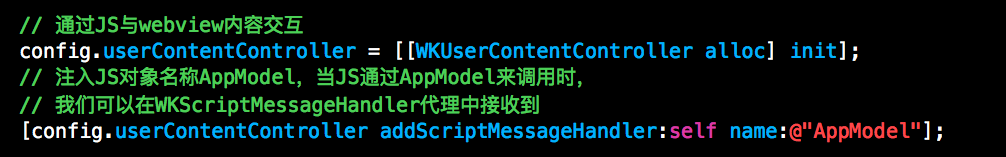
配置Js与Web内容交互
WKUserContentController是用于给JS注入对象的,注入对象后,JS端就可以使用:
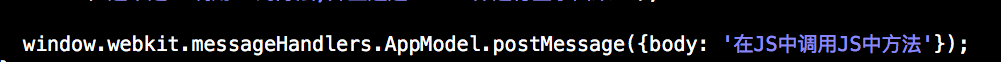
window.webkit.messageHandlers..postMessage()11
来调用发送数据给iOS端,比如:

AppModel就是我们要注入的名称,注入以后,就可以在JS端调用了,传数据统一通过body传,可以是多种类型,只支持NSNumber, NSString, NSDate, NSArray,NSDictionary, and NSNull类型。
下面我们配置给JS的main frame注入AppModel名称,对于JS端可就是对象了:

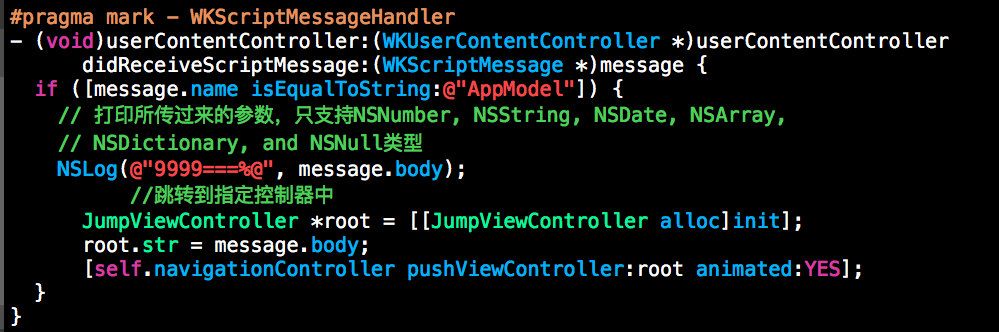
当JS通过AppModel发送数据到iOS端时,会在代理中收到:

所有JS调用iOS的部分,都只可以在此处使用哦。当然我们也可以注入多个名称(JS对象),用于区分功能。
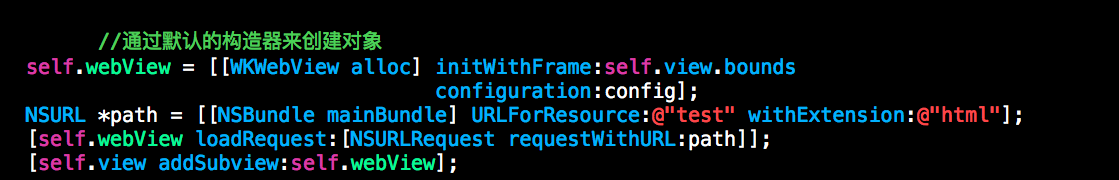
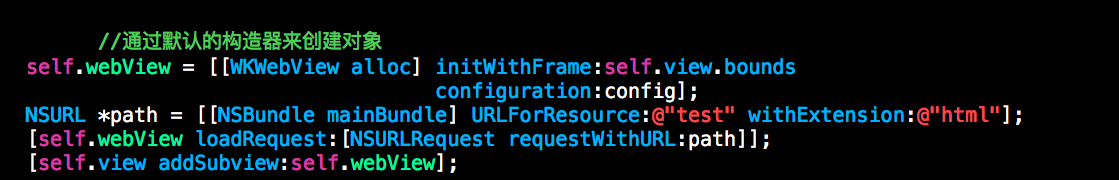
创建WKWebView

加载H5页面

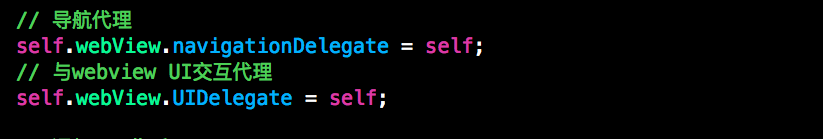
配置代理
如果需要处理web导航条上的代理处理,比如链接是否可以跳转或者如何跳转,需要设置代理;而如果需要与在JS调用alert、confirm、prompt函数时,通过JS原生来处理,而不是调用JS的alert、confirm、prompt函数,那么需要设置UIDelegate,在得到响应后可以将结果反馈到JS端:

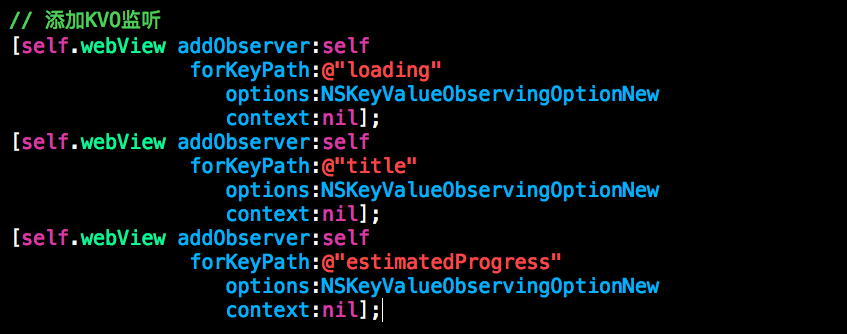
添加对WKWebView属性的监听

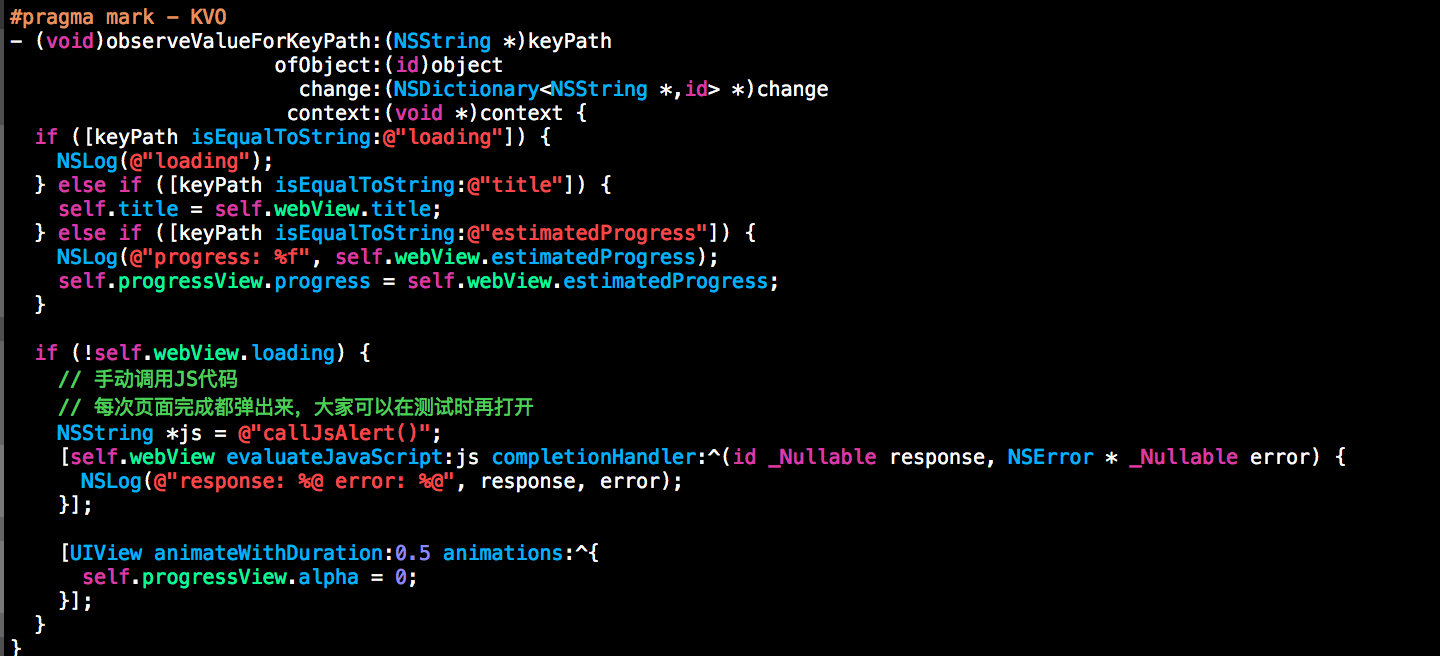
然后我们就可以实现KVO处理方法,在loading完成时,可以注入一些JS到web中。这里只是简单地执行一段web中的JS函数:

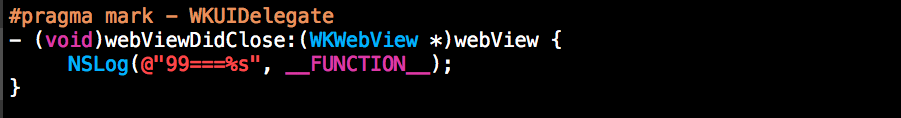
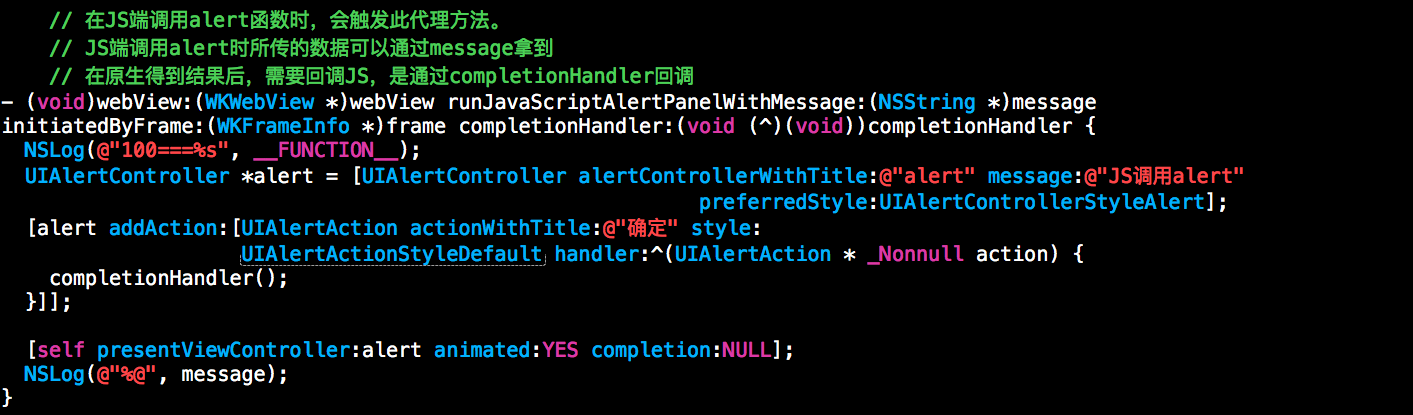
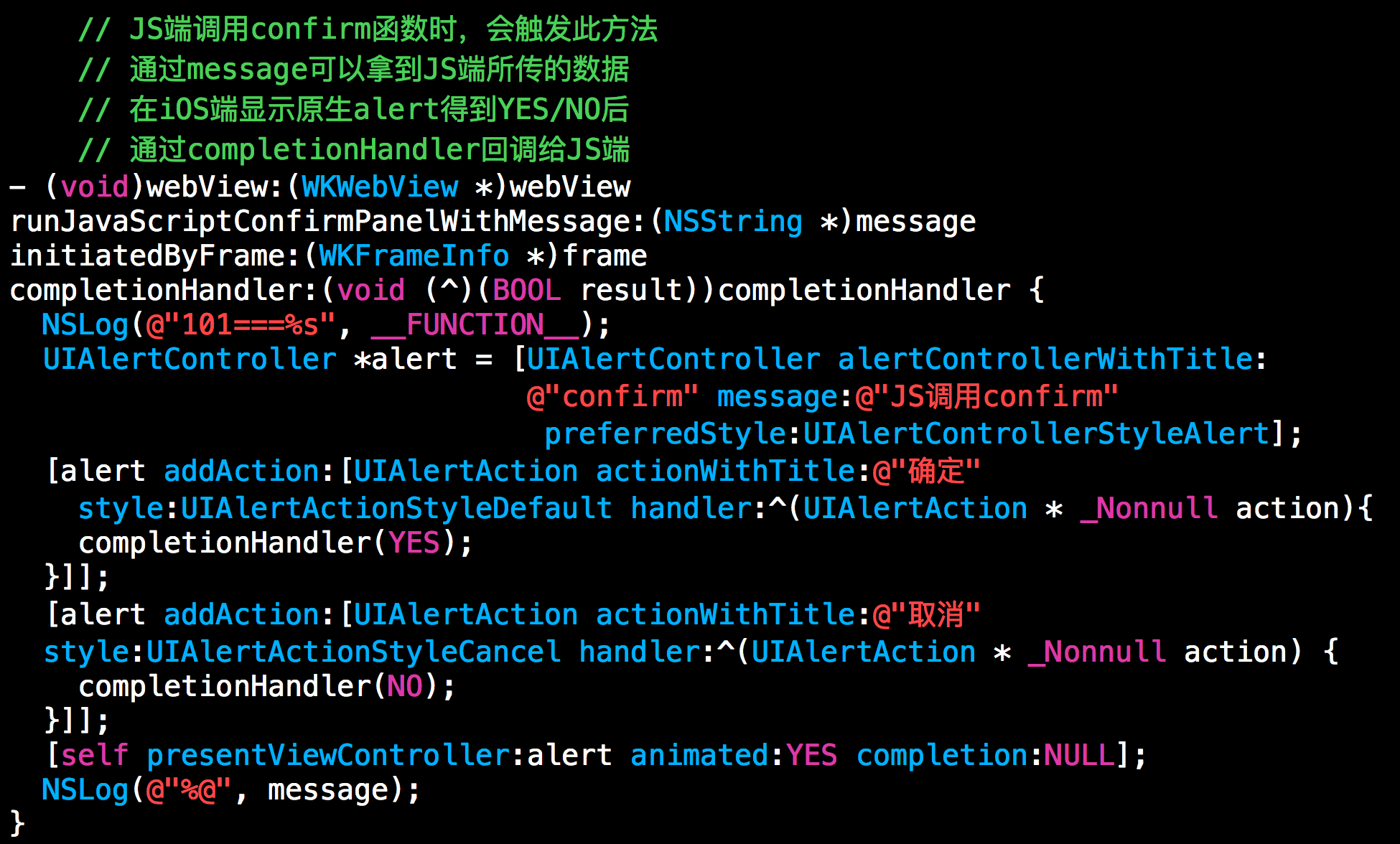
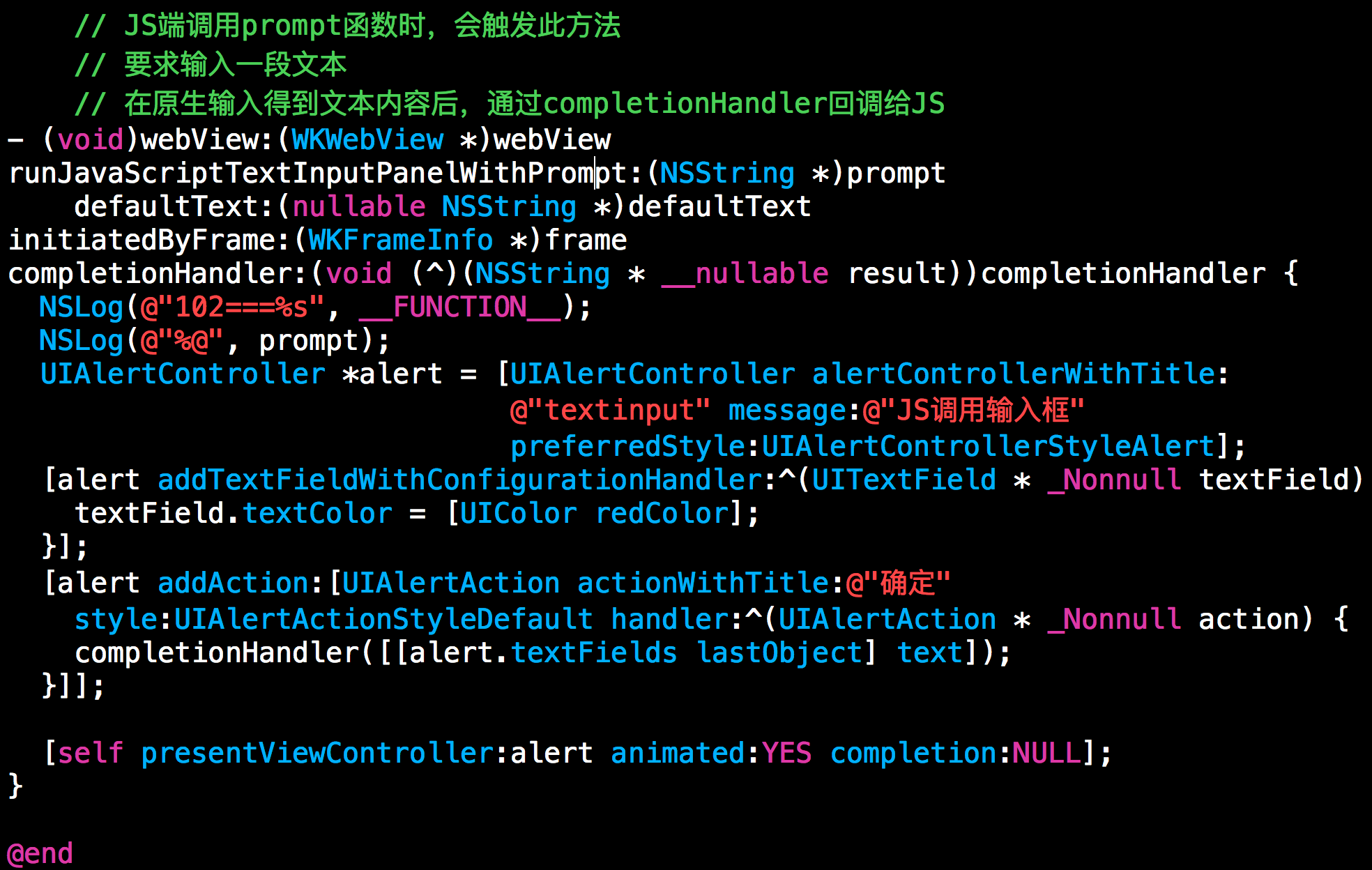
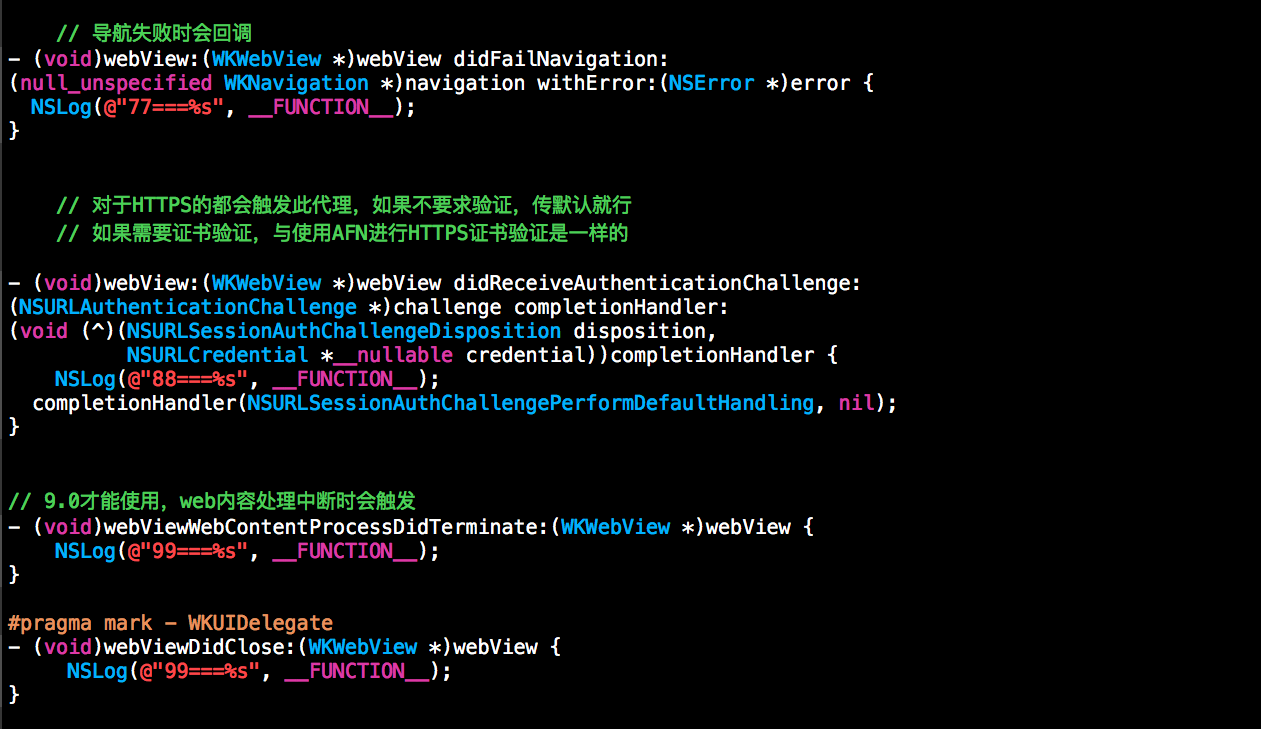
WKUIDelegate
与JS原生的alert、confirm、prompt交互,将弹出来的实际上是我们原生的窗口,而不是JS的。在得到数据后,由原生传回到JS:




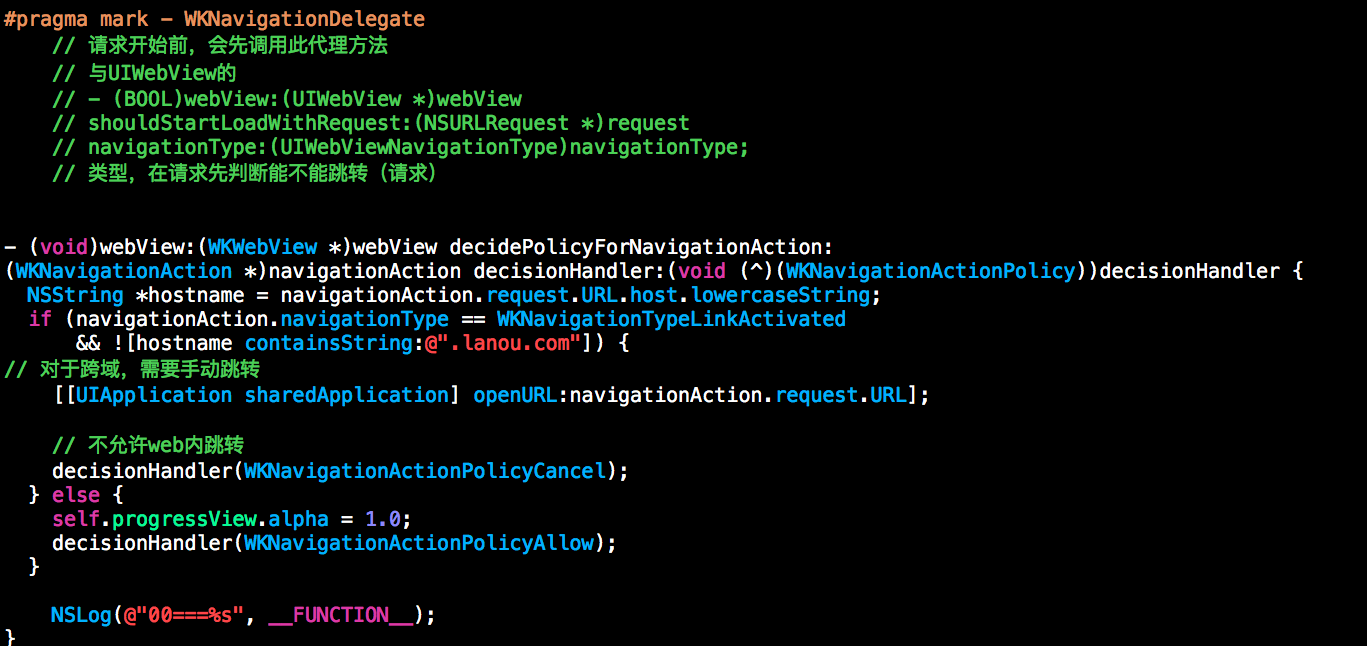
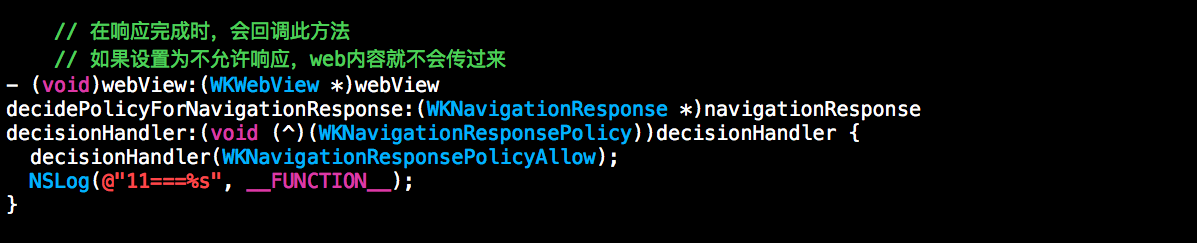
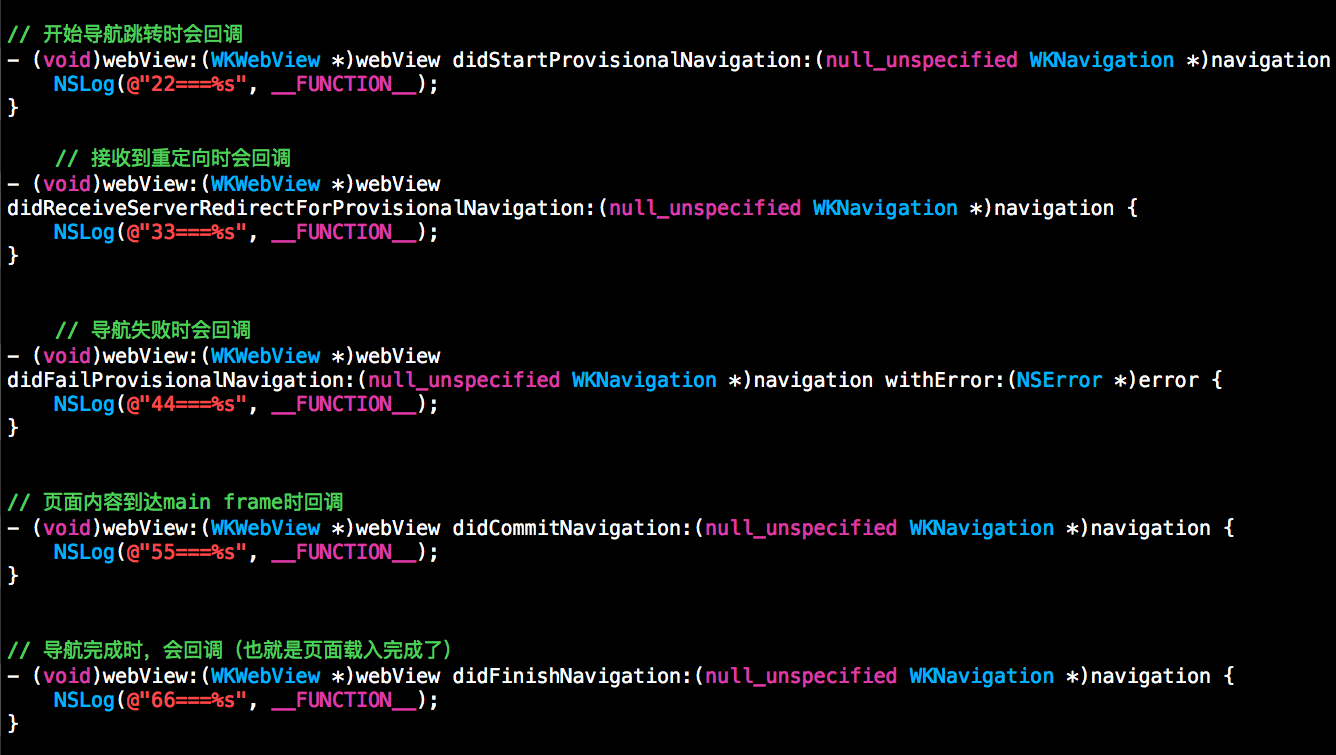
WKNavigationDelegate
如果需要处理web导航操作,比如链接跳转、接收响应、在导航开始、成功、失败等时要做些处理,就可以通过实现相关的代理方法:




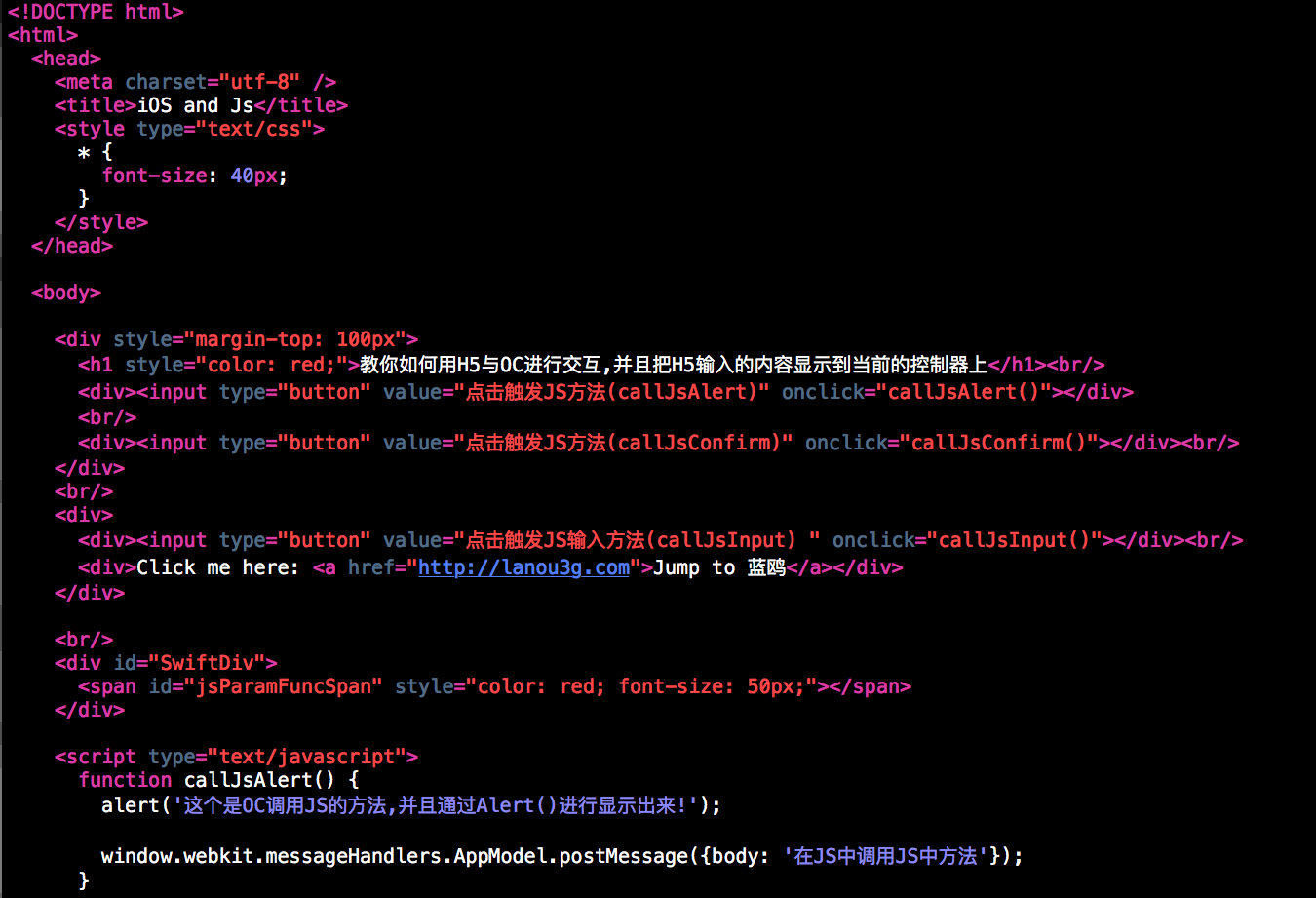
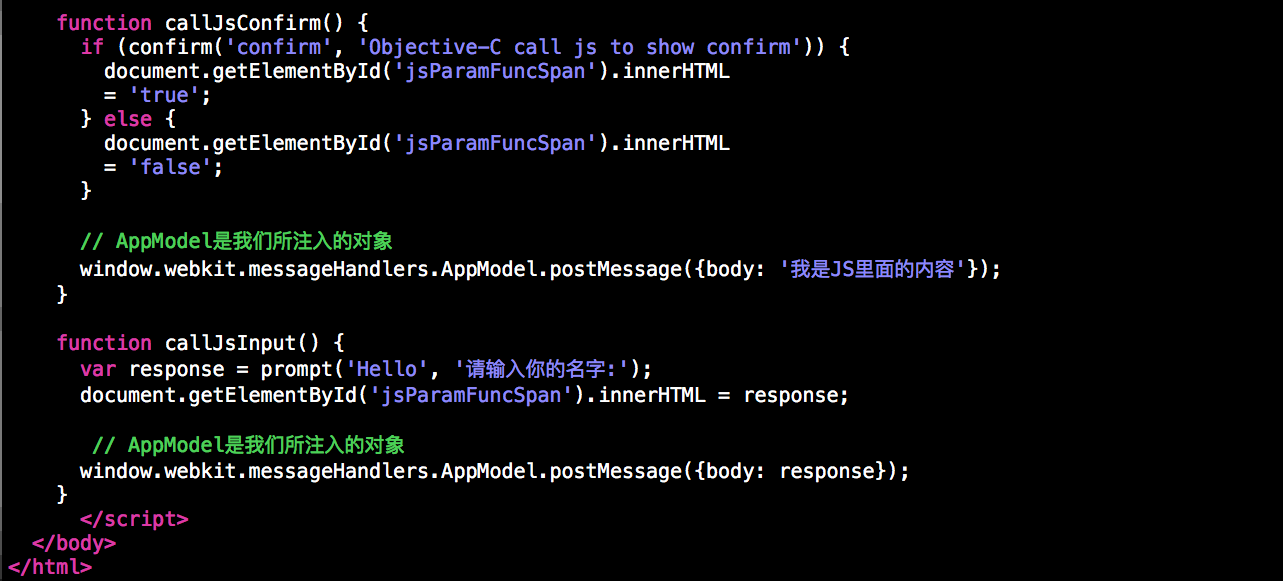
JS端代码


2. 利用UIWebView进行交互
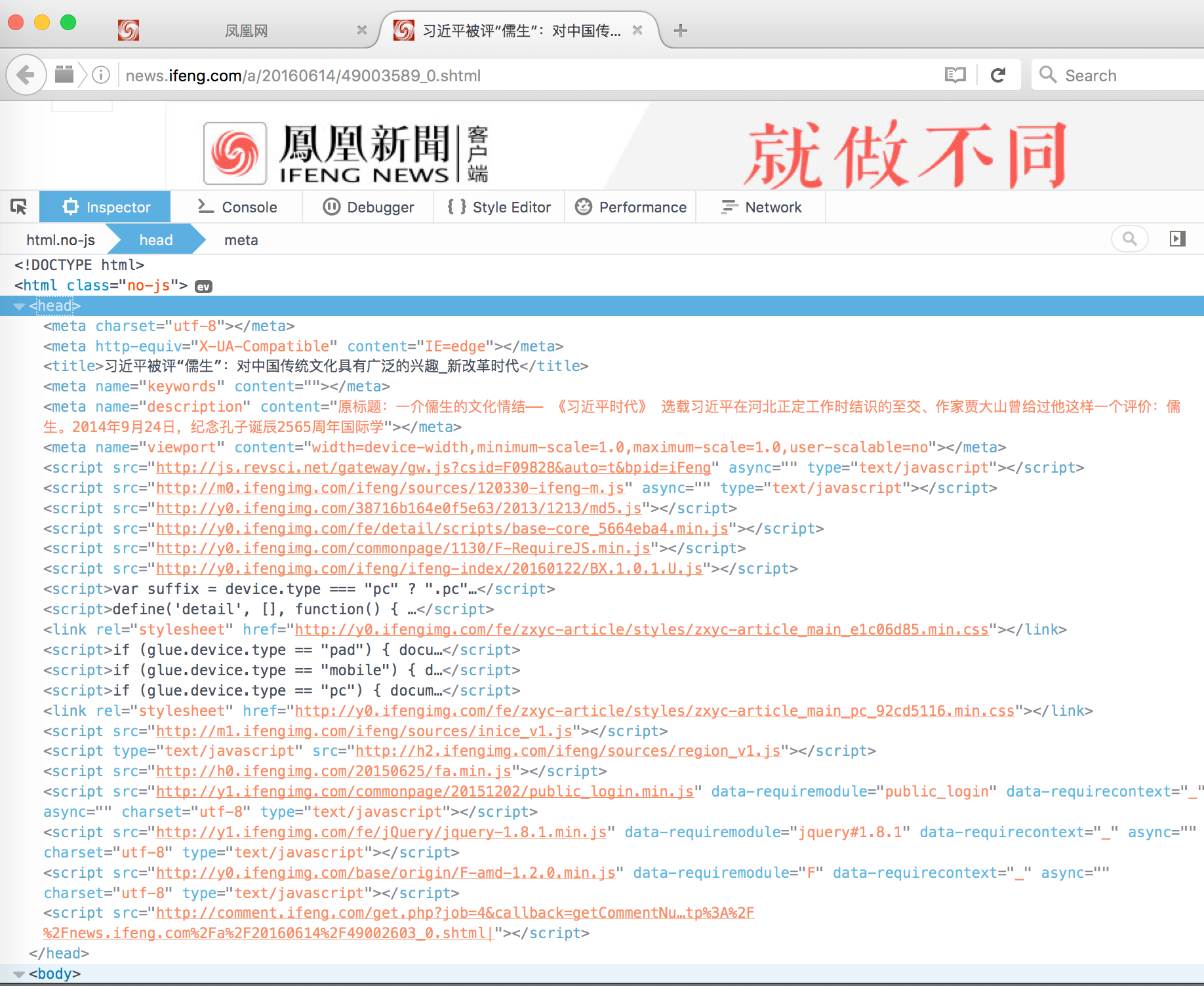
大家都知道UIWebView是最常见的SDK,平时项目中我们用的也比较多,它有一个stringByEvaluatingJavaScriptFromString方法可以将JavaScript嵌入页面中,通过这个方法我们可以在iOS中与UIWebView中的网页元素交互.下面就来详细介绍一下它的具体操作步骤.首先我们来加载一个网页,看看他的源码:

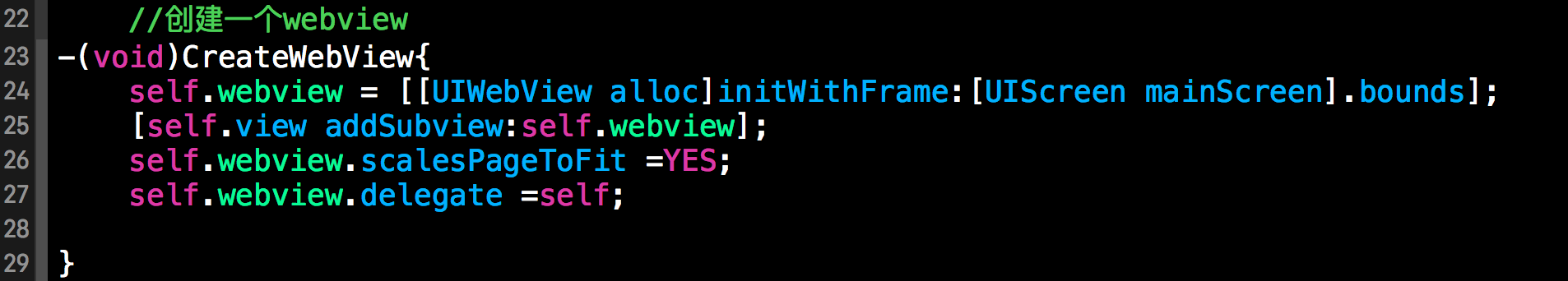
创建UIWebView

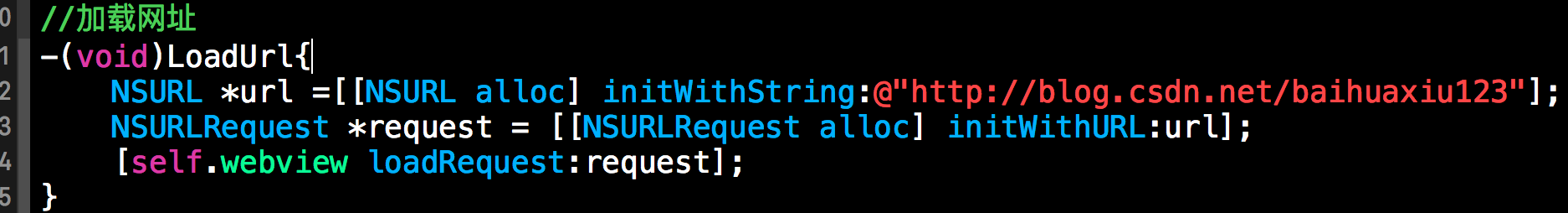
加载URL

效果图

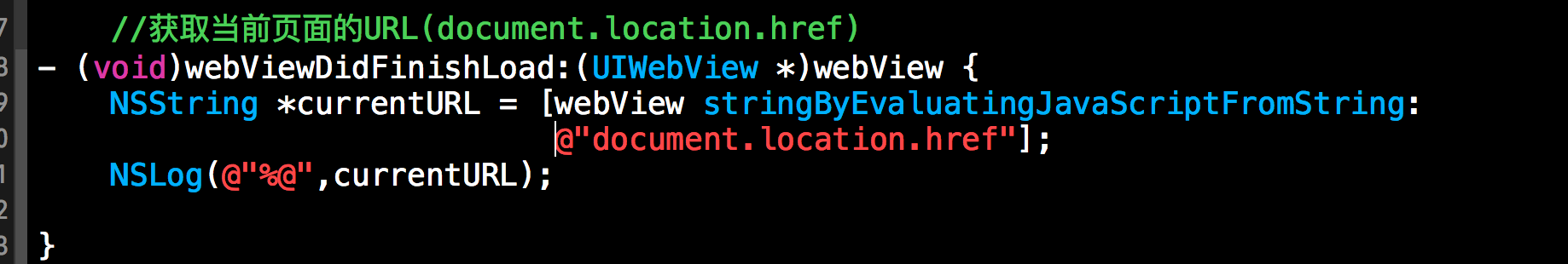
获取当前页面的URL

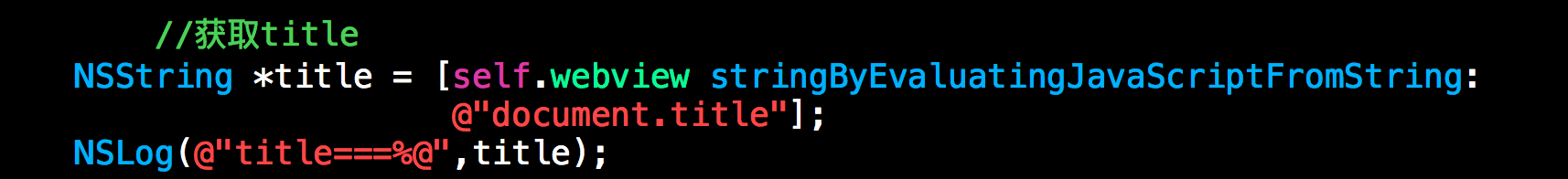
获取页面的title

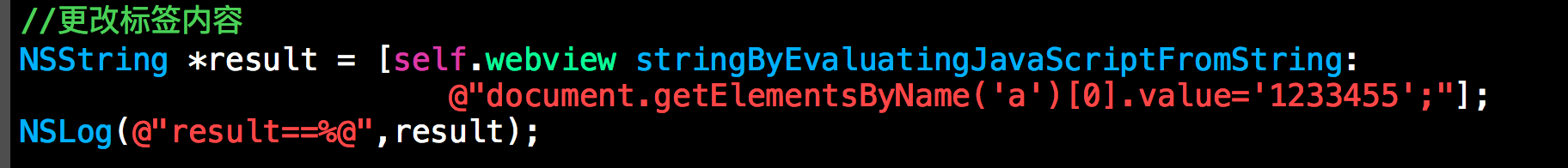
修改HTML元素标签的值

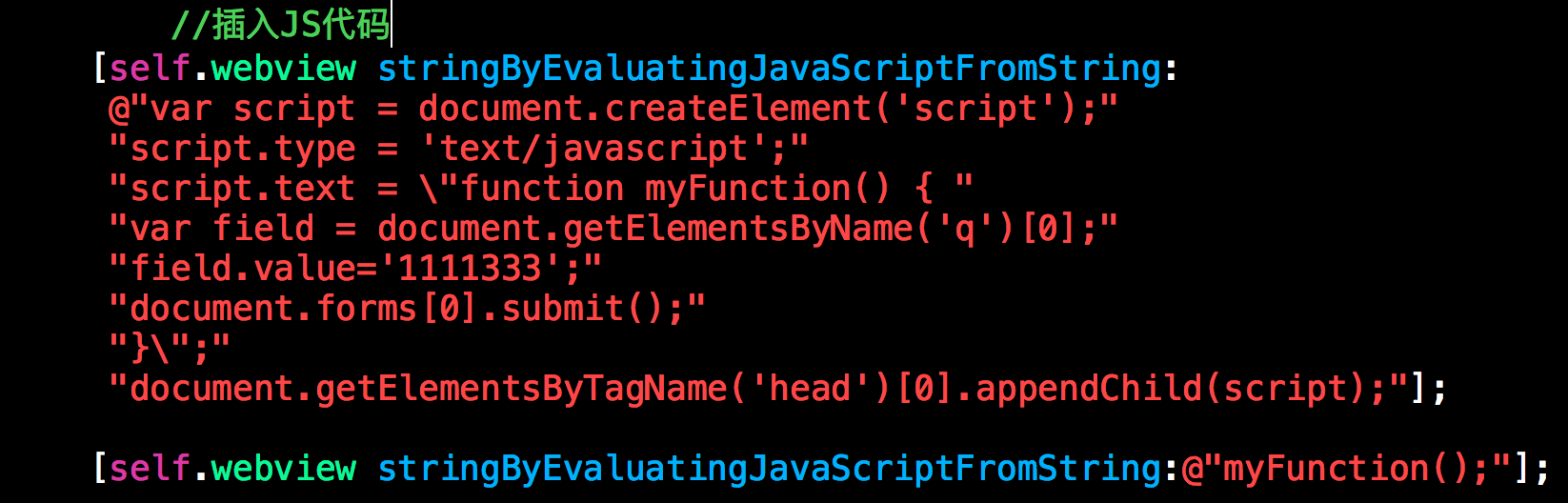
插入js代码

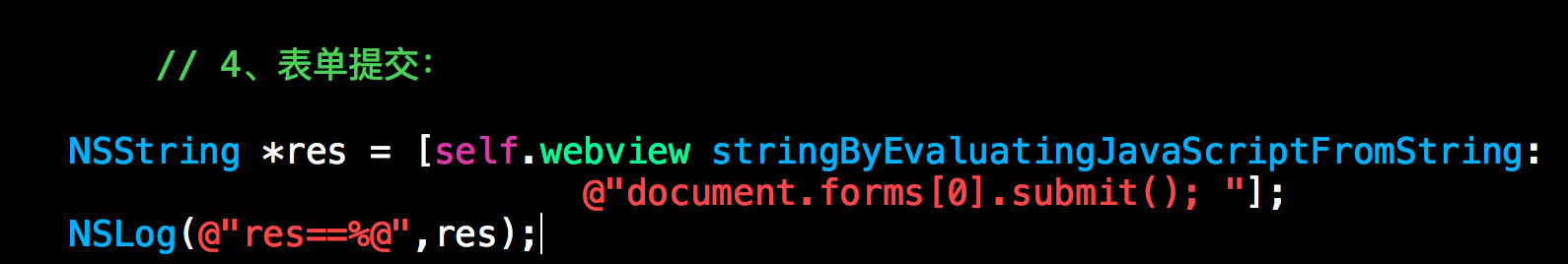
提交表单

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








